Integrate Maps into Mobile Apps
Developers can create highly-customized location-based apps by leveraging geolocation functionality in mobile devices. Now MobileTogether, the cross-platform, low-code mobile development tool from Altova, supports deep integration of maps into applications for all popular mobile platforms.
Developers can integrate maps into mobile apps, add dedicated markers, and define custom actions based on user clicks on the map. For instance, an enterprise might want an app to include a map of all branch office locations, then display the current inventory when an office is clicked.
In a previous post we described a mobile app designed to let users check the status of major US airports by selecting an airport code from a combo box. An alternate technique would be to replace the 47 combo-box entries with pins on a map.
Let’s look at this example.

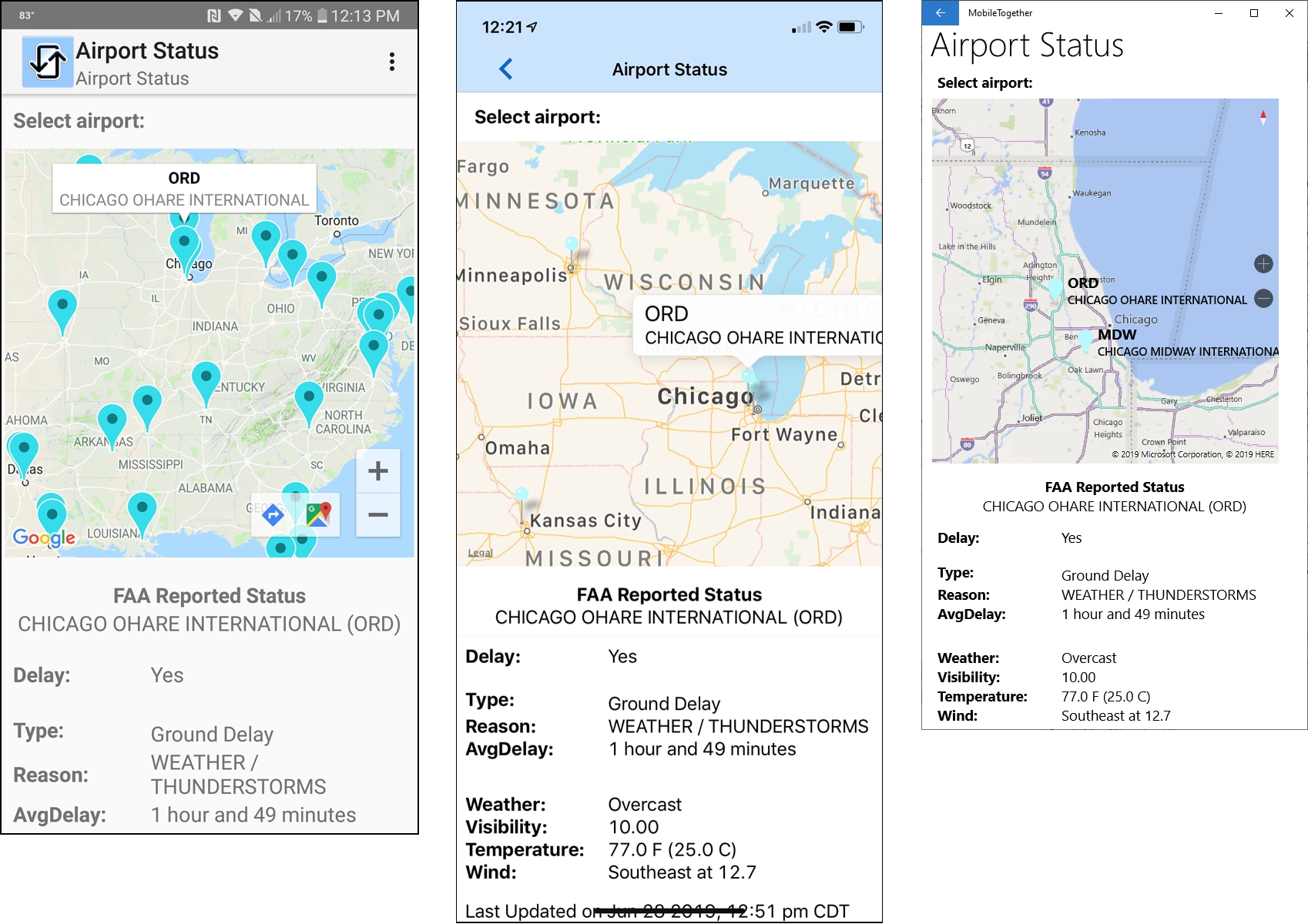
The screenshots below show the new Airport Status app running on an Android phone, an iPhone, and as a Windows desktop application.

