Erstellen eines modularen SPS
Die Erstellung eines modularen SPS erfolgt grundsätzlich in vier Schritten:
1.Erstellung und Speichern des hinzuzufügenden SPS Moduls.
2.Hinzufügen des Moduls zum SPS, in dem es verwendet werden soll (d.h. zum referenzierenden SPS Modul).
3.Aktivieren bzw. Deaktivieren des hinzugefügten Objekts/der hinzugefügten Objekte, je nach Anforderung.
4.Anwenden des benötigten Objekts, wo erforderlich.
Das hinzuzufügende SPS Modul
Zu beachten sind beim Erstellen eines SPS, das zu einem anderen hinzugefügt werden soll, die folgenden Punkte:
1.Bei Vorlagen, die im referenzierenden SPS Modul verwendet werden können, muss es sich um globale Vorlagen handeln. Dies bedeutet, dass die Vorlagen, die wiederverwendet werden sollen, im hinzuzufügenden SPS Modul als globale Vorlagen erstellt werden müssen.
2.Die im hinzuzufügenden SPS Modul definierte Dokumentstruktur muss gemäß dem im/in den Quellschema(s) des referenzierenden SPS definierten Content Model gültig sein. Wenn eine hinzugefügte Vorlage nicht im Content Model enthalten ist, das für das Hauptschema des SPS definiert wurde, kann ihr Content Model in einem Sekundärschema oder einem benutzerdefinierten Schema definiert werden.
Wenn Sie das hinzuzufügende SPS Modul erstellen, kann es sich beim Schema, das Sie dem SPS zugrunde legen, um eines der folgenden handeln:
•das Hauptquellschema des referenzierenden SPS. In diesem Fall bilden die hinzugefügten globalen Vorlagen bei Hinzufügung des SPS einen Bestandteil des Content Model des Hauptschemas des referenzierenden SPS. Die Ausgabe dieser globalen Vorlagen kann daher in der Authentic-Ansicht bearbeitet werden.
•ein Schema, das ein Content Model definiert, das Teil des Content Model ist, das durch das Hauptschema des referenzierenden SPS definiert ist. In diesem Fall passen die globalen Vorlagen, die hinzugefügt werden, in das Content Model des Hauptschemas des referenzierenden SPS. Die Ausgabe dieser globalen Vorlagen kann in der Authentic-Ansicht bearbeitet werden.
•ein Schema, das ein Content Model definiert, das nicht Teil des durch das Hauptschema des referenzierenden SPS definierten Content Model ist. Wenn dieses SPS Modul hinzugefügt wird, bilden seine globalen Vorlagen nicht Teil des Content Model des Hauptschemas des referenzierenden SPS. Sie können jedoch eine Ausgabe anhand dieser Vorlagen erzeugen, wenn ein Sekundärschema oder ein benutzerdefiniertes Schema verwendet wird, in dem ein Content Model definiert wird, das das Content Model der globalen Vorlage(n) enthält. Die Ausgabe dieser globalen Vorlagen kann jedoch in der Authentic-Ansicht nicht bearbeitet werden.
Achten Sie beim Definieren von Content Models in Ihren Schemas genau auf die verwendeten Namespaces, die festlegen, wie Node-Namen erweitert werden.
Sie können die Ausgabe des hinzuzufügenden SPS-Moduls mit Hilfe einer XML-Arbeitsdatei testen. Die Referenz auf diese XML-Arbeitsdatei wird vom referenzierenden SPS ignoriert.
Hinzufügen des SPS Moduls
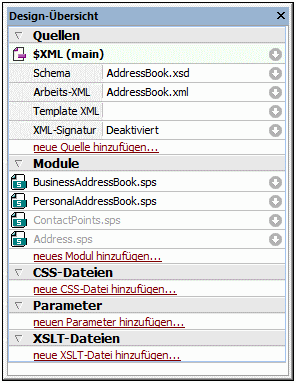
Um ein Modul zu einem SPS hinzuzufügen, klicken Sie in der Design-Übersicht mit der rechten Maustaste auf den Eintrag "Neues Modul hinzufügen", suchen Sie im nun angezeigten Dialogfeld die benötigte SPS Datei, wählen Sie sie aus und klicken Sie auf Öffnen.

