Hojas de estilos externas
Este apartado describe cómo gestionar hojas de estilos CSS externas desde la interfaz gráfica de StyleVision. Hay varias fases:
•Añadir una hoja de estilos CSS externa al SPS
•Ver el contenido de una hoja de estilos CSS externa y definir su aplicación a los distintos medios
•Cambiar el orden de prioridad
•Alternar el conjunto de hojas de estilos CSS y una sola hoja de estilos CSS
Las hojas de estilos CSS externas se pueden gestionar desde dos ventanas: el Repositorio de estilos y la Vista general del diseño. Si algún aspecto de las hojas de estilos externas se puede ver en ambas ventanas (por ejemplo, la prioridad relativa de varias hojas de estilos), los cambios realizados en una de las dos ventanas se aplican automáticamente en la otra.
Añadir una hoja de estilos CSS externa al SPS
Siga estos pasos para añadir una hoja de estilos CSS externa al SPS:
1.En la vista Diseño seleccione el elemento Externos de la ventana Repositorio de estilos (imagen siguiente).

| 2. | Haga clic en el botón Añadir situado en la parte superior izquierda de la barra de herramientas de la ventana (imagen anterior). |
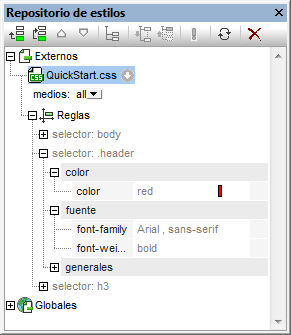
| 3. | Se abre el cuadro de diálogo "Abrir". Busque y seleccione el archivo CSS necesario y haga clic en Abrir. El archivo CSS se incorpora al árbol Externos de la ventana Repositorio de estilos (imagen siguiente). |
| 4. | Para añadir otra hoja de estilos CSS externa repita los pasos 1, 2 y 3. La nueva hoja de estilos CSS se añade al árbol Externos, debajo de las hojas de estilos CSS añadidas previamente. |
Nota: también puede añadir una hoja de estilos CSS externa desde la ventana Vista general del diseño.
Ver y modificar la estructura de hojas de estilos CSS externas
La estructura de hojas de estilos CSS externas es esta:
- CSS-1.css (La ubicación del archivo aparece al pasar el puntero del ratón por encima)
- Medios (se pueden definir en la ventana Repositorio de estilos)
- Reglas (solo se pueden editar en el archivo CSS)
- Selector-1
- Propiedad-1
- ...
- Propiedad-N
- ...
- Selector-N
+ ...
+ CSS-N.css
Los medios a los que se aplica la hoja de estilos se pueden editar en la vista Repositorio de estilos. Haga clic en la flecha situada a la derecha del componente medios y seleccione un medio en la lista desplegable. Las reglas definidas en la hoja de estilos CSS externa aparecen en la ventana Repositorio de estilos, pero no se pueden editar. Los componentes Hoja de estilos, Reglas y Selector de la estructura de la ventana Repositorio de estilos se pueden expandir y contraer haciendo clic en los símbolos + y - situados a la izquierda de cada componente (imagen siguiente).
Para eliminar una hoja de estilos externa seleccione la hoja de estilos y haga clic en el botón Restaurar de la barra de herramientas de la ventana.

Cambiar el orden de prioridad de las hojas de estilos CSS externas
Las hojas de estilos CSS externas que se asignan en la ventana Repositorio de estilos se importan al archivo HTML de salida por medio de la instrucción @import. Por ejemplo, en este archivo HTML se importaron 3 hojas de estilos:
<html>
<head>
<style>
<!--
@import url("CSSExterna-1.css");
@import url("CSSExterna-2.css")screen;
@import url("CSSExterna-3.css")print;
-->
</style>
</head>
<body/>
</html>
El orden que tienen los archivos CSS en el archivo HTML (ver ejemplo anterior) es el orden que tienen las hojas de estilos en el árbol Externos de la ventana Repositorio de estilos y en la lista Archivos CSS de la ventana Vista general del diseño. Para cambiar el orden de las hojas de estilos CSS en el Repositorio de estilos seleccione una hoja de estilos y use los botones Subir  o Bajar
o Bajar  de la barra de herramientas para cambiar su posición relativa a las demás hojas de estilos. En la ventana Vista general del diseño haga clic en el botón en forma de flecha situado a la derecha de la hoja de estilos y seleccione el comando Subir o Bajar.
de la barra de herramientas para cambiar su posición relativa a las demás hojas de estilos. En la ventana Vista general del diseño haga clic en el botón en forma de flecha situado a la derecha de la hoja de estilos y seleccione el comando Subir o Bajar.
Importante: no olvide que la hoja de estilos con mayor orden de prioridad es la última hoja de estilos de la lista. Después viene la penúltima hoja de estilos y así sucesivamente. Por tanto, el orden de prioridad del ejemplo anterior sería: 1º CSSExterna-3.css; 2º CSSExterna-2.css; 3º CSSExterna-1.css. Cuando dos reglas CSS de hojas de estilos diferentes usan el mismo selector, se aplica la regla de la hoja de estilos con mayor orden de prioridad.
Alternar el conjunto de archivos CSS y un solo archivo CSS
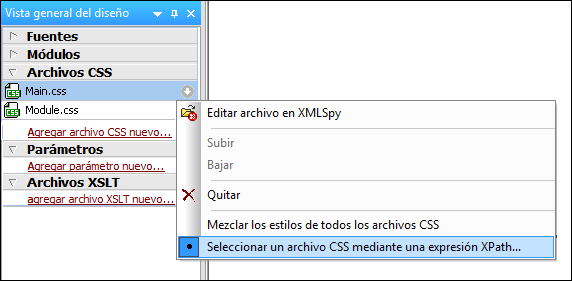
En StyleVision tiene dos opciones: (i) aplicar las reglas de todos los archivos CSS y que su prioridad se determine según las reglas en cascada o (ii) aplicar las reglas de un solo archivo CSS. Puede elegir una de estas dos opciones en la ventana Vista general del diseño (imagen siguiente). Para ello haga clic en el botón en forma de flecha de un archivo CSS y seleccione el comando Mezclar los estilos o Seleccionar un archivo CSS. Estas opciones también están disponibles en la ventana Repositorio de estilos (en cualquier hoja de estilos externa).

Si hace clic en el comando Seleccionar un archivo CSS mediante una expresión XPath, se abre un cuadro de diálogo donde puede escribir la expresión XPath (imagen siguiente). La expresión XPath debe dar como resultado el nombre de uno de los archivos CSS del diseño SPS, tal y como aparecen en el panel superior del cuadro de diálogo. Si escribe el nombre de archivo como cadena de texto, recuerde que debe ir entre comillas simples (como todas las cadenas de texto de las expresiones XPath).
•Cuando se mezclan los estilos de todos los archivos CSS: en los formatos de salida Authentic y HTML se aplican todas las reglas de todos los archivos CSS y son compatibles con todos los componentes de diseño. Si hay conflictos, estos se resuelven según el orden de prioridad del archivo CSS. En solo se aplican las reglas de selectores de clase y, si hay conflictos, estos se resuelven según el orden de prioridad del archivo CSS.