Formato de tablas
Puede dar formato a las tablas estáticas y dinámicas usando:
•propiedades de formato de tabla HTML (en la ventana Propiedades)
•propiedades de estilo CSS (en la ventana Estilos).
Ventana Propiedades
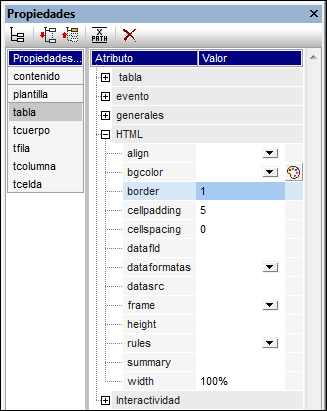
Las propiedades de formato de tabla HTML están disponibles en la ventana Propiedades (imagen siguiente). Estas propiedades están disponibles en el grupo HTML de propiedades de los componentes y subcomponentes de tabla (cuerpo, fila, columna y celda).

Ventana Estilos
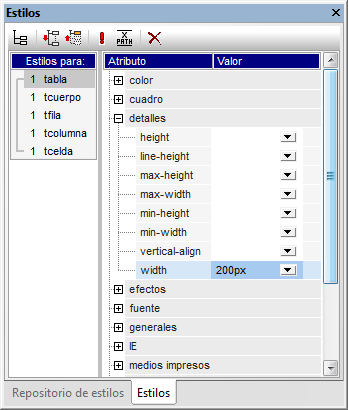
Las propiedades de formato de tabla CSS están disponibles en la ventana Estilos (imagen siguiente). Aquí puede acceder a las propiedades CSS para todos los componentes y subcomponentes de tabla (cuerpo, fila, columna y celda).

Nota: si todas las celdas de una fila están vacías, Internet Explorer contrae la fila. En casos así puede usar un truco que consiste en poner un espacio de no separación en las celdas.
Texto vertical
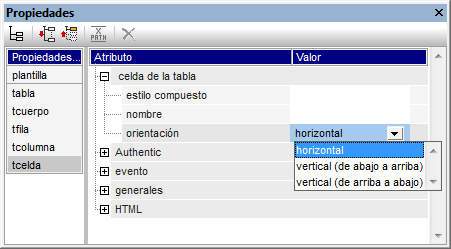
El texto de las celdas de la tabla se puede rotar 90 grados hacia la derecha o hacia la izquierda para que el texto esté en vertical y se pueda leer de arriba a abajo o de abajo a arriba respectivamente. Para rotar el texto seleccione el contenido de la celda de la tabla y en la ventana Propiedades (imagen siguiente) seleccione el componente tcelda. En el grupo de propiedades celda de la tabla seleccione el valor que desea usar para la propiedad orientación.

