Integrating APIs and Mobile Apps
Busy mobile users on the go prefer apps that are convenient and efficient. MobileTogether provides developers with features to seamlessly integrate APIs and mobile apps to combine mobile device functionality with up-to-date information from external sources. This empowers developers to create custom cross-platform native apps that provide a rich and entertaining end-user experience.
Public APIs are a great source of external data to enhance almost any custom mobile app. Developers can combine information from multiple APIs to provide users with better information, faster, in an elegant, integrated package.
APIs are available for almost any kind of information your mobile app may need, from flight tracking to commodity or stock prices to tropical storm tracking.
In this post we’ll look at a GPS app that starts with mobile device geolocation functionality to answer the basic question, “Where am I?” then interfaces with APIs from Google and MapQuest to add a wealth of additional information. We’ll integrate a spatially-aware search engine to locate nearby points of interest as near as a quarter mile radius, all the way to pin-pointing the user’s location in a satellite photograph with a wide-angle view of an entire continent or more.

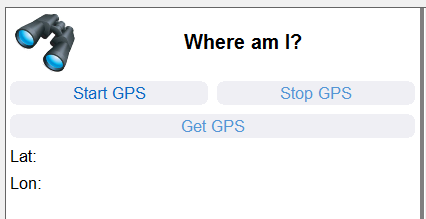
When our app launches, the user is first presented with buttons for GPS controls, as seen in this view from the MobileTogether Simulator window:

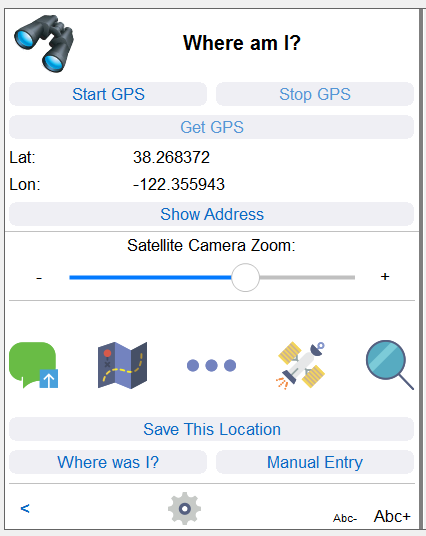
Once the first pair of coordinates is captured, a set of colorful toolbar icons provide access to new options:

From left to right, the buttons perform these functions:
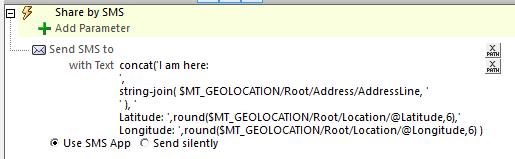
- The green dialog button opens the mobile device text messaging app with a default message that says, “I am here: ,” plus the latitude and longitude coordinates and the street address. This button action combines a MobileTogether SMS text action with text from the geolocation data source, as seen below in the Action Tree definition. The same action works on Android, iPhone, or Windows phones and the developer does not need to be concerned about the specific mechanism to control each mobile phone OS. MobileTogether takes care of the details for each device automatically.

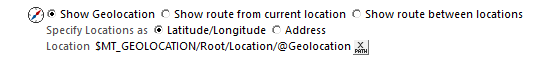
- The folded map icon opens the mobile device default map application, centered at the displayed coordinates. This is also a MobileTogether Action, with the details for interfacing with each mobile device type handled automatically:

- The three-dots tool icon is a “More Information” button. This performs a series of actions. It first sends the latitude and longitude coordinates to a MapQuest Reverse Geocode API to get a street address that is frequently more complete than the raw geolocation address, then it uses a MobileTogether Action to open the mobile device Web browser with a search engine query based on the address:

