Preconfigurar la fuente de página JSON
Este ejemplo sirve para ver cómo se envían datos de origen JSON automáticamente desde la página web hasta el flujo de trabajo cuando se abre la página HTML.
El código HTML de este ejemplo está basado en el que se utiliza en el ejemplo Enviar/recibir datos JSON pero no son idénticos. En el ejemplo Enviar/recibir datos JSON el usuario debe hacer clic en un botón de la página web para enviar la lista de libros inicial al IFrame. En este ejemplo, sin embargo, los datos se cargan automáticamente cuando se abre la página web (el botón Load (Cargar) y su función se han eliminado y se usa una función nueva para cargar automáticamente los datos).
Los archivos utilizados en este ejemplo son jsonBooksOnStart.html y jsonBooks.mtd. Ambos se encuentran en la carpeta de MobileTogether MobileTogetherDesignerExamples\Tutorials\EmbeddedWebpageSolutions de la carpeta (Mis) Documentos. Para probar estos archivos implemente el archivo MTD en su servidor y habilite el acceso anónimo a este archivo. Si es necesario, modifique el código HTML para que el IFrame apunte correctamente al flujo de trabajo en el servidor.
A continuación explicamos los puntos relacionados con la carga automática de datos JSON. Para ver una descripción de los demás aspectos del mecanismo consulte el ejemplo Enviar/recibir datos JSON.
Código HTML
Éste es el código HTML del archivo jsonBooksOnStart.html. El código se describe más abajo pero tenga en cuenta que puede que algunas funciones de JavaScript utilizadas en este ejemplo no estén disponibles en todos los exploradores. Cuando ese sea el caso, modifique el código JavaScript y adáptelo al explorador.
<!DOCTYPE html> <html> <head> <style> * { font-family: Segoe UI, Tahoma, Arial, Helvetica, sans-serif; } iframe { width: 100%; height: 400px; border: 2px solid blue; border-radius: 5px; margin: 10px 0px; } code { font-size: small; } </style> <script src="http://localhost:8083/js/WebAppIFrame.js"></script> <script> // The initial book list stored in a variable in JSON format var books = { "books": [ { "author": "Mary Shelley", "title": "Frankenstein; or, The Modern Prometheus", "year": 1818, "pages": 280 }, { "author": "Bram Stoker", "title": "Dracula", "year": 1897, "pages": 302 } ] };
// Contents of variable 'books' converted to string and displayed inside HTML element CODE function showbooks() { document.querySelector('code').innerText = JSON.stringify(books, null, ' '); }
// m = HTML message event; data = container for message from server // m.data.json = contents of the 'json' object that was sent from the server function receivebooks(m) { books = m.data.json; showbooks(); }
// Handler to show books in webpage on page load document.addEventListener('DOMContentLoaded', showbooks);
// Handler to receive messages from server via solution in IFrame window.addEventListener('message', receivebooks);
// Handler to send data to IFrame on page load document.addEventListener('DOMContentLoaded', function() { var embedded = new WebAppIFrame(document.querySelector('iframe')); embedded.start('http://localhost:8083/run?d=/public/jsonBooks', books); }); </script> </head>
<body> <h4>An editable list of books in JSON format</h4> <h5>The book list, stored as a JSON object in the webpage:</h5> <pre><code><!-- The SHOWBOOKS function displays the book list here --></code></pre> <h5>The book list is displayed in the Iframe as soon as the HTML page is opened.</h5> <iframe frameborder="0"></iframe> </body>
</html>
|
Funcionamiento
En este apartado usamos distintos colores de fondo par indicar qué ocurre en cada parte del mecanismo (página web - solución - flujo de trabajo):
Página web: acciones del usuario y funcionamiento del código HTML/JavaScript | |
Solución: acciones llevadas a cabo por la solución que está en el IFrame | |
Flujo de trabajo: procesamiento en el servidor (basado en el diseño de MT) |
Cuando se carga la página HTML:
Se lee una variable JavaScript llamada books. Contiene un objeto JSON llamado books.
var books = { "books": [ { "author": "Mary Shelley", "title": "Frankenstein; or, The Modern Prometheus", "year": 1818, "pages": 280 }, { "author": "Bram Stoker", "title": "Dracula", "year": 1897, "pages": 302 } ] };
|
Mostrar la lista de libros en la página web
El contenido de la variable books se muestra dentro del elemento HTML code con ayuda de un agente de escucha de eventos (que escucha un evento DOMContentLoaded) y de una función JavaScript (showbooks):
document.addEventListener('DOMContentLoaded', showbooks);
function showbooks() { document.querySelector('code').innerText = JSON.stringify(books, null, ' '); }
<pre><code></code></pre>
Esto nos permite ver la lista de libros en la página web cuando se cargue el documento HTML.
|
Enviar la lista de libros automáticamente al IFrame cuando se cargue la página web:
Un agente de escucha de eventos que escucha un evento DOMContentLoaded define la función de carga automática:
document.addEventListener('DOMContentLoaded', function() { var embedded = new WebAppIFrame(document.querySelector('iframe')); embedded.start('http://localhost:8083/run?d=/public/jsonBooks', books); });
La función definida aquí arriba crea una variable al llamar a WebAppIFrame.js. Observe que la referencia al archivo JavaScript (ver el elemento script más abajo) no era necesaria en el otro ejemplo JSON.
<script src="http://localhost:8083/js4.0/WebAppIFrame.js"></script>
WebAppIFrame.js (ver código más abajo) contiene código que simplifica la carga de la solución y el envío de datos a $MT_EMBEDDEDMESSAGE. Observe que la URL necesaria para iniciar la solución no se da en el atributo src del IFrame, sino que se pasa como primer parámetro del método start.
|
Código de WebAppIFrame.js:
'use strict';
function WebAppIFrame(iframe, listener) { var _this = this; var _data; var _jwt;
if (listener) { window.addEventListener('message', listener, false); }
this.start = function(url, data, jwt) { function _start() { _this.post({data: _data, jwt: _jwt}); iframe.removeEventListener('load', _start); }
_data = data; _jwt = jwt; if (_jwt) { url += '&auth'; } iframe.addEventListener('load', _start); iframe.src = url + '&embed'; }
this.post = function(data) { iframe.contentWindow.postMessage(data, '*'); } }
|
El IFrame carga la solución jsonBooks y recibe datos de la página web.
|
{books} se envía automáticamente al flujo de trabajo en el servidor (en formato JSON serializado). |
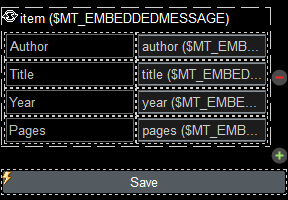
Como el evento de página CuandoHayaMensajeIncrustado tiene definida una acción...  ... la fuente de página $MT_EMBEDDEDMESSAGE se carga automáticamente con los datos de {books}.  El diseño contiene una tabla extensible de nodos item. Las celdas de la tabla están vinculadas con los nodos author, title, year y pages de la fuente de página.
Como resultado... |
...se cargan estos datos en la solución que está en el IFrame. La tabla extensible se rellena con los datos de la fuente de página $MT_EMBEDDEDMESSAGE del flujo de trabajo.
Los datos están disponibles en el IFrame en cuanto se abre la página HTML.
|