Consultar productos disponibles
Al hacer clic en el botón Consultar productos disponibles se ejecuta la acción Consultar productos disponibles. Al ejecutarse, la acción obtiene los productos de la tienda de ejecuciones. En la simulación, la acción obtiene estos productos del archivo de datos de simulación.
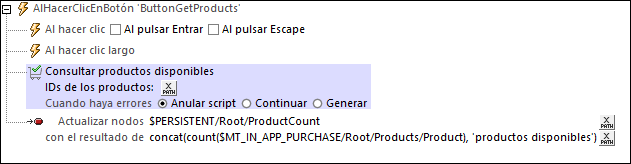
En el proyecto de ejemplo configuración ID del producto de la acción está vacía (imagen siguiente). Por lo tanto se consultan todos los productos definidos en el cuadro de diálogo Productos adquiridos desde la aplicación (véase el paso 1 más arriba).

Una vez se han consultado todos los productos, la tienda de aplicaciones devuelve la información correspondiente al dispositivo cliente y esos datos se almacenan en la fuente de página $MT_IN-APP_PURCHASE (véase Consultar productos disponibles para más detalles). Las acciones que envían la solicitud y almacenan los datos las lleva a cabo MobileTogether automáticamente.
También hemos implementado dos pasos más como parte del diseño del proyecto de ejemplo:
•El botón Obtener productos disponibles indica una acción Actualizar nodo(s), que hace un recuento del número de productos que hay en ese momento en la estructura de la fuente de página y actualiza el nodo $PERSISTENT/Root/ProductCount con ese número. Este nodo es el enlace de fuente de página de la etiqueta que corresponde al botón Consultar productos disponibles, por lo que verá aparecer en la etiqueta el número de productos inmediatamente.
•Los productos que están almacenados ahora en la estructura de la fuente de página aparecen en una tabla dinámica en la que cada producto está en un grupo de filas de la tabla (imagen siguiente).
Puede ver el efecto de las acciones mencionadas anteriormente en la imagen del simulador que hay a continuación. Al hacer clic en el botón Consultar productos disponibles, se consultan los cuatro productos almacenados en el archivo de datos XML (en el caso de que la simulación sea en un dispositivo Android, estos son los elementos Product del elemento Android). Los datos de los productos se envían al dispositivo y se almacenan en los elementos Product de la fuente de página $MT_IN_APP_PURCHASE.
Una vez se ejecutan los otros dos pasos que mencionamos más arriba y se actualiza la fuente de página $MT_IN_APP_PURCHASE con los nuevos datos de Product, ocurre lo siguiente:
•Se actualiza el recuento de productos y
•la información de cada producto aparece en una fila de una tabla dinámica.
| Nota: | la propiedad Visible de la etiqueta verde de encima de la tabla Productos disponibles está definida como la etiqueta $MT_IN_APP_PURCHASE/Root/Products/Product. Esto significa que la etiqueta solo es visible si hay al menos un elemento Products/Product. |
| Nota: | la tabla solo es visible si contiene datos, por lo que no es necesario configurar su visibilidad. |
En el apartado siguiente explicamos el botón "Comprar" que aparece con cada producto.