No olvide que:
•La rotación se aplica en el formato de salida pero no se observa en el diseño SPS.
•Esta propiedad está pensada para contenidos de tipo texto solamente.
•Además de en las celdas de tabla también puede aplicar esta propiedad al texto de los cuadros de texto.
Formato de tablas en las ventanas Propiedades y Estilos
Algunas propiedades de tabla están disponibles tanto en la ventana Propiedades como en la ventana Estilos. La tabla siguiente muestra las propiedades de tabla más importantes.
Componente de tabla | Ventana Propiedades | Ventana Estilos |
Tabla | border, frame, rules; cellpadding, cellspacing; bgcolor; height, width (reemplazado por height, width en la ventana Estilos); align | borders y padding en el grupo cuadro; height, width en el grupo detalles (reemplazan a height, width en la ventana Propiedades); propiedades de color, fuente y texto |
Cuerpo | align, valign | height, vertical-align; propiedades de color, fuente y texto |
Columna | align, valign | width, vertical-align; propiedades de color, fuente y texto; propiedades de cuadro |
Fila | align, valign | height, vertical-align; propiedades de color, fuente y texto; propiedades de cuadro |
Celda | align, valign | height, width, vertical-align; propiedades de color, fuente y texto; propiedades de cuadro |
Alto y ancho
El alto y ancho de las tablas, filas, columnas y celdas se define en la ventana Estilos (en el grupo de estilos detalles). Cuando use el ratón para cambiar el tamaño de una tabla, columna o fila en la vista Diseño, los nuevos valores se introducen automáticamente en el estilo correspondiente de la ventana Estilos. Sin embargo, los estilos height y width no están disponibles para las celdas que tienen un valor span (rowspan o colspan).
Centrar la tabla
Para centrar una tabla, seleccione el componente tabla en la ventana Propiedades y defina el valor center para la propiedad align del grupo de propiedades HTML. También puede seleccionar la tabla entera y después hacer clic en el comando de menú Tabla | Propiedades de la tabla. La propiedad align está en el grupo de propiedades HTML.
Si el formato de salida es PDF, para centrar la tabla deberá definir más propiedades, dependiendo del procesador FOP que utilice. Según la especificación FO, la forma correcta de centrar una tabla es incluir el elemento fo:table en un elemento fo:table-and-caption y definir el valor center para el atributo text-align del elemento fo:table-and-caption. StyleVision no crea el elemento fo:table-and-caption automáticamente al insertar una tabla en el diseño, pero puede añadir este elemento como elemento definido por el usuario. No obstante, si usa un procesador Apache FOP, tenga en cuenta que el elemento fo:table-and-caption no siempre es compatible con el procesador, sino que depende de la versión FOP. Si no es compatible con su versión de procesador, puede usar un truco: convierta la tabla en una tabla de ancho fijo. Para ello, defina el valor 4in o 120mm para la propiedad width del grupo de propiedades HTML de la tabla (comando de menú Tabla | Propiedades de tabla).
Dar colores diferentes a filas alternas
Si quiere alternar colores de fondo en las filas de su tabla dinámica:
| 1. | Seleccione el indicador de la fila a la que desea aplicar colores de fondo alternos. Tenga en cuenta que, al ser una tabla dinámica, un elemento corresponde a una fila y el diseño solamente contiene una fila. |
| 2. | Con el indicador de fila seleccionado, haga clic en tfila de la ventana Propiedades (columna Propiedades para:). |
| 3. | Seleccione la propiedad bgcolor. |
| 4. | Haga clic en el icono XPath de la barra de herramientas de la ventana Propiedades para abrir el cuadro de diálogo Editar expresión XPath. Escriba una expresión XPath como esta: |
if ( position() mod 2 = 0 ) then "white" else "gray"
| Esta expresión XPath especifica un color de fondo (bgcolor) blanco para las filas pares y un color de fondo (bgcolor) gris para las filas impares. |
Puede usar el mismo mecanismo para crear un formato aún más complejo si quiere.
Numeración de las filas de una tabla dinámica
Las filas de una tabla dinámica se pueden numerar usando la función position()de XPath. Para ello, primero debe insertar una columna en la tabla que alojará los números de fila. Después debe insertar un cálculo automático en la celda de esta columna con la expresión XPath: position(). Puesto que el nodo de contexto es el elemento que corresponde a la fila de la tabla dinámica, la función position() devuelve la posición que tiene cada elemento de fila en el conjunto de elementos de fila.
Encabezados y pies de tabla en el formato PDF de salida
Si una tabla abarca más de una página, el encabezado y el pie de tabla aparecen en cada página que ocupa la tabla. Debe tener en cuenta que:
•Si el pie de tabla tiene cálculos automáticos, el pie que aparece al final del segmento de tabla de cada página contiene los cálculos automáticos para toda la tabla (no solo para el segmento de tabla de esa página en particular).
•El encabezado y el pie de tabla no se pueden desactivar en unas páginas y en otras no (por ejemplo, si quiere que un pie de página aparezca al final de la tabla y no al final de cada página).
Para evitar que el encabezado o el pie de tabla aparezcan en la tabla con cada salto de página, use las propiedades (atributos) table-omit-header-at-break y/o table-omit-footer-at-break del elemento table. Estas propiedades están disponibles en la ventana Estilos, en el grupo de propiedades XSL-FO. Para omitir el encabezado o el pie de tabla cuando se produce un salto de página, especifique el valor true para el atributo correspondiente. Recuerde que el valor predeterminado es false. Por tanto, el formato predeterminado es que los encabezados y pies de tabla aparezcan cada vez que se produzca un salto de página.
Dividir el contenido de las celdas de la tabla con guiones
Si quiere dividir con guiones el texto de las celdas de tabla de su PDF, debe indicarlo explícitamente configurando el atributo hyphenate como true en los bloques (fo:block) del documento FO, conforme a la especificación XSL:FO.