Connect to Server on Demand
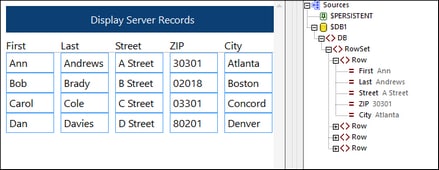
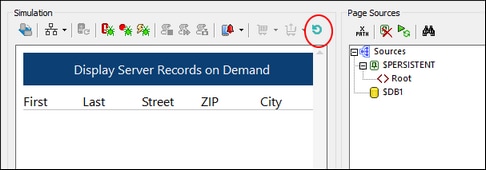
The example solutions 02-DisplayRecords.mtd (start screen shown below left) and 03-DisplayOnDemand.mtd (start screen shown below right) are located in the following (My) Documents folder: Altova\MobileTogetherDesigner10\MobileTogetherDesignerExamples\Tutorials\OfflineUsage. Open the files in MobileTogether Designer and run simulations (F5) to see how they work.
Both solutions differ from the previous solution, 01-AddRecord.mtd, in that they only display the data of the server-based SQLite database Addresses.sqlite; there is no mechanism to add records to the DB. The solutions have been deliberately simplified to focus on the display of data. The difference between the two is in their start screens: While that of 02-DisplayRecords.mtd (2) contains data downloaded from the server, that of 03-DisplayOnDemand.mtd (3) does not display any server data. In 03-DisplayOnDemand.mtd (3), the solution is offline; it only goes online to download server data when the Refresh button (circled red in screenshot below right) is clicked.
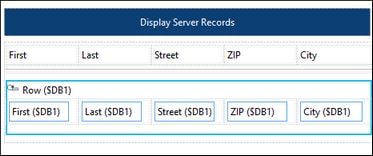
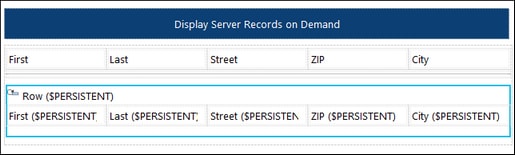
Notice in the screenshots of the designs that the cells of the table in 02-DisplayRecords.mtd (2) are linked to the $DB1 page source (screenshot below left), whereas the cells of the table in 03-DisplayOnDemand.mtd (3), are linked to the $PERSISTENT page source (screenshot below right). These page sources—to $DB1 (the page source linked to the database on the server) and $PERSISTENT (the page source on the client)—cause data from the respective page sources to be displayed in the table.
•In (2), data is downloaded from the server to $DB1 on solution start and displayed right away in the start screen.
•In (3), data is downloaded from the server to $DB1 only when the Refresh button is clicked. It is only then that the data is copied to $PERSISTENT and, because of the page source link in the table, displayed in the table. This is why the table is empty till the Refresh button is clicked.
Key settings
The key settings of both solutions are compared in the following table.
02-DisplayRecords.mtd (2) | 03-DisplayOnDemand.mtd (3) | Effect |
Load Data = On First Use | Load Data = Not Automatically | In (2), DB data is displayed on solution start. In (3), it isn't. |
Server Access = Always | Server Access = On Demand | In (3), ensures that the server is contacted only when the Refresh button is clicked. |
No action for OnPageRefresh | OnPageRefresh loads DB data from server | In (3), DB data is loaded from server on page refresh. The Refresh button is enabled only when an action is defined for the event. |
The Load Data setting
The reason that (2) contains downloaded data while (3) does not is due to the Load Data setting, which in (2) is On First Use and in (3) is Not Automatically. In (2) data is loaded when the solution starts.
The Server Access setting
The Server Access setting (Always, On Demand, or Never) does not affect the data download on solution start (which depends on the Load Data setting). But the Server Access setting lets you decide when the server will be contacted. The On Demand setting provides you with greater control of the design and the communication process. For example, in (3), the table data is downloaded from the server only when the solution's Refresh button is clicked. In the design, this is specified by defining the following set of actions for the OnPageRefresh event:
1.Reload the $DB1 page source from the server. The server is contacted and the data is downloaded.
2.Delete the Row nodes of the $PERSISTENT tree. This is preparatory to adding to $PERSISTENT the just updated row nodes of $DB1 (see previous step). Note that the data is removed only from the $PERSISTENT page source on the client; the database on the server is not affected.
3.Update the Persistent tree's Root node with the just updated row nodes of the $DB1 tree. This is required because it is the nodes of the $PERSISTENT page source (and not those of $DB1) that are displayed in the table (enclosed in green in screenshot below).
The point to note is that in (3) the server is accessed and data downloaded only when the Reload action is triggered.