Web Service Error Handling in Mobile Apps
Mobile phones bring a world of information to our fingertips, but functionality of even the best-designed mobile apps can be impacted by Web service errors that occur when communicating with external servers. Intermittent cell phone service in remote locations can also degrade app performance when looking up data.
MobileTogether, the low-code, cross-platform mobile app development tool from Altova, includes features that let developers gracefully handle Web service errors in mobile apps to avoid burdening end-users with unexpected app interruptions or cryptic error messages.
In an earlier post we explained HTTP error handling in a MapForce data mapping. Now we’ll look at the same Web service in a mobile app and describe error handling in MobileTogether.

The AirportStatus example data mapping in MapForce takes a 3-letter airport code as input and calls a Web service provided by the FAA that returns a JSON file with the status of the airport and a description of any current delay. A mobile app can offer the user a combo box to select an airport, then call the same Web service and display the result, as seen here on an Android phone:

The buttons at the bottom of the Airport Status app provide quick access to two FAA Web pages that deliver further information but are not mobile-optimized.
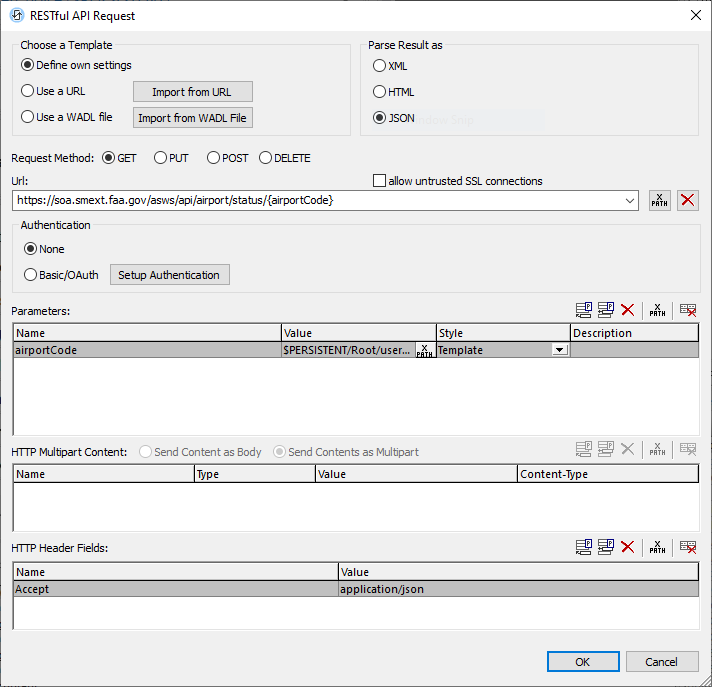
We built this mobile app using the MobileTogether Designer, where the Web service is added as a page data source based on a RESTful API request. The MobileTogether API Request dialog is very similar to the dialog in MapForce, with definitions of the parameter for the airport code and a header field for a JSON response:

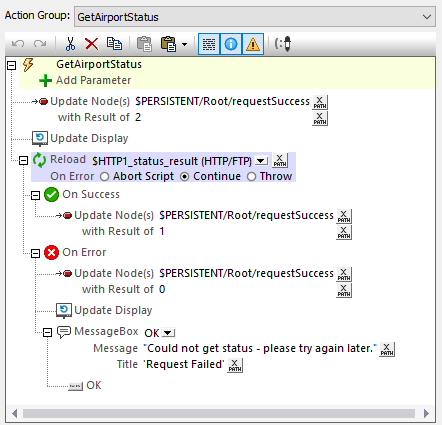
The app workflow is very simple: the user selects an airport from the combo box, the REST Get request is executed, and the display is updated. These operations are performed by an action group that includes a provision for Web service error handling in mobile apps:

If an HTTP error occurs during execution of this app we are simply going to display a message box. Developers can choose from three options to handle errors, based on the requirements of the individual app:
Abort Script: After an error occurs, all subsequent actions of the action group are terminated. This is the default action if an error occurs. To continue despite an error, select either the Continue or Throw option.
Continue: Actions are not terminated. Instead, the developer can define two paths and select which to execute when there is no error (On Success), or when there is an error (On Error).
Throw: If an error is detected, this option throws an exception that is stored in the Try/Catch action's variable. The Catch part of the Try/Catch action is used to specify what action to take if an error occurs. If no error occurs, then the next action is processed. The MobileTogether Designer online Help includes a detailed description of Try/Catch. We’ve also described Try/Catch in an earlier blog post.
Controlling Information Display in the App
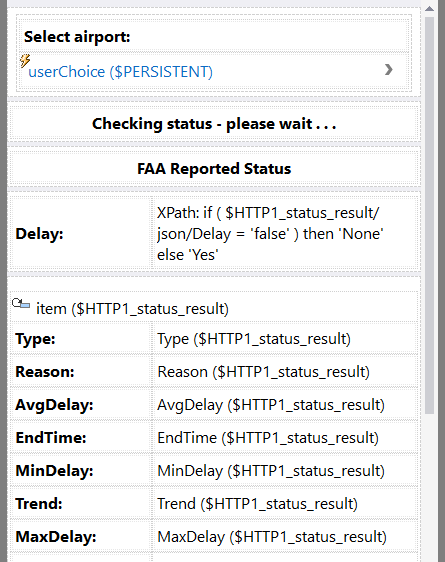
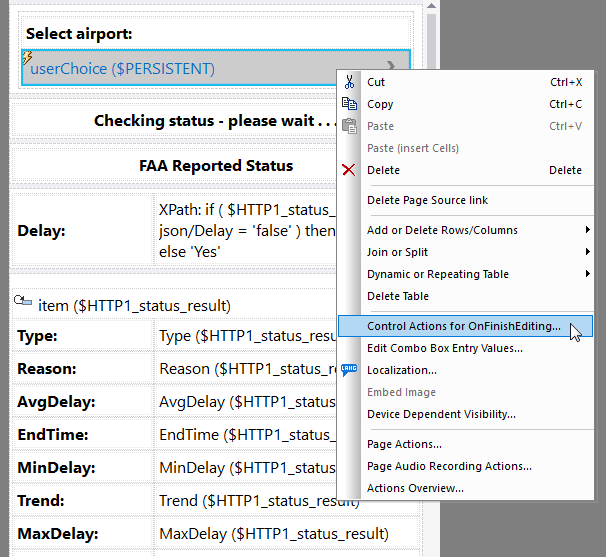
The screen display for the app is defined as a series of tables, as seen here in this partial view of the MobileTogether Page Design window:

The airport selection combo box is at the top of the image, with a definition of control actions to be performed when a selection is made. This is the trigger for the action group.


Visibility properties for each element customize the display based on the data returned by the request.
Testing Web Service Error Handling in Mobile Apps
Our previous post on MapForce error handling set up an alternate error-test data mapping where we could explicitly return various errors and examine the results. It turns out we can force the FAA Web service to return an error by sending an empty string instead of a valid airport code. The last entry in the list of combo box choices sends the empty string and forces the error, as seen here in the iPhone version of the app in landscape orientation:

The user can then click the OK button to dismiss the message, then check the status of a different airport:

If you’re new to MobileTogether, check out these other samples and video demos for an introduction. Or, you can jump right in and start building your own Web service error handling in mobile apps by downloading the free to use MobileTogether Designer.