Agregar controles: imagen
Ahora añadiremos una imagen al diseño. Esta imagen será la pantalla de bienvenida del producto de Altova que el usuario final seleccione en el cuadro combinado (véase el apartado anterior). La propiedad más importante de una imagen es Fuente de imagen, que selecciona qué imagen mostrar. Aquí crearemos una URL relativa que busque la imagen en la misma carpeta que el archivo de diseño. Por supuesto, también puede usar una URL absoluta o una imagen que se encuentre en Internet.
En esta parte del tutorial aprenderá a:
•añadir el control Imagen
•definir la propiedad Fuente de imagen usando una expresión XPath que permita que la URL cambie de forma dinámica cuando cambie la selección en el cuadro combinado. Las imágenes a las que se hace referencia en este tutorial se encuentran en MobileTogetherDesignerExamples\Tutorials, en la carpeta (Mis) Documentos. También puede guardar las imágenes en otra carpeta.
|
Añadir una imagen
Para añadir una imagen y definir sus propiedades, haga lo siguiente:
1.Desde el panel Controles, arrastre el control Imagen hasta debajo de la tabla.
2.En el panel Estilos y propiedades, asigne un nombre a la imagen cambiando su propiedad Nombre a Imagen: SplashScreen.
3.Seleccione la propiedad Fuente de imagen y haga clic en el botón XPath en la barra de herramientas del panel Estilos y propiedades. Se abrirá el cuadro de diálogo "Editar expresión XPath/XQuery".
4.Introduzca la expresión XPath concat(Product, '.bmp') y haga clic en Aceptar.
Esta expresión XPath produce una URL relativa que busca un archivo .bmp en la misma carpeta que el archivo de diseño. Recuerde usar la ubicación en la que ha guardado los archivos. Si es necesario, puede usar una URL absoluta (imagen siguiente). El nombre del archivo (por ejemplo, xmlspy) se obtiene del nodo Product, que a su vez obtiene su contenido de la selección que el usuario final hace en el cuadro combinado. El valor predeterminado del nodo Product era xmlspy, por lo que la expresión XPath y la URL de la imagen de bienvenida serán las siguientes:
Esta expresión XPath: | concat(Product, '.bmp') |
Produce esta URL absoluta: | xmlspy.bmp |

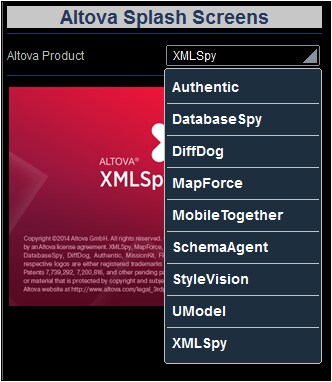
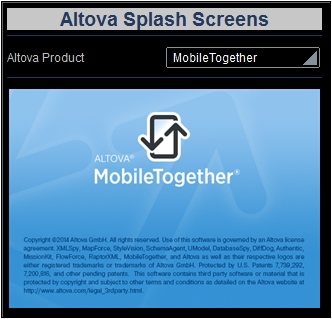
Si el usuario final selecciona otro producto de la lista desplegable del cuadro combinado (imagen siguiente), por ejemplo MobileTogether, se mostrará la pantalla de bienvenida de ese producto, en este caso MobileTogether (imagen siguiente). Esto ocurre porque el valor XML que corresponde a la selección de MobileTogether es mobiletogether. Este valor XML pasa al nodo Product y se usa en la expresión XPath para generar dinámicamente la URL relativa de la imagen: mobiletogether.bmp.

Hay que incluir una acción Volver a cargar en el cuadro combinado para que la imagen se recargue cada vez que cambia la selección del cuadro combinado. En el apartado siguiente explicamos cómo definir las acciones de un control.
