CALS/HTML-Tabellen
CALS/HTML-Tabellen können von Ihnen, dem Benutzer der Authentic-Ansicht für bestimmte XML-Datenstrukturen verwendet werden, die als Tabellenformat definiert wurden. Die Arbeit mit CALS/HTML-Tabellen erfordert drei Schritte: Einfügen der Tabelle, Formatierung der Tabelle und Eingabe von Daten. Die Befehle für die Arbeit mit CALS/HTML-Tabellen stehen in Form von Schaltflächen in der Symbolleiste zur Verfügung (siehe Symbole zur Bearbeitung von CALS/HTML-Tabellen).
Einfügen von Tabellen
So fügen Sie eine CALS/HTML-Tabelle ein:
| 1. | Setzen Sie Ihren Cursor an die Stelle, an der die Tabelle eingefügt werden soll und klicken Sie auf das Symbol |

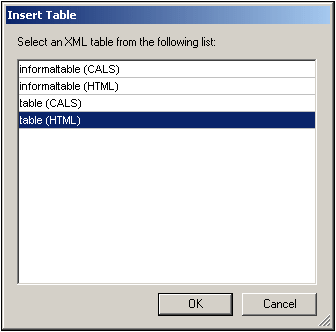
| 2. | Wählen Sie den Eintrag mit dem gewünschten Element und Tabellenmodell aus und klicken Sie auf OK. |
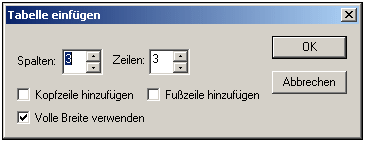
| 3. | Wählen Sie im nächsten Dialogfeld (Abbildung unten) die Anzahl der Spalten und Zeilen aus und geben Sie an, ob eine Kopf- und/oder Fußzeile zur Tabelle hinzugefügt werden soll und ob die Tabelle sich über die gesamte Breite erstrecken soll. Klicken Sie anschließend auf OK. |

Daraufhin wird anhand der Angaben oben die folgende Tabelle erstellt.

Über die Befehle im Menü Tabelle können Sie später Spalten hinzufügen und löschen, Zeilen und Spalten zusammenfügen oder trennen. Erstellen Sie daher zuerst die grundlegende Struktur.
Formatieren von Tabellen und Eingabe von Daten
Die Tabellenformatierung wurde bereits im Dokumentdesign zugewiesen. Unter bestimmten Umständen können Sie die Tabellenformatierung jedoch ändern. Diese Umstände sind:
•Für die Elemente, die den verschiedenen Tabellenstrukturelementen entsprechen müssen (im zugrunde liegenden XML-Schema) die entsprechenden CALS- oder HTML-Tabelleneigenschaften als Attribute definiert sein. Nur die Attribute, die definiert sind, stehen für die Formatierung zur Verfügung. Wenn im Design Werte für diese Attribute definiert wurden, können Sie diese in der Authentic-Ansicht außer Kraft setzen.
•Im Design darf kein style Attribut, das CSS-Stile enthält, definiert worden sein. Wenn für ein Element ein Stilattribut mit CSS-Stilen definiert wurde, so hat das style Attribut Vorrang vor anderen für dieses Element gesetzten Formatierungsattributen. Folglich werden alle in der Authentic-Ansicht definierten Formatierungen außer Kraft gesetzt.
So formatieren Sie Ihre Tabelle, Zeile, Spalte oder Zelle:
| 1. | Platzieren Sie Ihren Cursor zum Formatieren der Tabelle an eine beliebige Stelle in der Tabelle und klicken Sie auf das Symbol |

| 2. | Setzen Sie die Eigenschaften "cellspacing" und "cellpadding" auf "0". Ihre Tabelle wird nun folgendermaßen aussehen: |

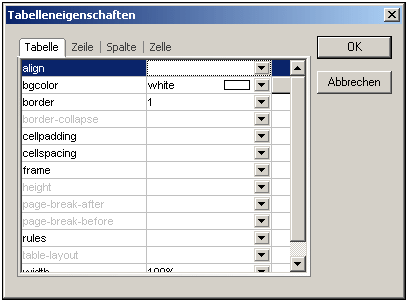
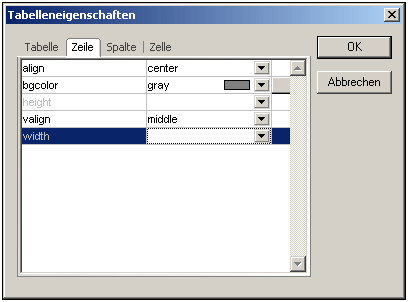
| 3. | Setzen Sie nun den Cursor in die erste Zeile, um diese zu formatieren und klicken Sie auf das Symbol  (Tabelleneigenschaften). Klicken Sie auf das Register "Zeile". (Tabelleneigenschaften). Klicken Sie auf das Register "Zeile". |

