CSS
La Vista Texto ofrece varias funciones de edición para documentos CSS que describimos a continuación.
Color de sintaxis
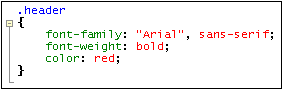
Una regla CSS está formada por un selector, una o varias propiedades y los valores de estas propiedades. Estos tres componentes pueden ser de diferentes tipos: por ejemplo, un selector puede ser una clase, una pseudoclase, un ID, un elemento o un atributo. Además de reglas, los documentos CSS pueden incluir otros componentes, como comentarios por ejemplo. En la vista Texto cada una de estas categorías de elementos puede presentarse con un color diferente (imagen siguiente), dependiendo de la configuración elegida en el cuadro de diálogo Opciones (imagen siguiente).

Puede configurar los colores de los diferentes componentes CSS en la sección Fuentes y colores: Vista Texto del cuadro de diálogo "Opciones" (imagen siguiente). En esta pestaña, seleccione primero la opción CSS en el cuadro combinado situado en la parte superior izquierda.
Plegamiento de código
El plegamiento de código es una característica que permite expandir y contraer cada regla CSS. Las reglas CSS que se pueden expandir/contraer se marcan en el margen de plegamiento de código con el signo +/-. El margen puede activarse o desactivarse en el cuadro de diálogo "Configurar la vista Texto". Cuando una regla CSS está contraída, se marca con puntos suspensivos en el margen de la vista. Si pasamos el puntero por encima de los puntos suspensivos, aparece en pantalla un cuadro emergente con el contenido de la regla CSS. Si el contenido es demasiado largo para el cuadro emergente, esto se indica con puntos suspensivos también.
El icono Expandir o contraer todos los plegamientos  de la barra de herramientas Texto expande todas las reglas CSS o las contrae hasta el elemento de nivel superior.
de la barra de herramientas Texto expande todas las reglas CSS o las contrae hasta el elemento de nivel superior.
Nota: observe también que las llaves que delimitan la regla aparecen en negrita al colocar el cursor justo antes o después de una de las llaves. Esta práctica función le ayudará a encontrar el principio y el final de la definición de la regla. Esto sirve para señalar con claridad donde empieza y termina la definición del elemento.
Esquema CSS
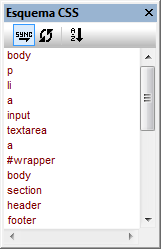
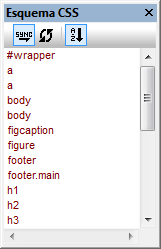
El ayudante de entrada Esquema CSS (imagen siguiente) ofrece un resumen o esquema del documento, enumerando sus selectores. Al hacer clic en un selector del Esquema CSS el selector se resalta en el documento. De las dos imágenes que aparecen a continuación, la de la izquierda enumera todos los selectores en el mismo orden en que aparecen en el documento. En la de la derecha se activó la función Orden alfabético (con el botón de la barra de herramientas) y los selectores se ordenaron alfabéticamente.
Tenga en cuenta estos aspectos: Es importante tener en cuenta que (i) para ordenar los selectores alfabéticamente se utilizan todas las partes del selector, incluidos los puntos, las almohadillas y los dos puntos y que (ii) si el documento CSS contiene varios selectores que estén agrupados para definir una sola regla (p. ej. h4, h5, h6 {...}), entonces cada selector del grupo se enumera por separado.


Al hacer clic en un selector del Esquema CSS el selector se resalta en el documento.
| Activa o desactiva la sincronización automática (con el documento). Cuando se activa la sincronización automática, el ayudante de entrada se actualiza al mismo tiempo que el documento. |
| Sincroniza el ayudante de entrada con el estado actual del documento. |
| Activa o desactiva el orden alfabético. Cuando el orden alfabético está desactivado, los selectores se enumeran en el orden en el que aparecen en el documento. Cuando se activa el orden alfabético, los selectores ID aparecen primero porque van precedidos de una almohadilla (p.ej. #intro). |
Ayudante de entrada Propiedades
El ayudante de entrada Propiedades (imagen siguiente) enumera todas las propiedades CSS por orden alfabético. Para insertar una propiedad en el punto de inserción del cursor, haga doble clic en la propiedad en este ayudante de entrada.

