Estilos
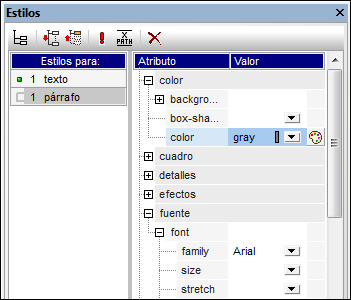
La barra lateral Estilos (imagen siguiente) permite definir localmente estilos CSS para los componentes SPS seleccionados en la vista Diseño. Para definir estilos globalmente utilice la ventana Repositorio de estilos.

La ventana Estilos se divide en dos paneles:
•A la izquierda, el panel Estilos para: enumera los tipos de componente seleccionados. Cuando se selecciona una sección de la vista Diseño, la sección del diseño puede contener varios componentes. Los tipos de componente seleccionados se enumeran en el panel Estilos para:. Cada uno de estos tipos de componente se pueden seleccionar para darles estilos. Si solamente hay una instancia del tipo de componente, entonces se selecciona dicha instancia para darle estilos. Si hay varias instancias del tipo de componente, puede dar estilos a todas las instancias seleccionadas a la vez. Los estilos definidos se aplican localmente a cada instancia. Si quiere dar estilos a una instancia concreta, seleccione la instancia del componente en la vista Diseño y seleccione los estilos en la ventana Estilos. También puede seleccionar una serie de componentes: seleccione el primer componente de la serie y seleccione el último componente de la serie mientras pulsa la tecla Mayús. Para más información sobre la selección de tipos de componentes consulte el apartado Definir estilos CSS localmente.
•A la derecha, el panel Definiciones de estilo sirve para definir los estilos CSS para los tipos de componente seleccionados en el panel Estilos para:. Este panel puede verse de tres maneras diferentes (ver más abajo). Para más información sobre cómo definir estilos consulte el apartado Establecer valores de estilos CSS. El icono XPath  activa/desactiva la aplicación de expresiones XPath como fuente de valores de estilos. Si selecciona una propiedad de estilo y el icono XPath está activado, puede introducir una expresión XPath para la propiedad y el valor devuelto de la expresión se utilizará como valor de la propiedad de estilo. Así se puede usar el valor de un nodo de un documento XML en tiempo de ejecución como valor de una propiedad. Cuando el icono XPath está desactivado, puede introducir un valor estático como valor de la propiedad.
activa/desactiva la aplicación de expresiones XPath como fuente de valores de estilos. Si selecciona una propiedad de estilo y el icono XPath está activado, puede introducir una expresión XPath para la propiedad y el valor devuelto de la expresión se utilizará como valor de la propiedad de estilo. Así se puede usar el valor de un nodo de un documento XML en tiempo de ejecución como valor de una propiedad. Cuando el icono XPath está desactivado, puede introducir un valor estático como valor de la propiedad.
Opciones de presentación de las definiciones
Puede cambiar la presentación de las definiciones dependiendo de lo que necesite. Para ello utilice los tres botones de la barra de herramientas o sus correspondientes comandos en los menús contextuales:
•Mostrar elementos no vacíos  : si activa este icono, solamente se muestran las propiedades (del tipo de componente seleccionado en el panel izquierdo) que tienen definido un valor. Además las propiedades se enumeran por orden alfabético. Si el icono está desactivado, se enumeran todas las propiedades. Esta icono es útil si quiere ver qué propiedades se definieron para el tipo de componente seleccionado. Si quiere definir propiedades nuevas para el tipo de componente seleccionado, primero deberá desactivar este icono.
: si activa este icono, solamente se muestran las propiedades (del tipo de componente seleccionado en el panel izquierdo) que tienen definido un valor. Además las propiedades se enumeran por orden alfabético. Si el icono está desactivado, se enumeran todas las propiedades. Esta icono es útil si quiere ver qué propiedades se definieron para el tipo de componente seleccionado. Si quiere definir propiedades nuevas para el tipo de componente seleccionado, primero deberá desactivar este icono.
•Expandir todos  : en el panel derecho se expanden todas las propiedades visibles del tipo de componente seleccionado en el panel izquierdo. Este comando se puede usar junto con el comando Mostrar elementos no vacíos.
: en el panel derecho se expanden todas las propiedades visibles del tipo de componente seleccionado en el panel izquierdo. Este comando se puede usar junto con el comando Mostrar elementos no vacíos.
•Contraer todos  : en el panel derecho se contraen todas las propiedades visibles del tipo de componente seleccionado en el panel izquierdo. Este comando se puede usar junto con el comando Mostrar elementos no vacíos.
: en el panel derecho se contraen todas las propiedades visibles del tipo de componente seleccionado en el panel izquierdo. Este comando se puede usar junto con el comando Mostrar elementos no vacíos.
Iconos Marcar como importante y Restaurar
Haga clic en el icono Marcar como importante  para dar o quitar el valor CSS !important a la regla CSS seleccionada. Haga clic en el icono Restaurar
para dar o quitar el valor CSS !important a la regla CSS seleccionada. Haga clic en el icono Restaurar  para restaurar el valor de la propiedad seleccionada.
para restaurar el valor de la propiedad seleccionada.