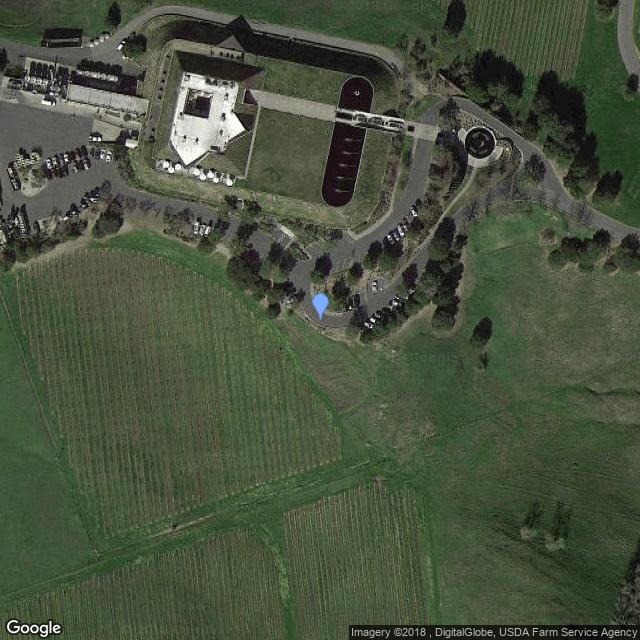
- The satellite tool icon interfaces with the Google maps API to generate a satellite photo image file of the location, using the user-specified zoom level. The image can be saved to the photo library on the mobile device, or sent by SMS message or email. Here is an example for the coordinates captured above:


- The magnifying glass tool opens a new page, interfacing to the MapQuest Search and Place Search APIs to offer the user two different search options.
Making the Connection between APIs and Mobile Apps
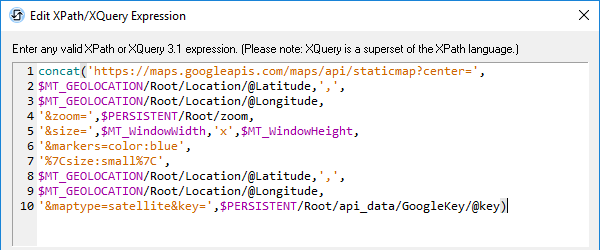
The satellite image tool uses an XPath expression to generate an image using the Google Maps API and open it via a URL. Parameters required by the API are supplied as part of the URL to set various options. The values for each parameter are generated on the fly. Here is the XPath expression as seen in the XPath/XQuery expression editor:

Color coding helps clarify the expression: the green term in line 1 is a string operator, the orange terms in single quotes are constants, and purple represents elements from the data tree or function results.
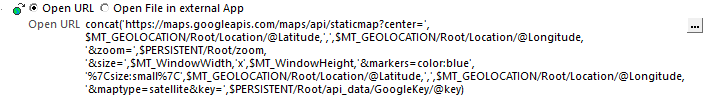
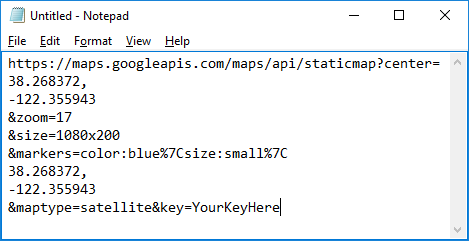
And here is an example of the final URL, formatted with line breaks to match the XPath expression:

The image size generated will automatically match the window width and height of each end-user device because those values are specified as MobileTogether global variables.
The action assigned to the satellite button opens the URL in the mobile device default Web browser.
MobileTogether Supports HTTP/FTP, REST, and SOAP Requests to Integrate APIs and Mobile Apps
The MapQuest Search and Place Search APIs each use a RESTful API Get request to retrieve structured data that becomes a page source in the MobileTogether data tree and is available for further processing.
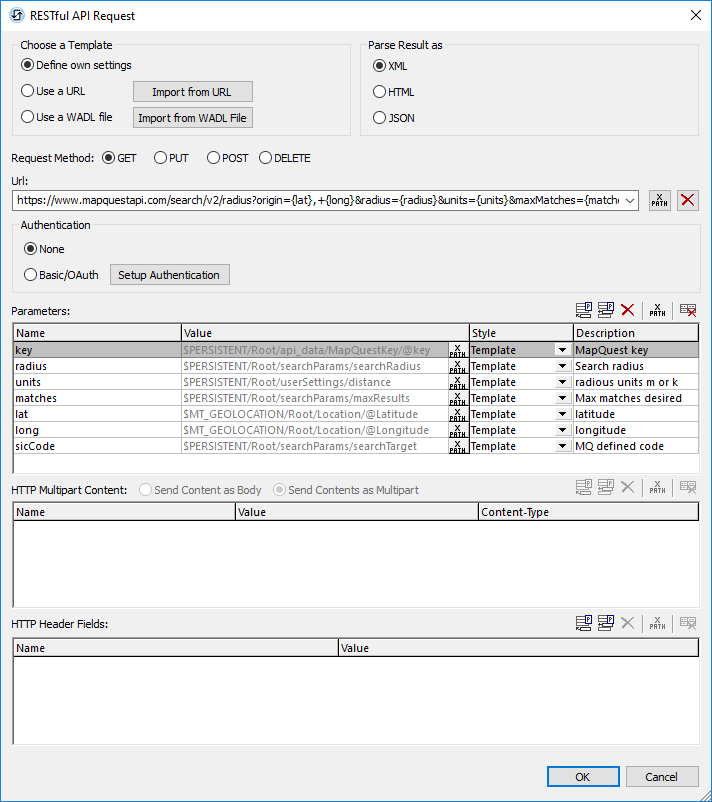
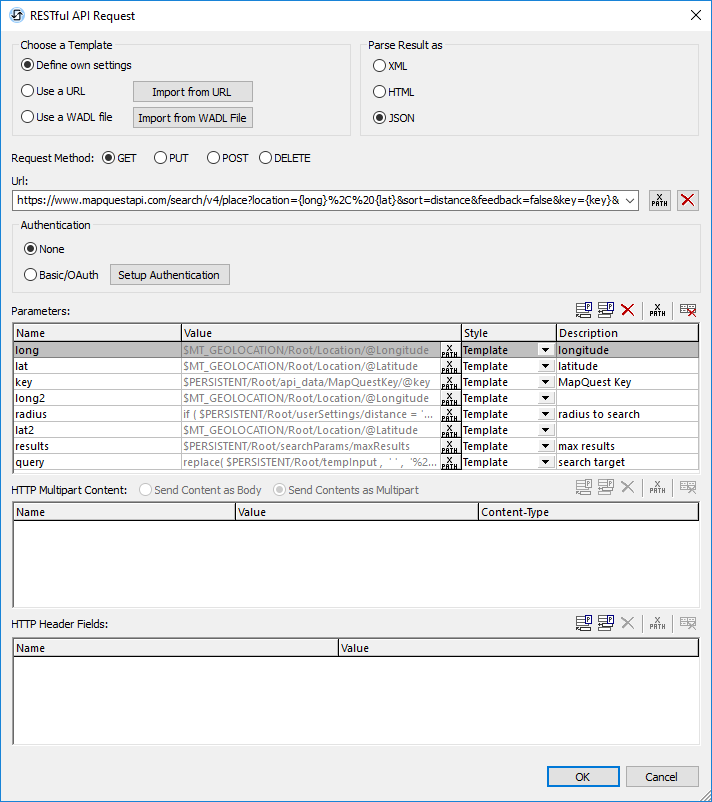
The Get request is defined in a dialog created when the page source is added to the data tree for the app, as seen here:

One easy way to build the request is to paste an example URL from the API documentation into the URL field above, then simply substitute parameter definitions inside brackets and define the sources for the values in the parameters section.
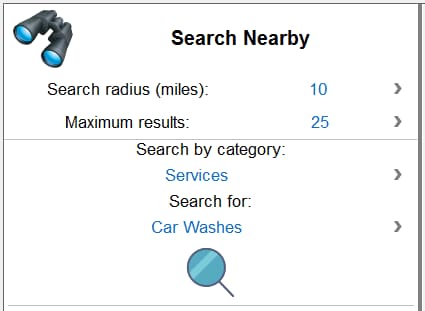
The category search feature in our app lets the user specify the search radius and maximum number of results by picking from combo boxes. Additional combo boxes let the user select the search target from a list provided in the API documentation. When the user clicks the search button, a MobileTogether action executes the Get request:


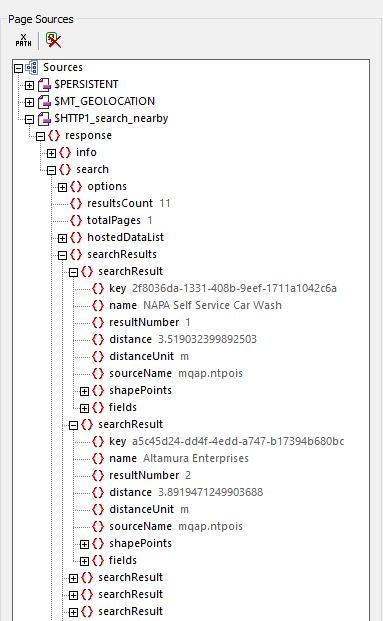
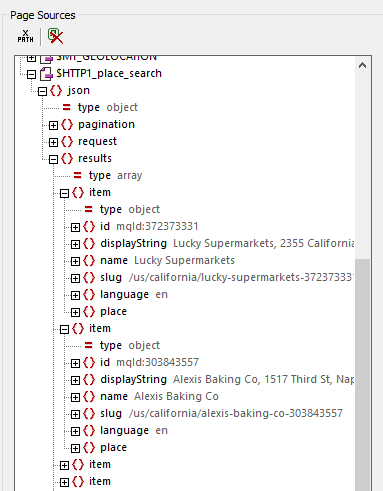
The XML data returned is added to the data tree, as seen here in the Page Sources portion of the MobileTogether Simulator window:

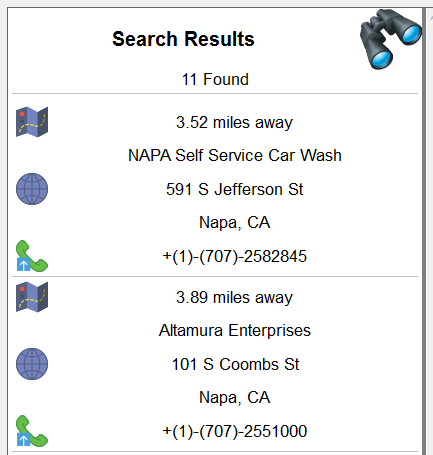
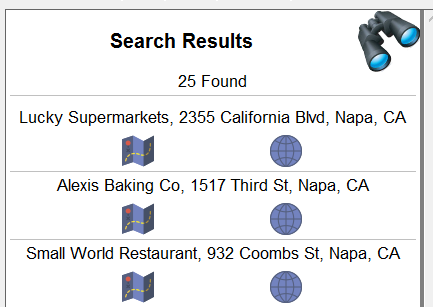
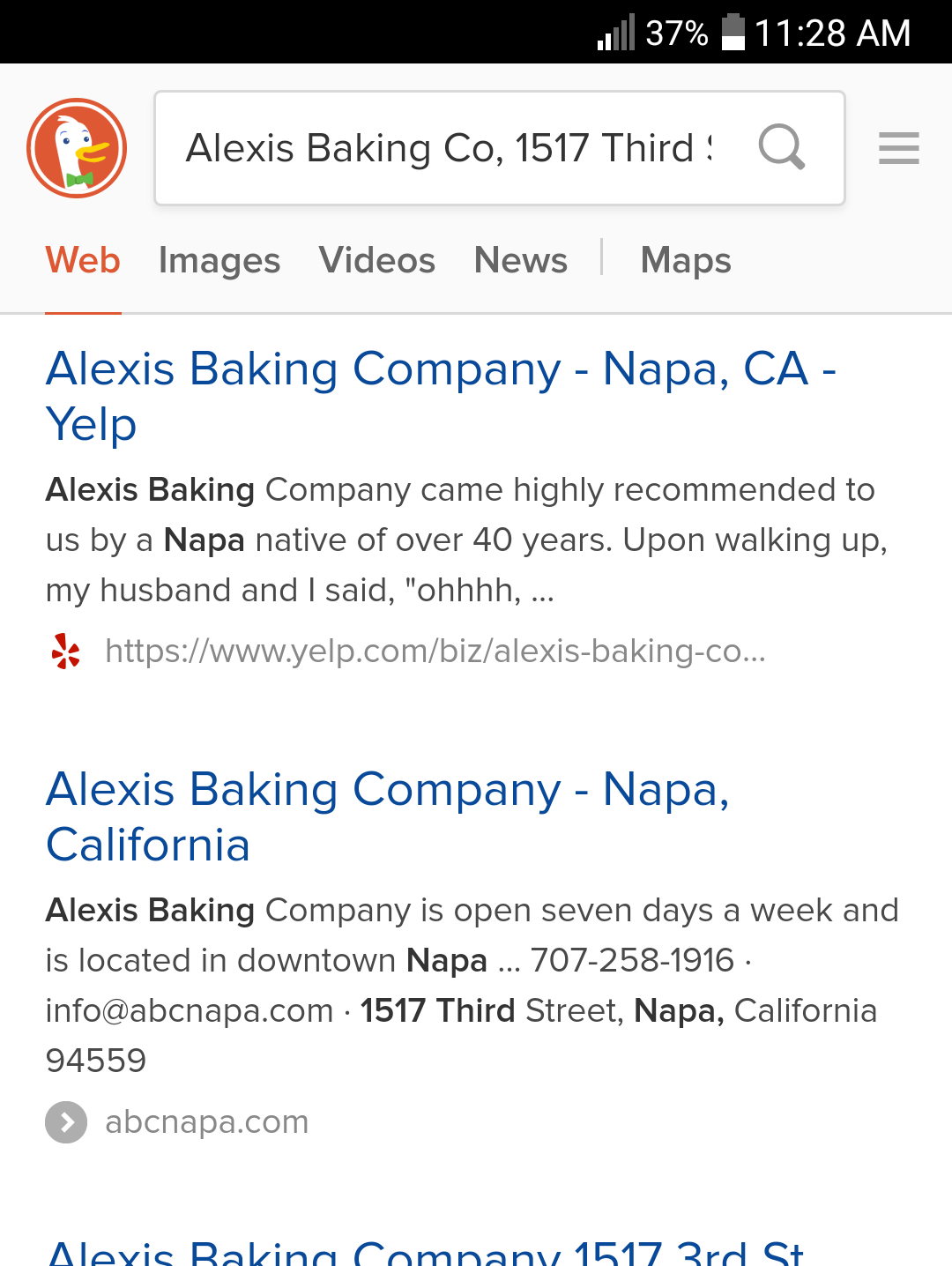
A new Search Results page is opened to deliver information to the user in the form of a scrollable table. Note that the API automatically sorted the results by radius from the current location.

Additional tool buttons on the Search Results page open a map with the route to the target, open a Web search for the target name and location, or allow a one-click phone call to the target.
The category search provides good results, but it may be cumbersome for the user to choose from more than 300 possible targets. The MapQuest Place Search API accepts any plain text phrase for the target and delivers similar results. The Place Search API is also accessed as a RESTful Get request and is set up similarly to the category search:

There are several differences in the parameters required and in the data returned by the Place Search API. The category search offers XML or JSON results, but the Place Search API only returns JSON.
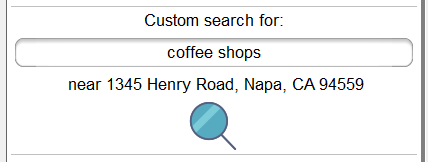
Combining multiple data formats is no problem for MobileTogether. We simply created an edit field control for our app to collect user input, and again used a Reload action to execute the Get request.