Das Modul wird zum SPS hinzugefügt und in der Design-Übersicht unter der Überschrift Modules aufgelistet. In der Abbildung oben wurden die Module BusinessAddressBook.sps und PersonalAddressBook.sps zum Modul AddressBook.sps (dem aktiven SPS)hinzugefügt. Alle hinzugefügten Modulobjekte werden in der Seitenleiste Design-Struktur angezeigt; hinzugefügte CSS-Dateien werden jedoch auch in der Design-Übersicht angezeigt. Wenn die hinzugefügten Module selbst Module referenzieren, werden diese indirekt importierten Module in Grau unter der Überschrift "Module" aufgelistet. Informationen darüber, welche Module ein indirekt importiertes Modul importieren, werden in einem Popup-Fenster angezeigt, das erscheint, wenn Sie die Maus über das indirekt importierte Modul platzieren.
Um eines der hinzugefügten oder indirekt importierten Module schnell in StyleVision zu öffnen, klicken Sie mit der rechten Maustaste auf das Modul und wählen Sie im Kontextmenü, das angezeigt wird, den Befehl Definierendes Modul öffnen.
Reihenfolge der hinzugefügten Module
Die Reihenfolge, in der Module hinzugefügt und aufgelistet werden, ist wesentlich für die Reihenfolge, in der CSS-Stile angewendet werden. CSS-Stilregeln haben - bei Beachtung der CSS-Stilreihenfolge - in einem relativ gesehen späteren Modul (also einem Modul, das weiter unten in der Liste vorkommt) Vorrang vor Stilen, die in einem relativ gesehen früheren Modul (also einem Modul weiter oben in der Liste) vorkommen. CSS-Stile im referenzierenden SPS Modul haben Vorrang vor denen in einem hinzugefügten Modul. Um die Position eines hinzugefügten Moduls zu ändern, klicken Sie in der Design-Struktur mit der rechten Maustaste darauf und klicken Sie im Kontextmenü, je nach Wunsch auf den Befehl Nach oben oder Nach unten.
Die Modulreihenfolge spielt bei der Lösung von Konflikten zwischen Skripts, globalen Vorlagen, Design-Fragmenten und Seitenlayouteinträgen keine Rolle.
Warnmeldungen über geänderte Dateien
Wenn eine hinzugefügte Datei (ob es sich nun um ein SPS Modul, ein Schema oder eine XML-Arbeitsdatei handelt) geändert wird, nachdem das referenzierende SPS geöffnet wurde, erscheint eine Warnmeldung, in der Sie auf die Änderung aufmerksam gemacht werden und gefragt werden, ob das referenzierende SPS Modul mit den Änderungen aktualisiert werden soll.
Aktivieren/Deaktivieren des hinzugefügten Objekts
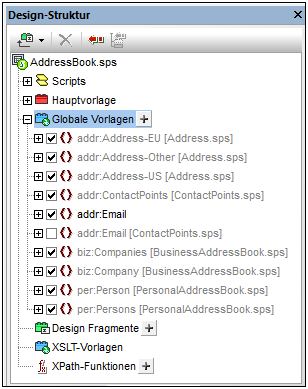
Alle Modulobjekte in allen hinzugefügten Modulen (egal, ob direkt oder indirekt hinzugefügte) werden zum referenzierenden SPS hinzugefügt und unter der entsprechenden Überschrift in der Design-Struktur aufgelistet: Scripts; Globale Vorlagen, Design Fragmente; XSLT-Vorlagen und XPath-Funktionen. Neben jedem dieser Objekte befindet sich ein Kontrollkästchen (siehe Abbildung unten), das Sie aktivieren oder deaktivieren können, um dieses Objekt zu aktivieren bzw. zu deaktivieren. Wenn ein Objekt deaktiviert wird, wird es aus dem SPS entfernt.

