Formulare
Formulare eigenen sich vor allem, um Eingabedaten von Benutzern zu erfassen oder Benutzern Daten anzuzeigen. Ein Formular kann diverse Steuerelemente wie z.B. Schaltflächen, Kontrollkästchen, Auswahllisten, usw. enthalten.
Um ein Formular hinzuzufügen, klicken Sie im Projektfenster mit der rechten Maustaste auf das Formular und wählen Sie im Kontextmenü den Befehl Formular hinzufügen. Um ein Steuerelement zu einem Formular hinzuzufügen, ziehen Sie es aus der Toolbox auf der rechten Seite des Skript-Editors in das Formular.
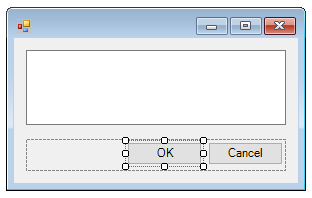
Sie können die Position und Größe der Steuerelemente direkt im Formular über die Ziehpunkte, die angezeigt werden, wenn Sie auf das Steuerelement klicken, ändern, z.B:

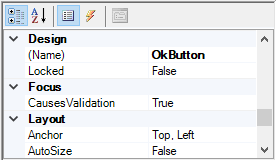
Alle Formularsteuerelemente haben Eigenschaften, die Sie im Eigenschaftsfenster mühelos anpassen können. Wählen Sie dazu das Steuerelement zuerst im Formular aus und bearbeiten Sie anschließend die gewünschten Eigenschaften im Eigenschaftsfenster.

Behandeln von Formular-Events
Jedes Formularsteuerelement stellt außerdem verschiedene Events bereit, an die Ihr Skripting-Projekt gebunden werden kann. So können Sie z.B. jedes Mal, wenn ein Benutzer auf eine Schaltfläche klickt, eine bestimmte Authentic Desktop COM API-Methode aufrufen lassen. Um eine Funktion zu erstellen, die an ein Formular-Event gebunden ist, gehen Sie folgendermaßen vor:
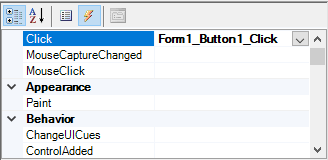
1.Klicken Sie im Eigenschaftsfenster auf die Schaltfläche Events ![]() .
.
2.Doppelklicken Sie in der Spalte Action auf das Event, für das Sie die Methode benötigen (in der Abbildung unten ist dies "Click").

Sie können Handler-Methoden auch durch Doppelklick auf ein Steuerelement im Formular hinzufügen. Wenn Sie z.B. im Formulardesign auf eine Schaltfläche doppelklicken, wird eine Handler-Methode für das "Click"-Event dieser Schaltfläche erstellt.
Nachdem der Rumpf der Handler-Methode generiert wurde, können Sie Code eingeben, der dieses Event behandelt, z.B:
//Occurs when the component is clicked. |
Um ein Formular, an dem Sie gerade arbeiten, getrennt vom Skript-Editor anzuzeigen, klicken Sie mit der rechten Maustaste im Projektfenster auf das Formular und wählen Sie im Kontextmenü den Befehl Formular testen. Beachten Sie, dass mit dem Befehl Formular testen nur das Formular angezeigt wird; die Events des Formulars (wie z.B. Schaltflächenklicks) sind weiterhin deaktiviert. Damit das Formular auf Events reagiert, rufen Sie es von einem Makro aus auf, z.B:
// Instantiate and display a form |
Aufrufen von Formularsteuerelementen
Sie können alle Komponenten eines Formulars von Ihrem Code aus mit Hilfe von Feldaufrufsyntax aufrufen. Angenommen, Sie haben das folgenden Formular:
// MyForm |
Im unten stehenden Code sehen Sie, wie das Formular instantiiert wird, einige seiner Steuerelemente mittels Feldaufrufsyntax aufgerufen und das Formular anschließend angezeigt wird.
// Instantiate the form |
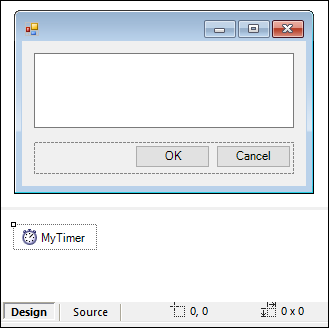
Wenn Sie bestimmte Steuerelemente wie Timer zum Formular hinzufügen, werden diese nicht im Formular, sondern als Komponenten der Ablage am unteren Rand des Formulardesigns angezeigt, z.B:

Mit Hilfe der Methode GetTrayComponent können Sie Steuerelemente aus der Ablage aufrufen und den Namen des Steuerelements als Argument bereitstellen. Um in diesem Beispiel eine Referenz zu MyTimer zu erhalten und zu aktivieren, verwenden Sie den folgenden Code:
var objTimer = objForm.GetTrayComponent("MyTimer"); |
Bei ActiveX Controls können Sie das zugrunde liegende COM-Objekt über die OCX-Eigenschaft aufrufen:
var ocx = lastform.AxMediaPlayer1.OCX; // get underlying COM object |