The JSON results are seen here in the Page Sources data tree from the Simulator window:

The results are presented to the user in a scrollable table shown in a partial view here, except this API does not return distance from the current point, or phone numbers:

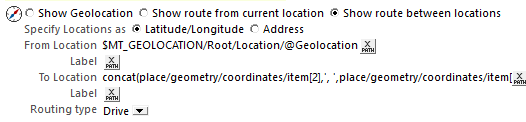
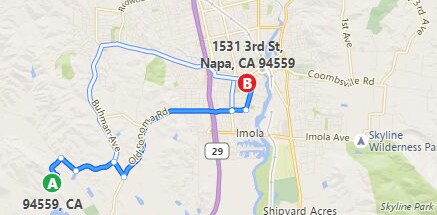
Although the API returned JSON data, we can still apply the results to a MobileTogether geolocation action for the map button to open the mobile device default map application and display the route to the address:


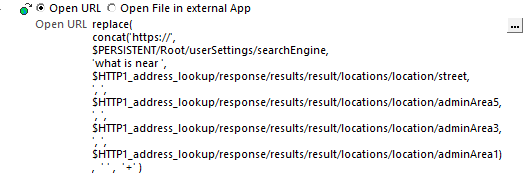
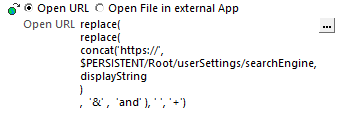
A MobileTogether Open URL action is assigned to the Globe tool to open the name and address of the result location in a Web Browser window. The nested replace operators ensure generation of a URL with valid syntax.


A Word about API Keys
One parameter required by each of the APIs described here is a unique API key assigned by the API provider. The API key identifies and authenticates the user whenever an API request is made. For an app shared among a group of defined enterprise users, a single shared key stored as a persistent element in the MobileTogether data tree is most likely to be appropriate. Requests from all users will be aggregated, and a single bill produced if total usage exceeds the free allowance for any API.
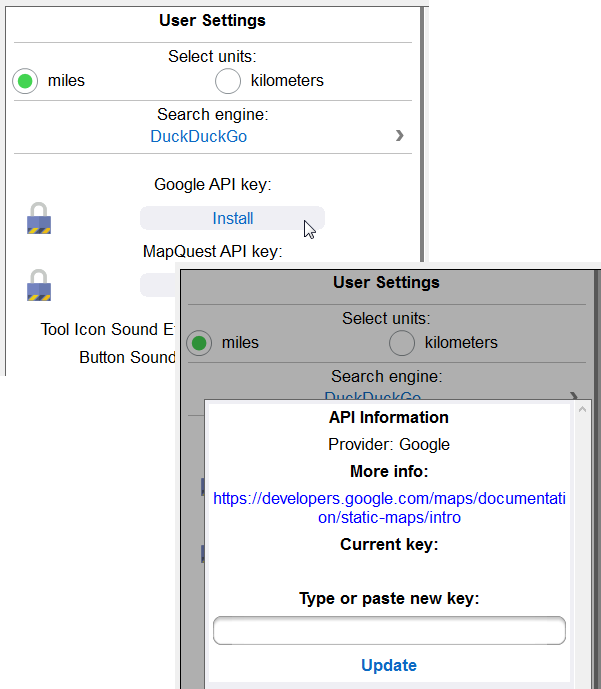
When an app is intended for public distribution, the developer may want to require each user to get a unique API key and be responsible for individual usage. Our app includes a Settings page accessed by clicking the gear icon on the opening page. The Settings page allows the user to set various user preferences, including a choice of search engines and a feature to capture each API key in the Persistent data tree unique to each mobile device.