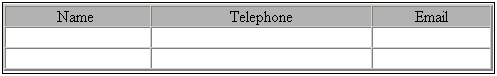
Da es sich bei der ersten Zeile um die Kopfzeile handelt, definieren Sie eine Hintergrundfarbe, um diese Zeile von den anderen Zeilen zu unterscheiden. Beachten Sie dass die Zeileneigenschaften in der Abbildung oben definiert wurden. Geben Sie anschließend den Text für die Spaltenüberschriften ein. Ihre Tabelle sieht nun folgendermaßen aus:

Beachten Sie, dass die Ausrichtung wie angegeben mittig (centered) ist.
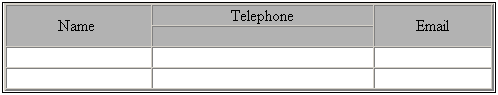
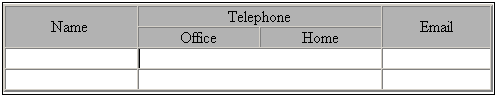
| 4. | Angenommen, Sie möchten nun die Spalte "Telephone" in die Spalten "Office" und "Home" unterteilen. Um dies zu tun, müssen Sie die horizontale Breite der Spalte "Telephone" in zwei Spalten teilen. Zuerst werden wir allerdings die vertikale Größe der Kopfzeile aufteilen um eine Zeile für die Unter-Überschrift zu erstellen. Setzen Sie die Cursor in die Zelle "Telephone" und klicken Sie auf das Symbol |

| 5. | Setzen Sie nun den Cursor in die Zelle unterhalb der Zelle mit dem Eintrag "Telephone" und klicken Sie auf das Symbol |

Nun müssen Sie die horizontale Breite der einzelnen Zellen in der Spalte "Telephone" aufteilen.
Mit Hilfe der Schaltflächen zum Bearbeiten von Tabellen können Sie des Weiteren Spalten und Zeilen hinzufügen und löschen und Zellinhalte vertikal ausrichten. Die Schaltflächen zum Bearbeiten von CALS/HTML-Tabellen sind in der Benutzerreferenz im Abschnitt "Schaltflächen zum Bearbeiten von XML-Tabellen" näher beschrieben.
Navigieren innerhalb von Tabellenzellen
Um innerhalb der Zellen der CALS/HTML-Tabelle navigieren zu können, verwenden Sie die Pfeiltasten der Tastatur.
Eingabe von Daten in eine Zelle
Um Daten in eine Zelle einzugeben, setzen Sie den Cursor in eine Zelle und geben Sie die Daten ein.
Formatieren von Text
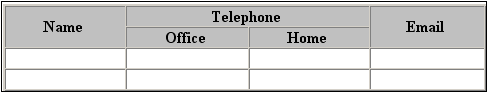
Text in einer CALS/HTML-Tabelle muss wie anderer Text im XML-Dokument mit Hilfe von XML-Elementen oder Attributen formatiert werden. Um ein Element hinzuzufügen, markieren Sie den Text und doppelklicken Sie auf das gewünschte Element in der Element-Eingabehilfe. Um einen Attributwert zu definieren, setzen Sie den Cursor in das Textfragment und geben Sie den erforderlichen Attributwert in der Attribut-Eingabehilfe ein. Nachdem Sie den Kopfzeilentext fett formatiert haben, sieht Ihre Tabelle folgendermaßen aus:

Der Text in der Abbildung oben wurde durch Anklicken und Doppelklick auf das Element strong formatiert, für das eine globale Vorlage vorhanden ist, in der als Schriftbreite "Fett" definiert ist. Die Textformatierung wird sofort sichtbar.
Anmerkung: Damit die Textformatierung in der Authentic-Ansicht angezeigt wird, muss in StyleVision für das entsprechende Element eine globale Vorlage mit der erforderlichen Textformatierung erstellt worden sein.