Images Chosen by End User
The Let User Choose Image action enables a solution to be designed in which the end user can choose an image to save to a data source. The image that the end user selects could be one that already exists in an image gallery (folder) or could be a photo that the user takes with the mobile device's camera application. In the second case, the Let User Choose Image action automatically opens the camera application and saves the image that the user takes to the designated data source node. In both cases (gallery and camera), the image is added to the XML node as a Base64-encoded image.
A second action, Load/Save Image to File, saves an image in a data source node to an image file (with the appropriate image file extension).
The example file UserSelectedImages.mtd has a design that enables the end user to select an image from a gallery on the mobile device. This image is automatically saved to an XML node in the data source as a Base64-encoded string. The Base64-encoded image is then also automatically saved as an image file to a location selected by the designer (and defined in the design).
| Note: | If an image is displayed in the design, then, every time the image source is changed (for example, by a user selection), a Reload action for the image is required in order to display the new image in the design. |
Example file: UserSelectedImages.mtd
The design file UserSelectedmages.mtd is located in your (My) Documents MobileTogether folder: MobileTogetherDesignerExamples\Tutorials\Images. You can open this file in MobileTogether Designer, run it in the simulator (F5), and look through the design definitions. You will also need to do the following:
•Create the folder C:\MobileTogether\UserSelectedImages since this is the folder that is defined in the design as the location where user selected images are saved. Alternatively, you can define some other save location for the Load/Save Image to File action of the OnImageClicked event.
•On the MobileTogether Server settings page, set the Server Side Solution's Working Directory to be an ancestor directory of the design's default file, UserSelectedImages.xml. This ensures that the default file is updated when the Save to File action of the OnImageClicked event is triggered. Since the Working Directory will be the base of all files referenced by the design, we suggest you set the Working Directory to C:\MobileTogether, and save the default file here. In this way, both the image folder and the default file folder are relative to the same base URI of C:\MobileTogether.
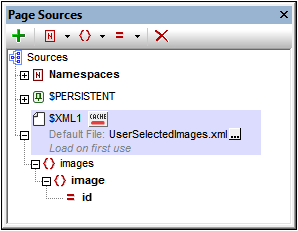
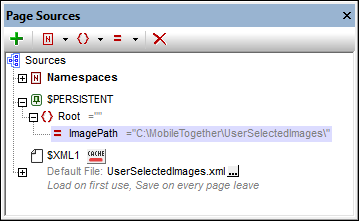
The design has a single data source, an XML file called UserSelectedImages.xml (also located in the Tutorials\Images folder). The structure of the XML document is shown in the screenshot below. The images element can have multiple image child elements. Each image element has an id attribute, and the image element's content will be the Base64-encoding of the image selected by the user. Every new image selected by a user is created in an automatically appended image element.

A node, $PERSISTENT/Root/@ImagePath, has been created to hold the path of the folder where images will be saved (see screenshot below). It has been set to a default value of C:\MobileTogether\UserSelectedImages\. You can modify this path directly in the Page Sources pane of the design if you wish to change the location of the folder where images are saved: double-click in the name and edit it.

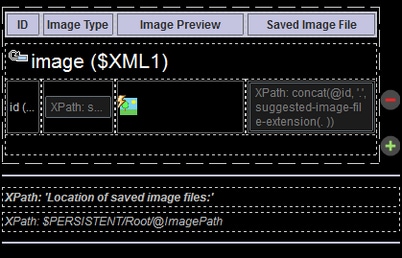
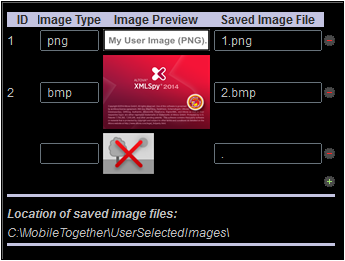
The design (screenshot below left) consists of a label that displays the page title and a dynamic table. The dynamic table has a header row and a repeating row that is associated with the node $XML1/images/image. This means that the row repeats for every image element. Put another way, every image element is created in its own row. The screenshot below right shows the solution being run in a simulator. A description of the design is given below.
Note the following points about the design:
•The dynamic table has Add/Remove buttons (added via the table's context menu). This enables the user to add a new image-row and to delete any image-row.
•Each image-row has four columns: ID; Image Type; Image Preview; and (the name of the) Saved Image File.
•When a new image-row is added, a placeholder for the image is created and can be clicked (see screenshot above right).
•When the image placeholder is clicked, an @id attribute is added to the image element.
•The value of the @id attribute is calculated to always be one more than the largest existing image ID. This ensures the uniqueness of each ID value. If no preceding image element exists, then the added image will be the first image element and a value of 1 is assigned to the element's @id attribute. The XPath expression is defined with the image element as the context node: attribute id {if (exists(preceding-sibling::image)) then max(preceding-sibling::image/@id) + 1 else 1}.
•The ID column has a Label control that is associated with the $XML1/images/image/@id node. This association (created by dropping the node onto the control) has the effect of displaying the value of the @id attribute of the current image element in the ID cell of the current row.
•The Image Type column has an Edit Field control with an XPath expression that retrieves filetype information from Base64 text strings. The XPath expression submits the current node (the current image element) as the argument of the function suggested-image-file-extension. The function parses the Base64-encoded string for filetype information, and returns the file extension as a string.
•The Image Preview column contains the Image control. The control has the Image Source Type property set to base64 and the Image Source property set to the XPath expression current(). The current image element is the current node. The Image Source Type setting determines that the content of the image element will be read as a Base64 text (and not as a URL).
•The Image control has a number of action defined for its OnImageClicked event. These are described in detail below.
•The fourth column, Saved Image File, gives the name of the image file that is saved to disk. It uses the Altova XPath extension function suggested-image-file-extension to provide the image file extension.
Actions of the OnImageClicked event
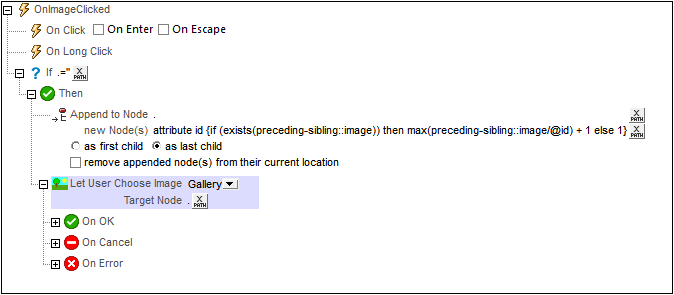
•The OnImageClicked event of the Image control has been assigned the actions shown in the screenshot below.