Add Custom Functionality
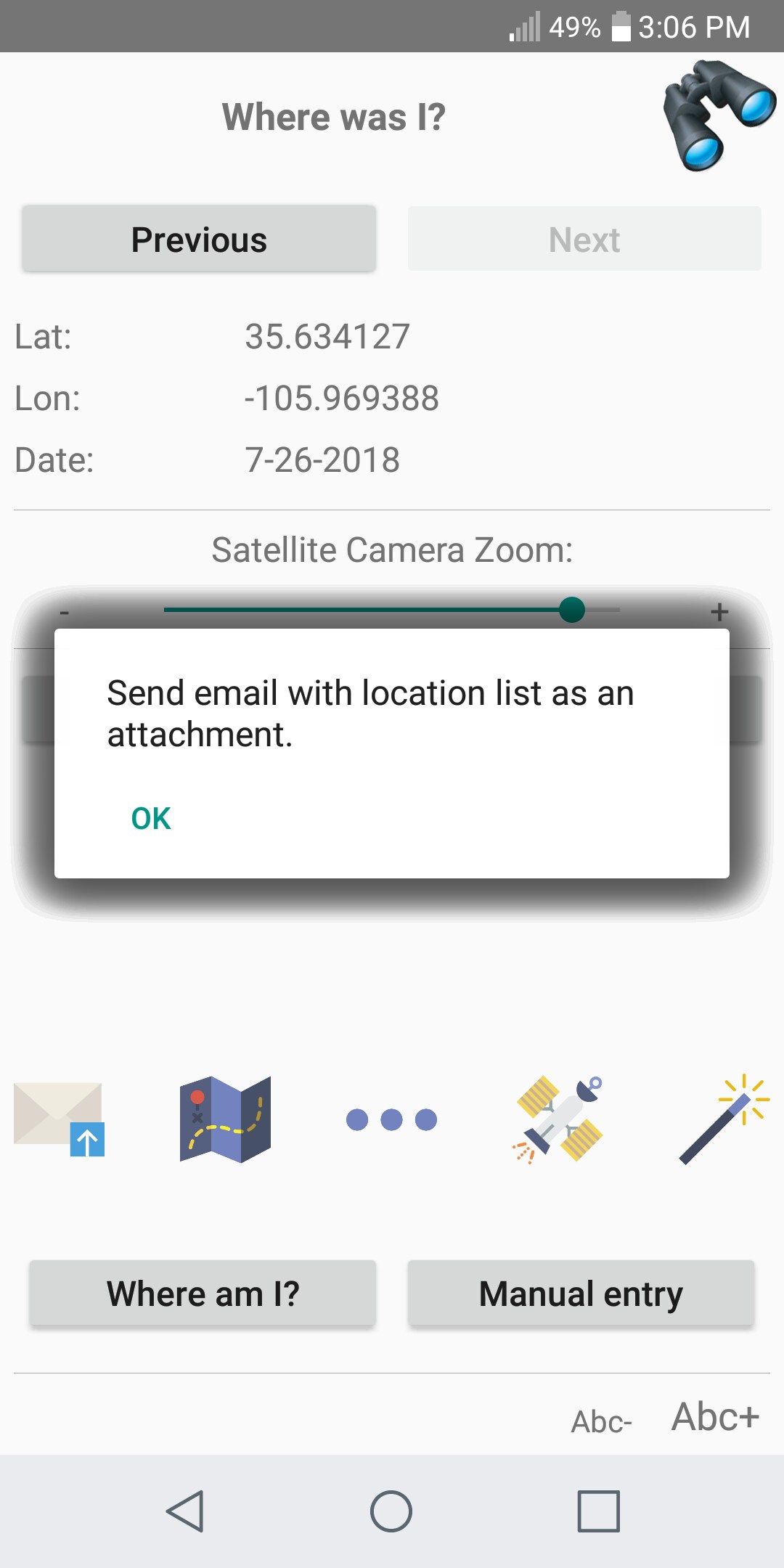
So far, we have described fairly common geolocation features found in many mobile apps. You can also use the APIs described above -- or other public APIs -- to add functionality to apps that solve specific problems. For instance, our app includes a page titled Where Was I. Anyone who needs to document travel along a route can click the envelope tool on this page to submit a travel record by email. In our app a long click on any tool icon opens a pop-up Help message:

You can create combine APIs and mobile apps for yourself, and try out all the other MobileTogether features for developing elegant cross-platform mobile apps, by downloading the free-to-use MobileTogether Designer, which comes with integrated help, tutorials, and many examples. You can also review many MobileTogether video demos to help get started.