On each device the map is generated using its native, built-in map application. End users will automatically see the familiar style and format on each platform.
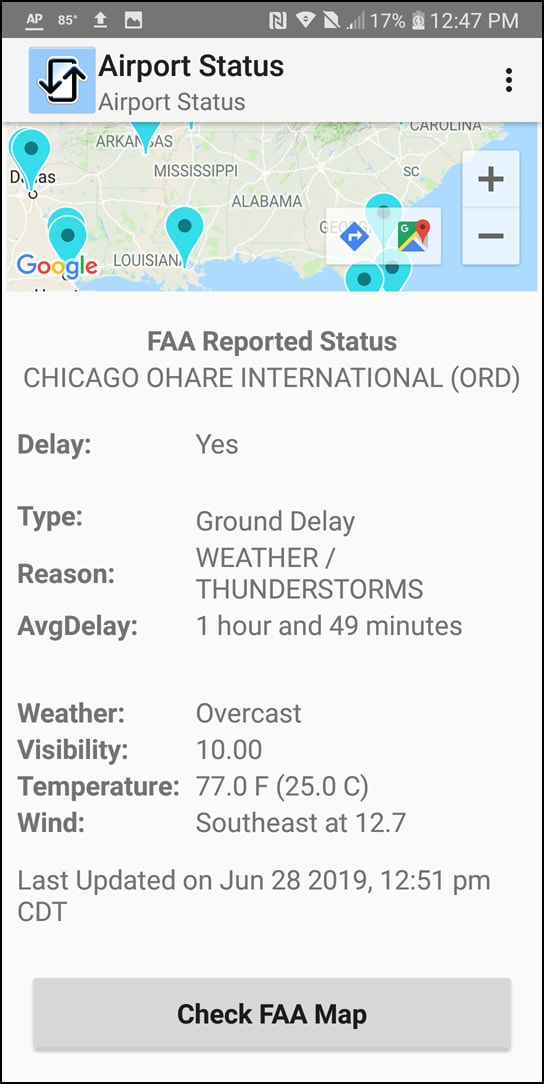
If the map pushes some status info off the bottom of the screen, it is visible via vertical scrolling:

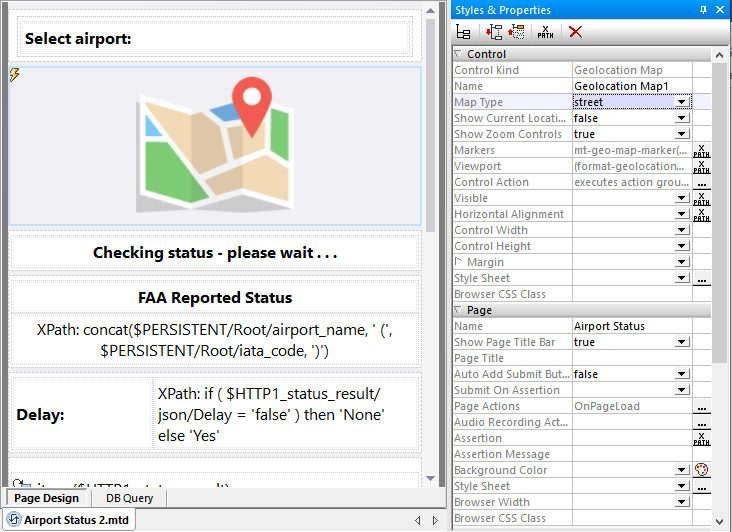
Integrate maps into mobile apps by dragging the map control into the app using the visual layout functionality of the MobileTogether Designer. You can customize the properties of each map. The screenshot below shows a portion of our main Airport Status page with the map Properties helper window on the right.

Available map types are street, satellite, or hybrid. In addition to optional zoom controls, all touch-screen devices support scrolling the map with one finger and the familiar two-finger pinch gesture to zoom in or out.
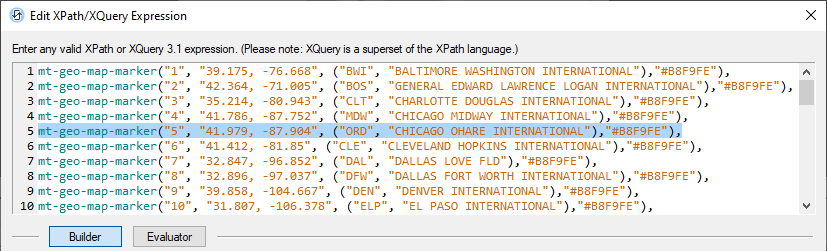
The map area to be displayed is based on a list of one or more Markers, defined using the mt-geo-map-marker expression. Each marker includes an id, title, and text fields. These values can be retrieved when the marker is clicked.

Marker colors can be standard names such as red, green, and blue, or may be specified by custom color codes as we used above.
The Viewport property defines the total area to be mapped by setting the coordinates of the upper left and lower right corners of the map. If left blank, the default Viewport will include all defined markers plus a small margin. We defined a viewport expression with initial values for most of North America.

The Control Action property defines what happens when the user clicks any single map marker. Our app will read the marker title, which is a three-letter airport code, use that code to retrieve the airport status from the FAA Web service, and update the display.
Our app calculates new viewport coordinates to zoom in on the location of the selected airport:

Find out for yourself how easy it is to integrate maps into mobile apps. Download the free-to-use MobileTogether Designer, which includes online help and example apps. You can also get our Airport Status app at GitHub and execute it directly in the Designer or as a trial run on your own mobile device.
Learn about other apps created using MobileTogether and see video demos at: https://www.altova.com/mobiletogether/demos