•The If condition specifies that if the current node (the image element) is empty, then, when the image is clicked, a new id attribute is created and appended as a child to the currently empty image element. (The empty image element was added when the user added a table row (see the Simulator screenshot further above).) The id attribute is assigned a calculated value via the XPath expression: if (exists(preceding-sibling::image)) then max(preceding-sibling::image/@id) + 1 else 1. This expression returns a value that is always one more than the largest existing image ID, thus ensuring the uniqueness of each ID value. If no image is present, then the newly added image is assigned an ID value of 1.
•The Let User Choose Image action specifies that the image must be chosen from a folder on the mobile device (Gallery). This will allow the user to browse for an image when the image is clicked. The target node of the action is the location where the Base64-encoded image will be stored. In our example, the target node is the current node, which is the Image element.
•The Let User Choose Image action has three conditions: On OK, On Cancel, and On Error, all of which are described separately below.
On OK: Reload Image + Load/Save Image to File + Save to File
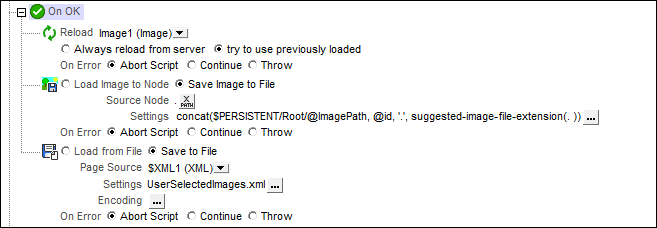
•The On OK condition defines three actions to carry out if the image is successfully imported to the designated data source node (see screenshot below): (i) a Reload action for the image; (ii) a Load/Save Image to File action that saves the image from the data source node to an image file; (iii) a Load/Save to File action which saves the data in the source tree (on client/server) to the data source file.

•A Reload action is set for the Image control. This will cause the image specified in the Image Source property of the Image control to be reloaded. Since the value of the Image Source property is set to the current node, and since the current node is the Image element which is the target node of the user-selected image, the image preview cell for the current row will be reloaded with the user's image.
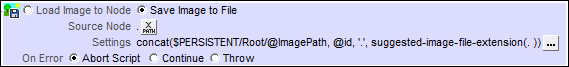
•The Load/Save Image to File action (screenshot below) saves the image from the data source node to an image file. The Source Node has been set to the current node (which is the image element). The binary image file will be generated from the Base64 data in this node.

•The Settings option specifies the location where the binary image file will be saved. The XPath expression generates the location where the image is to be saved, and the filename of the image. It specifies the node in the $PERSISTENT tree that holds the path to the image folder; the @id attribute provides the filename, and the Altova XPath extension function suggested-image-file-extension provides the file extension.
•The Load/Save to File action saves the data in the data source tree on the server to the specified data source file.
On Cancel: Delete Node
If the user decides to cancel the image-selection process, the @id node is deleted with the Delete Node(s) action. Remember: The @id node was created when the image-selection process was started (by clicking the image placeholder; see the "Example File" section above).

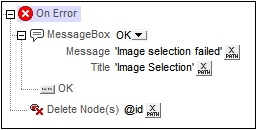
On Error: MessageBox + Delete Node
If there is an error while importing the image as Base64 data to the designated XML node, the actions defined for the On Error condition are executed. An error message is displayed and the @id node is deleted. The @id node was created when the image-selection process was started (see the "Example File" section above).