Le bouton « Acheter »
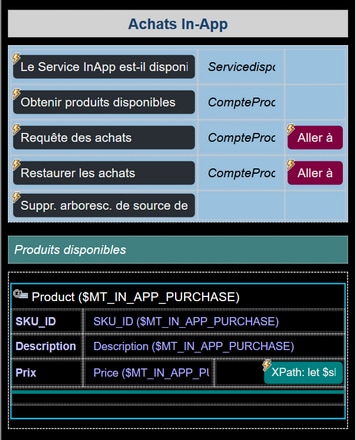
Dans notre exemple de projet, l'utilisateur final peut recevoir une liste de produits pour les achats in-app en appuyant sur le bouton Obtenir des produits disponibles (voir la capture d'écran ci-dessous gauche). Pour chaque produit dans la liste, il existe un bouton Buy (Acheter) que l'utilisateur final peut utiliser pour acheter un produit (capture d'écran gauche). Le bouton ci-dessous droit affiche le design, dans lequel le bouton peut être vu en bas à droite. Le bouton a deux attributs importants : (i) son texte, (ii) la requête d'achat qui est envoyée à l'app store.
Ceux-ci sont décrits ci-dessous spécifiquement pour les appareils Android. Vous allez éventuellement devoir modifier le design pour répondre aux différentes exigences de l'app store.
Bouton texte
Puisque le bouton Acheter est placé dans un groupe de lignes qui se répète pour chaque élément de Product dans la source de page $MT_IN-APP_PURCHASE, chaque bouton affiché s'applique à un élément de Product spécifique. Pour le texte de chaque bouton, nous voulons procéder comme suit :
•Si le produit n'a pas encore été acheté, nous voulons afficher le texte Acheter. Nous pouvons déterminer si un produit a été acheté en vérifiant s'il existe en tant qu'élément Purchase dans la source de page $MT_IN-APP_PURCHASE. Vous pouvez vous en assurer en vérifiant l'élément enfant SKU_ID des éléments Purchase afin de voir s'il y a une correspondance avec l'attribut @SKU_ID de l'élément actuel Product.
•Si le produit a été acheté, nous voulons faire la distinction entre les (i) produits d'abonnement, d'une part, et (ii) les produits non abonnés, d'autre part. Pour les produits d'abonnement qui ont été achetés, nous voulons afficher la date de validité de l'abonnement. Pour les produits non abonnés qui ont été achetés, nous voulons afficher la date d'achat.
•Pour Android : les produits d'abonnement auront un attribut Subscription/PricingPhase/@BillingPeriod, pour que nous puissions rechercher son existence pour savoir si le produit est un produit d'abonnement. De plus, si l'abonnement est annuel, alors la valeur de l'attribut sera P1Y (à savoir, @BillingPeriod="P1Y"); si l'abonnement est mensuel, alors la valeur sera P1M (à savoir, @BillingPeriod="P1M"). Sur la base de l'attribut @BillingPeriod, nous pouvons calculer la date d'expiration en ajoutant la période appropriée (annuel ou mensuel) à la date d'achat.
•Pour iOS et Windows : les produits d'abonnement auront un attribut @SubscriptionPeriod, de manière à pouvoir chercher s'il existe afin de trouver si le produit est un produit d'abonnement. De plus, si l'abonnement est à l'année, la valeur de l'attribut sera P1Y ( @SubscriptionPeriod="P1Y"); si l'abonnement est mensuel, la valeur de l'attribut sera P1M (@SubscriptionPeriod="P1M"). En se basant sur la valeur de l'attribut @SubscriptionPeriod, nous pouvons calculer la date d'expiration en ajoutant une période appropriée (année ou mois) à la date d'achat.
•Si un produit non abonné (consommable et non consommable) a été acheté, nous voulons afficher la date d'achat.
L'expression XPath pour la propriété Text du bouton Acheter (de la table iOS et Windows) sera celle qui sera affichée dans la capture d'écran ci-dessous. Veuillez noter que le nœud contextuel de l'expression XPath sera l'élément $MT_IN_APP_PURCHASE/Root/Products/Product. C'est le cas en raison du bouton placé à l'intérieur de la table dynamique où les lignes se répètent dans l'élément Product.

Requête d'achat à l'app store
Dépendant du texte affiché sur le bouton Acheter, la solution peut réagir de deux manières à un événement de clic sur un bouton :
•Si le produit a déjà été acheté, ne poursuivez pas l'achat in-app
•Si le produit n'a pas encore été acheté, allez-y et lancez la requête d'achat à l'app store.
Ces deux actions ont été mises en œuvre par le biais du traitement conditionnel pour l'événement on-click du bouton, affiché dans la capture d'écran ci-dessous.

Si le produit a déjà été acheté, un message est affiché à cet effet. Autrement, l'action Achat est exécutée, et l'appli envoie une requête d'achat pour le produit actuel à l'app store.
| Note : | le scénario ci-dessus est un scénario simplifié en ce sens qu'un produit ne peut être acheté qu'une seule fois. Par exemple, vous allez éventuellement (i) permettre l'achat d'un produit à plusieurs reprises, ou (ii) vérifier si un abonnement a expiré ou non avant d'activer/de désactiver le renouvellement. |