Finalización automática de propiedades e información rápida
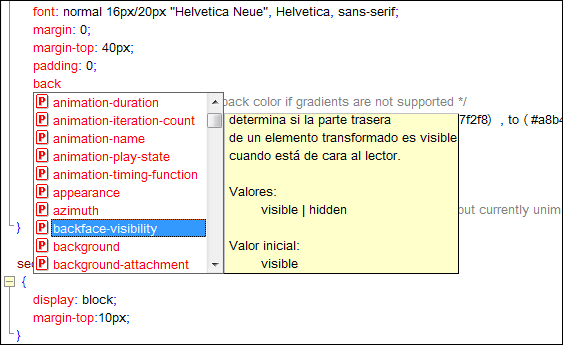
Mientras teclea el nombre de una propiedad, XMLSpy muestra una lista emergente que enumera las propiedades que empiezan por las letras tecleadas (ver imagen siguiente). También puede abrir esta lista emergente con sólo poner el cursor dentro de un nombre de propiedad y pulsar Ctrl+Barra espaciadora.

Además, XMLSpy muestra información rápida emergente para la propiedad que esté resaltada en la lista. La información rápida emergente incluye la definición de la propiedad CSS y los valores que puede tomar. Para insertar una propiedad de la lista, pulse Entrar o haga clic en ella.
Ventana Información CSS
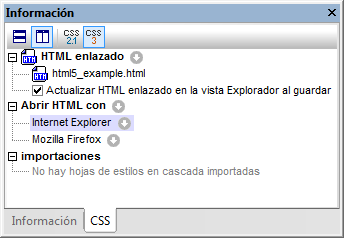
La ventana Información CSS se habilita cuando el documento activo es un archivo CSS (ver imagen siguiente). La ventana Información CSS ofrece estas funciones:
•Botones para cambiar de CSS 2.1 a CSS 3.0. Los ayudantes de entrada y las funciones de edición inteligente cambian dependiendo de la versión de CSS seleccionada en la ventana Información.
•Opción para enlazar el archivo CSS a un archivo HTML. Esta función permite modificar el documento CSS y ver los resultados inmediatamente. Asimismo, el archivo HTML enlazado se puede abrir en varios exploradores web desde la ventana Información CSS. Así podrá ver el efecto de los cambios realizados en varios exploradores.
•La ventana Información CSS enumera las hojas de estilos CSS importadas, así podrá ver de un vistazo la estructura de la hoja de estilos CSS activa.

Otros aspectos de esta ventana que se deben tener en cuenta son:
•La barra de herramientas de la ventana Información contiene botones para CSS 2.1 y CSS 3.0. Los ayudantes de entrada y las funciones de edición inteligente cambian dependiendo de la versión de CSS seleccionada.
•Por cada documento CSS puede enlazar un solo archivo HTML. Para ello, haga clic en el icono situado junto al elemento HTML enlazado, seleccione el comando Establecer enlace a HTML y busque el archivo HTML que desea enlazar. El archivo HTML enlazado aparecerá en la lista HTML enlazado de la ventana Información (imagen anterior). Ni el documento CSS ni el archivo HTML cambian cuando se establece este enlace. El enlace sólo sirve para crear un archivo HTML temporal al que se aplica el documento CSS con el propósito de realizar pruebas.
•Al hacer doble clic en el archivo HTML enlazado este se abre en XMLSpy.
•La barra de herramientas también incluye botones para colocar el documento CSS y el archivo HTML en mosaico horizontal o vertical.
•Cuando se guardan cambios en el documento CSS, el archivo HTML que está abierto en XMLSpy se puede actualizar automáticamente Para habilitar esta actualización automática, marque la casilla Actualizar HTML enlazado en la vista Explorador al guardar. La actualización sólo se produce si el archivo HTML contiene una referencia al documento CSS que se está editando.
•Para cambiar el archivo HTML enlazado, seleccione el comando Establecer enlace a HTML y elija otro archivo.
•Para eliminar el enlace al archivo HTML, haga clic en el icono situado a la derecha de HTML enlazado y seleccione el comando Eliminar enlace.
•El icono situado a la derecha del elemento Abrir HTML con sirve para agregar aplicaciones a la lista de aplicaciones. A esta lista puede agregar todos los exploradores instalados en el sistema o cualquier otra aplicación que desee utilizar (p. ej. un editor de texto). Para ello, haga clic en este icono y después seleccione el comando Agregar aplicación nueva o Agregar exploradores instalados.
•Después de agregar una aplicación a la lista (excepto si esta se agrega con el comando Agregar exploradores instalados), puede cambiar el nombre con el que aparece en la lista. Para ello, seleccione la aplicación, pulse F2 y edite el nombre.
•Al hacer clic en los iconos situados a la derecha de cada aplicación de la lista se abre un menú que contiene comandos para (i) abrir la aplicación, (ii) abrir la aplicación y cargar el archivo HTML en ella y (iii) quitar la aplicación de la lista. Al hacer doble clic en el nombre de una aplicación el archivo HTML se abre en la aplicación.
•Las aplicaciones que se añaden o eliminan en esta lista también se añaden o eliminan en la ventana Información HTML.
•La lista Importaciones enumera los archivos CSS importados en el documento CSS activo.
