Agregar controles: cuadro combinado
Ahora vamos a añadir un cuadro combinado a la celda derecha de la tabla que acabamos de crear en el apartado anterior. Después definiremos las propiedades del cuadro combinado. hay dos propiedades que es importante definir para un cuadro combinado:
•Los valores del cuadro combinado: estos valores serán los que aparezcan en la lista desplegable del cuadro combinado como opciones para que escoja el usuario (entradas visibles). A cada entrada visible le corresponde un valor XML que a su vez aparece en el nodo XML asociado.
•El nodo XML asociado: este nodo de fuente de página se sincroniza con la selección el cuadro combinado, de donde recibe su valor. Su valor inicial determina la selección del cuadro combinado.
|
Añadir un cuadro combinado
Para añadir un cuadro combinado y definir sus propiedades:
1.Desde el panel Controles, arrastre el control Cuadro combinado hasta la celda derecha de la tabla (imagen siguiente).

2.Arrastre el nodo Product desde el panel Fuentes de página y suéltelo en el cuadro combinado. Esto asocia el nodo Product con el cuadro combinado y crea lo que se llama un nodo de origen (o enlace de fuente de página). Cuando el usuario final selecciona una opción del cuadro combinado, el valor XML de la opción seleccionada pasa al nodo Product y se convierte en su contenido.
3.Para definir los elementos de la lista desplegable del cuadro combinado, seleccione el cuadro combinado y, en el panel Estilos y propiedades, haga clic en el botón Cuadro de diálogo adicional de la propiedad Valores de entrada del cuadro combinado. Aparecerá el cuadro de diálogo "Editar cuadro combinado" (imagen siguiente).

4.Seleccione Utilizar lista de valores y luego Usar otro texto y los valores XML como entrada. Introduzca los valores para la entrada visible (que es lo que aparecerá en la lista desplegable del cuadro combinado) y para el valor XML correspondiente (que es lo que estará escrito en el nodo Product). Cuando añadamos el control Imagen entenderá por qué los valores XML deben estar en minúsculas. (Pista: lso nombres de las imágenes están en minúsculas, por ejemplo xmlspy.bmp.) Puede añadir hasta nueve productos de Altova a esta lista, en el orden que prefiera: XMLSpy, Authentic, StyleVision, MapForce, DiffDog, DatabaseSpy, MobileTogether, SchemaAgent, UModel.
5.Marque la casilla Ordenar valores, al final del cuadro de diálogo, para que la lista esté ordenada cuando se muestre, y haga clic en Aceptar para finalizar.
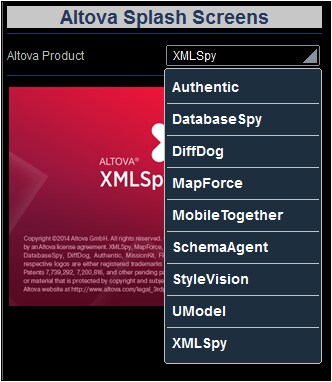
Cuando se ejecute la solución completa o una simulación del proyecto completado, la lista desplegable del cuadro combinado (imagen siguiente) mostrará los valores definidos en la columna Entrada visible (imagen anterior).

El objetivo de este proyecto es que cuando el usuario final seleccione una entrada de la lista desplegable el valor XML correspondiente a dicha entrada (véase la imagen anterior del cuadro combinado) pase al nodo Product del nodo de la fuente de página. Observe que el contenido predeterminado de Product es xmlspy (se define cuando se crea el nodo). Podemos usar el valor del nodo Product para crear la URL de la imagen de la pantalla de bienvenida. Haremos esto en la siguiente parte del tutorial, Agregar controles: imagen.

