Gráficos
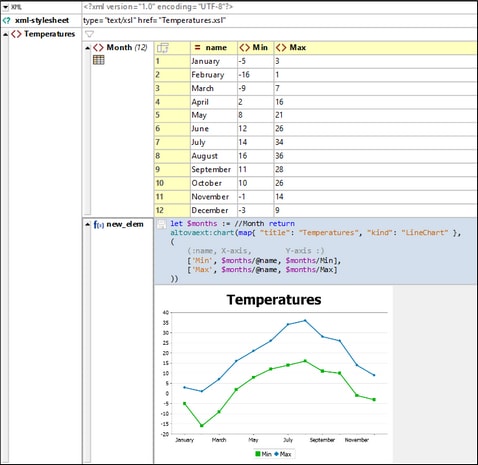
Puede crear gráficos en la vista Cuadrícula XML usando la función de extensión XPath/XQuery de Altova altovaext:chart (imagen siguiente). Más abajo explicamos esta función de extensión. También puede encontrar la explicación junto con las de otras funciones de extensión en el apartado Funciones de extensión para gráficos. La extensión altovaext:chart de la imagen siguiente se usa en una expresión XQuery Let que está definida dentro de una fórmula de la vista Cuadrícula. El gráfico aparece como imagen bajo la fórmula. (Puede usar el extracto de código XML que incluimos a continuación y la función de expresión XQuery para probar la función para gráficos.)
<?xml version="1.0" encoding="UTF-8"?> <Temperatures> <Month name="January"> <Min>-5</Min> <Max>3</Max> </Month> <Month name="February"> <Min>-16</Min> <Max>1</Max> </Month> <Month name="March"> <Min>-9</Min> <Max>7</Max> </Month> <Month name="April"> <Min>2</Min> <Max>16</Max> </Month> <Month name="May"> <Min>8</Min> <Max>21</Max> </Month> <Month name="June"> <Min>12</Min> <Max>26</Max> </Month> <Month name="July"> <Min>14</Min> <Max>34</Max> </Month> <Month name="August"> <Min>16</Min> <Max>36</Max> </Month> <Month name="September"> <Min>11</Min> <Max>28</Max> </Month> <Month name="October"> <Min>10</Min> <Max>26</Max> </Month> <Month name="November"> <Min>-1</Min> <Max>14</Max> </Month> <Month name="December"> <Min>-3</Min> <Max>9</Max> </Month> </Temperatures>
|
let \$months := //Month return altovaext:chart(map{ "title":"Temperatures", "kind":"LineChart" }, ( (:name, X-axis, Y-axis :) ['Min', \$months/@name, \$months/Min], ['Max', \$months/@name, \$months/Max] ))
|
Usar las funciones de extensión para gráficos de Altova
•La función de extensión para gráficos altovaext:chart debe usar el prefijo del espacio de nombres altovaext:.
•La función altovaext:chart toma dos argumentos: (I) información de configuración del gráfico y (ii) información de series de datos de gráficos.
•La información de configuración del gráfico es el primer argumento de altovaext:chart. Se trata de una serie sin ordenar de cuadro pares clave-valor. Estos pares se aplican (i) al título del gráfico (la clave es title), (ii) al tipo de gráfico (la clave es kind, consulte Funciones de extensión para gráficos para ver qué tipos existen), (iii) ancho del gráfico en píxeles (solo números enteros, la clave es width) y (iv) altura del gráfico en píxeles (solo números enteros, la clave es height). Si no se indican el ancho o la altura, los valores que faltan se calculan automáticamente en función de los datos.
•La serie de datos del gráfico es el segundo argumento de altovaext:chart. Cada serie de datos es una matriz de tamaño 3 (i) el nombre de la serie de datos, (ii) los valores del eje X y (iii) los valores del eje Y. Si quiere crear varias series (por ejemplo, para que cada serie represente una línea, como en el ejemplo anterior) debe crear una secuencia de varias matrices. El ejemplo anterior tiene tres series de datos, que corresponden a las temperaturas mínima, máxima y media. Los datos de los ejes X e Y son referenciados desde la secuencia de todos los elementos Month.
Para más información consulte el apartado Funciones de extensión para gráficos.