Using a Control Template: Placeholder Controls
After you have created a control template, you can use it at one or more locations in page-type components: (i) Top Pages, (ii) Sub Pages, (iii) Control Templates.
To use a control template in a page or control template, do the following:
1.Drop a Placeholder Control in the design, either directly on the page or inside a suitable control such as the Table control.
2.Set the Placeholder's Control Template property to select the control template you want to instantiate at this location.
3.Configure the other settings of the Placeholder Control as required in the Styles & Properties Pane.
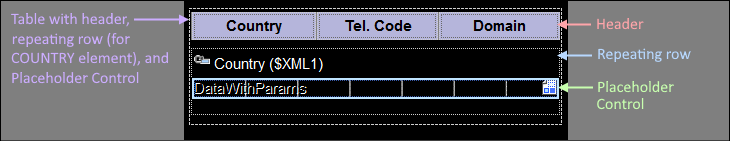
Inserting a Placeholder Control that calls a control template in a table with repeating elements is especially useful since it enables the template to be applied to each repeating element of the table. In the example shown in the screenshot below, for instance, we have created a table with repeating rows where each of the repeating rows corresponds to a country in an XML dataset that contains multiple sibling Country elements. Then we dropped a Placeholder Control into the table's repeating row and set its Control Template property to select the DataWithParams template.

As you can see in the screenshot, the control template has seven cells for seven different country properties. In the current placeholder, three of the properties are instantiated. In another placeholder a different set of properties could be instantiated, enabling the same control template to be called at different locations to generate different sets of data.
Also see the Example Projects section for more usage examples.
Configuring the Placeholder Control
Configure a Placeholder Control as follows:
1.After you have dropped the Placeholder Control in the design, select it in the design.
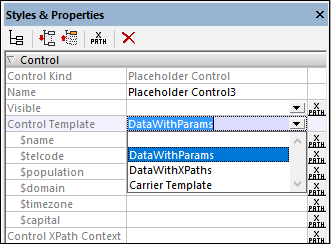
2.Go to the Styles & Properties Pane and make sure that the Placeholder Control's Control Template property is correctly set to the name of the control template that you want to insert. (In the screenshot below, the selected control template is DataWithParams; it is selected from a dropdown that lists all the control templates in the design.) Alternatively, you can use an XPath expression to select a control template. Such an XPath expression must evaluate to the name of a control template in the design. Using XPath expressions enables you to select templates conditionally. See Example Projects for ways to do this.

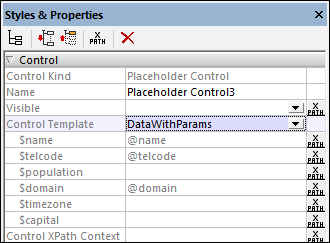
3.After you select the control template, its parameters are displayed as sub-properties of the template (see screenshot below). Enter values for these parameters as XPath expressions. Values must be defined for all mandatory parameters (those that have note been defined as optional). The context node for evaluating XPath expressions of parameter values is the context node of the Placeholder Control. This context for parameters is not changed by the Control XPath Context property (see below).

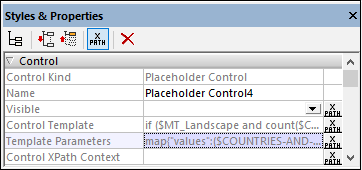
If you select a control template via an XPath expression (rather than by selecting a name in the property's combo box), then the control template is not selected till runtime, when the expression is evaluated. Since the control template is not known at design time, no parameters can be displayed in the pane. Instead of a list of parameters, a property named Template Parameters is available (see screenshot below). You can enter an XPath expression to generate the values of the expected parameters. The expression must be either an array expression or map expression. If you use an array expression, the parameter values must be provided in the same sequence as the parameter definition order in the control template; additionally any optional parameters must not be omitted. (In the case of maps, the keys enable the values to be correctly assigned.) See Example Projects for a sample of such expressions.

4.The context node of all XPath expressions inside a control template will by default be the context node of the placeholder control that instantiates (or calls) the template. You can change the context node that is passed to the control template by entering a new context node as the value of the Control XPath Context property (see screenshot above). The new context node will be used to evaluate XPath expressions within the template, including expressions that define the values of template variables.