In der Abbildung oben werden alle im Modul AddressBook.sps verwendeten globalen Vorlagen unter der Überschrift "Globale Vorlagen" aufgelistet. Diejenigen, die über andere Module (direkt oder indirekt) hinzugefügt wurden, werden grau angezeigt. Die, die direkt in AddressBook.sps erstellt wurden, werden schwarz angezeigt. In der Abbildung sehen Sie, dass nur eine globale Vorlage addr:Email in AddressBook.sps selbst erstellt wurde. Alle anderen globalen Vorlagen wurden über andere Module hinzugefügt und die Datei, in der diese Module jeweils definiert sind, wird neben ihrem Namen aufgelistet.
Beachten Sie, dass es für addr:Email zwei globale Vorlagen gibt: eine, die im referenzierenden SPS (AddressBook.sps) selbst erstellt wurde und die andere, die im hinzugefügten Modul ContactPoints.sps erstellt wurde. Wenn mehrere globale Vorlagen denselben (durch einen Namespace) erweiterten Namen haben, ist immer nur eine dieser Vorlagen aktiv. Durch Auswählen des entsprechenden Kontrollkästchens können Sie auswählen, welche dies sein soll. (Alternativ dazu können Sie die globale Vorlage über das Kontextmenü in der Design-Ansicht aktivieren.) Dieser Mechanismus ist nützlich, wenn Sie: (i) eine hinzugefügte globale Vorlage durch eine globale Vorlage außer Kraft setzen möchten, die Sie im referenzierenden SPS Modul erstellen, oder wenn Sie (ii) in einer Situation, in der in mehr als einem hinzugefügten Modul eine globale Vorlage für ein und dasselbe Element definiert wurde, angeben möchten, welche globale Vorlage verwendet werden soll.
Eine globale Vorlage, die im aktuellen SPS definiert wurde, kann gelöscht werden, indem Sie sie auswählen und auf die Schaltfläche Entfernen klicken. Globale Vorlagen, die in einem hinzugefügten Modul definiert wurden, können jedoch nicht aus dem referenzierenden SPS entfernt werden. Sie müssen durch Öffnen des hinzugefügten SPS und Entfernen der globalen Vorlage in diesem SPS entfernt werden.
Auch einzelne Skripts, Design-Fragmente und Seitenlayoutelemente können auf dieselbe Art aktiviert und deaktiviert werden.
Anwenden oder Verwenden von modularen Objekten
Ihre Vorlagen werden im referenzierenden SPS Modul wie üblich erstellt. Jeder einzelne Typ von hinzugefügten Objekten wird unterschiedlich verwendet oder angewendet. Stellen Sie außerdem sicher, dass alle Modulobjekte, die Sie anwenden möchten, aktiviert wurden.
Globale Vorlagen
Wenn Sie eine globale Vorlage aus einem der hinzugefügten SPS Module verwenden möchten, stellen Sie sicher, dass diese globale Vorlage auch wirklich angewendet wurde. Dies kann, je nachdem, welche für ihr Design verwendet werden muss, auf zwei Arten erfolgen:
•Definieren Sie in der Hauptvorlage, dass die Elementvorlage entweder die globale Vorlage für dieses Element verwendet oder diese globale Vorlage lokal kopiert. Diese beiden Befehle stehen im Kontextmenü, das erscheint, wenn Sie mit der rechten Maustaste auf dem Element-Tag im Design klicken, zur Verfügung.
•In der Hauptvorlage werden durch die Platzhalter "Inhalt" und "Restlicher Inhalt" Vorlagen angewendet, sodass die entsprechenden globalen Vorlagen verarbeitet werden.
Design-Fragmente
Um ein Design-Fragment zu verwenden, ziehen Sie es aus der Design-Struktur an die gewünschte Stelle in der Hauptvorlage oder der globalen Vorlage. Stellen Sie sicher, dass es sich dabei um den korrekten Kontext-Node für dieses Design-Fragment handelt. Nähere Informationen dazu finden Sie unter Design-Fragmente.
Skripts
All JavaScript-Funktionen (ob in einem hinzugefügten Modul oder ob sie im referenzierenden SPS erstellt wurden) stehen als Event Handler zur Verfügung und können über die Seitenleiste "Eigenschaften" für ein bestimmtes Event definiert werden.