Modularization for App Development
In programming, modularization is the practice of dividing functionality into separate, independent modules. Modularization in app development is an efficient way of organizing app components and enabling collaboration within development teams. A modular approach also helps make testing, debugging, and maintenance of the app easier and more straightforward.
MobileTogether offers some classic – and some unique - approaches to modularization.

Benefits of Modularization
The goal of modularization in app development is typically to preserve simplicity and create clarity. This approach offers multiple benefits:
Improved communication – Well organized modules foster understanding of how the app is configured for team members and for inherited projects
Reuse of components – The same app functions are frequently used in multiple different apps. Reusing the same solution, instead of writing or defining it each time, saves time and introduces fewer errors.
Easier improvements – The ability to improve modules without impacting other functionality increases efficiency.
Efficient refactoring – Smaller, independent components allow for easier refactoring.
Ease of testing / debugging – Testing smaller portions helps isolate problems quickly. Modules allow the developer to reuse successful modules without re-testing.
Scalability - Modularized apps are easier to manage and scale. At the same time, modules help make large apps less complex overall.
Modularization for Rapid App Development
One of the ways MobileTogether fosters rapid app development is through advanced modularization options.
Easy Module Assignment
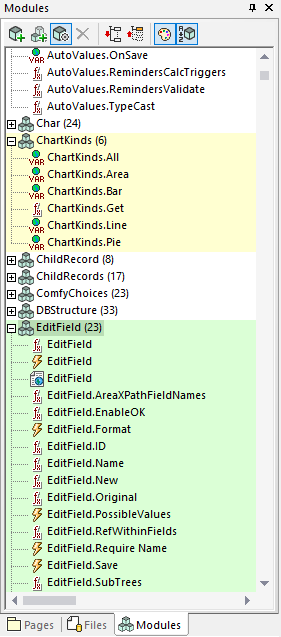
Once a MobileTogether developer names a module, any components associated with that module will be grouped with it by virtue of its name. For instance, as shown in the Modules pane below, numerous modules have been defined. The developer named all associated pages, sub pages functions, Action Groups, etc., using the module name followed by a period and the component name: see detail under the ChartKinds and EditFields modules. MobileTogether automatically groups all those items related by name in the modules pane, making it easy to understand associations and functionality. Items can be moved between modules either by dragging and dropping or renaming them. You can also move items via the right-click context menu. This menu will also provide a list of all the usages of an item across the project.
Double-clicking any item will navigate to its definition in the app.

The following project components can be assigned as the items of a module and will be listed alphabetically by their defined name:
Action Groups
Pages
Subpages
Page sources (data sources)
Control Templates
User-defined XPath/XQuery functions
User variables
The Settings dialog in the Modules pane lets developers choose a different background color for each module for easy visual differentiation – not just within the Modules pane but throughout the project where the module items are used.
This dialog is also where one would set the export visibility of each module. This specifies whether or not the components of that module will be exported when part of the project is extracted to a subproject.
Refactoring Support
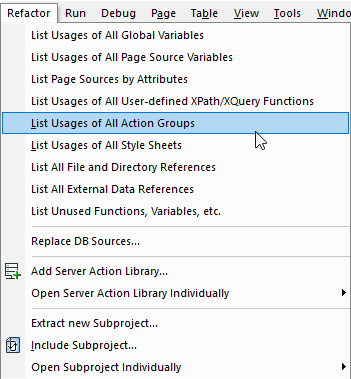
Another aspect of modularization is refactoring. In MobileTogether, refactoring is enabled using subprojects. A Refactor menu provides several actions, including extracting part of an existing project as a new sub project, inserting a sub project in the current design, and opening a sub project itself. This makes it possible for a wide range of components that are defined in a project to be re-used across multiple projects.
The Refactor menu also makes it easy to view and navigate a list of the usages of various design components throughout the project.

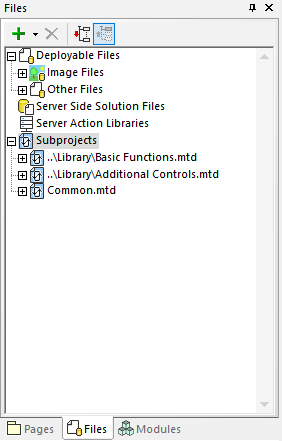
Developers can include MobileTogether projects as subprojects of the current project. The current project can then use components of the included subprojects. Conversely, the components of a subproject can be reused across multiple (parent) projects, removing the need to redefine the functionality in multiple projects. A subproject can contain other subprojects.
MobileTogether displays subprojects included in the current app design in the Files pane, which acts as the control panel for displaying, including, importing, and removing them.

Server Libraries
In addition to sub projects, MobileTogether supports Server Libraries, which can be updated and exchanged at any time on the MobileTogether Server that hosts your app without needing to redeploy the app itself.
This unique approach allows for much quicker roll-out of app updates and changes, especially for complied apps – which no longer need to be recompiled and sent through the app store approval process.
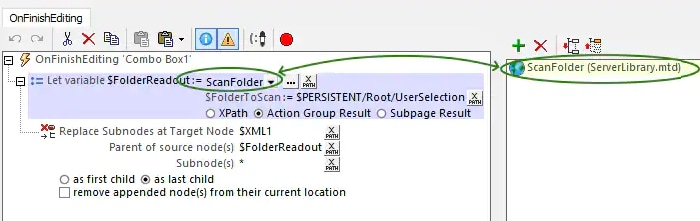
A Server Library is a MobileTogether design file that contains one or more Action Groups, and its functionality is limited to processing these Action Groups. At runtime, an app can send a call to a Server Library with or without parameters. The Server Library processes the specified Action Group and returns the result to the calling app/enterprise solution.

Take Advantage of Modularization
Refactoring and modularization support in MobileTogether provides a range of advantages from reducing development time and enabling teamwork to supporting fast, flexible updates and maintenance. Try MobileTogether now for free.