Configurar puertos del administrador y de clientes móviles
Los puertos del administrador se usan para conectarse a la interfaz web de MobileTogether Server, mientras que los puertos del cliente móvil son los que utiliza el dispositivo cliente móvil para conectarse a los servicios de MobileTogether Server.
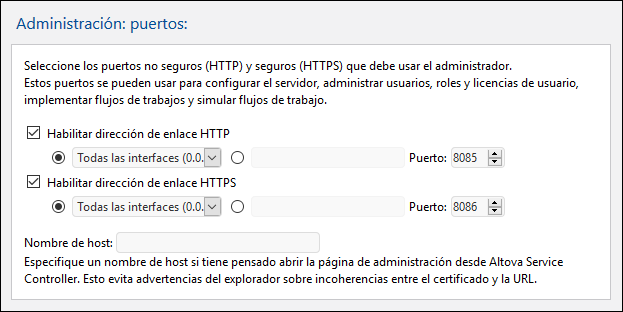
Configurar puertos de administrador
Los puertos de administrador permiten acceder al servidor para:
•conectarse a la interfaz web del servidor y llevar a cabo tareas administrativas, como configurar Usuarios y roles, por ejemplo.
•implementar en el servidor diseños de MobileTogether (como soluciones de MobileTogether). MobileTogether Designer tiene una opción de configuración para especificar la dirección y el puerto del servidor MobileTogether Server donde se deben implementar los diseños.

El puerto HTTP es el puerto no seguro, mientras que el puerto HTTPS es el puerto seguro. Para usar HTTPS deberá configurar antes el cifrado SSL. Si configura el puerto HTTPS y desea evitar advertencias del explorador web sobre conflictos entre el certificado SSL y la URL, entonces especifique el nombre de host del equipo donde se abrirá la página de configuración de MobileTogether Server.
Puede especificar si el servidor usará una dirección IP concreta o todas las interfaces y direcciones IP. Si se debe usar una sola dirección IP, introdúzcala en el campo del segundo botón de opción. Si está usando un servidor dual que se ejecuta tanto en IPv4 como en IPv6, use dos veces dos puntos :: como dirección de enlace; esto permite que se usen los dos protocolos en todas las interfaces de la red.
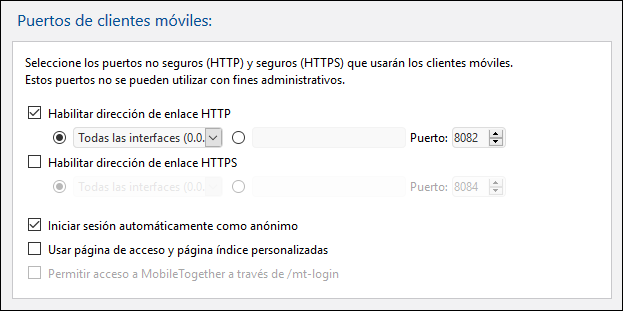
Configurar puertos del cliente móvil
Estos son los puertos que utilizarán los dispositivos móviles para conectarse al servidor. El puerto HTTP es el puerto no seguro, mientras que el puerto HTTPS es el puerto seguro. Para usar HTTPS deberá configurar antes el cifrado SSL. Puede especificar si el servidor usará una dirección IP concreta o todas las interfaces y direcciones IP. Si se debe usar una sola dirección IP, introdúzcala en el campo del segundo botón de opción. Si está usando un servidor dual que se ejecuta tanto en IPv4 como en IPv6, use dos veces dos puntos :: como dirección de enlace; esto permite que se usen los dos protocolos en todas las interfaces de la red.

Iniciar sesión automáticamente como anónimo
Si marca esta opción, los clientes iniciarán sesión automáticamente con la cuenta anonymous. La página de acceso se omite y aparece directamente la primera página del servidor. La primera página es la página estándar donde se puede ver la carpeta raíz o una página personalizada y definida previamente (ver siguiente punto). Si no marca esta opción, el cliente deberá iniciar sesión utilizando las credenciales adecuadas desde la página de acceso predeterminada. Si marca esta opción, recuerde que debe asignar los privilegios correspondientes para anonymous.
Usar página de acceso y página índice personalizadas
Marque esta opción si desea utilizar una página de acceso y una página índice personalizadas. Es decir, con esta opción puede diseñar un punto de entrada particular para los clientes. Estos son los pasos que debe seguir para conseguirlo:
1.Cree las dos páginas como páginas HTML y llámelas login.html y index.html respectivamente.
2.Guarde estos dos archivos en la carpeta index situada en la carpeta de datos de la aplicación MobileTogether Server (ver tabla más abajo). Si tiene otros archivos, como archivos de imágenes y archivos CSS, guárdelos en una subcarpeta de la carpeta index (por ejemplo, en una carpeta llamada static).
Linux | /var/opt/Altova/MobileTogetherServer |
Mac | /var/Altova/MobileTogetherServer |
Windows | C:\ProgramData\Altova\MobileTogetherServer |
A continuación puede ver fragmentos de código de una página de acceso y de una página de índice. Son páginas muy básicas pero si lo desea puede modificar el código a su gusto.
<!DOCTYPE html> <html> <head> <meta http-equiv="Cache-Control" content="no-store"/> <title>Acceso personalizado</title> </head> <body> <div> <h1>Iniciar sesión</h1> <p>Página básica y personalizada para acceso de clientes a MobileTogether Server. Modifique esta página a su gusto y utilice la subcarpeta Static para guardar hojas de estilos CSS, imágenes, etc.</p> <form method="post" action="/do_login" name="loginform"> <table> <!-- The user to login --> <tr> <td> <label for="username">Usuario:</label> </td> <td> <input type="text" name="username" id="username" size="30"/> </td> </tr> <!-- The password of the user --> <tr> <td> <label for="password">Contraseña:</label> </td> <td> <input type="password" name="password" id="password" size="30"/> </td> </tr> </table> <!-- The Active Directory domain details --> <h2>Inicio de sesión de Active Directory:</h2> <table> <tr> <td> <label for="providernameprefix">Prefijo del dominio:</label> </td> <td> <input type="text" name="providernameprefix" id="providernameprefix" value=""/> </td> </tr> <tr> <td> <label for="providernamesuffix">Sufijo del dominio:</label> </td> <td> <input type="text" name="providernamesuffix" id="providernamesuffix" value=""/> </td> </tr> </table> <!-- The Sign-In button --> <input type="submit" value="Iniciar sesión"/> <!-- The page to redirect to after a successful login. --> <input type="hidden" name="from_page" value="/index"/> </form> </div> </body> </html>
|
<html> <head> <meta http-equiv="Cache-Control" content="no-store" /> <title>Página índice personalizada</title> </head> <body> <img alt="Logo" src="/index/static/logo.png"></img> <hr/> <p><a href="/do_logout">Cerrar sesión</a></p> <h1>MobileTogether: Acceso personalizado</h1> <p><a href='/run?d=/public/About'>Iniciar la aplicación About</a></p> <p><a href='/run?d=/public/DateCalc'>Iniciar la aplicación Date Calculator</a></p> <p><a href='/run?d=/public/WorldPopulation'>Iniciar la aplicación World Population Statics</a></p> </body> </html> |
Nota: si el usuario es un usuario del dominio, sus credenciales serán parecidos a esto: domainPrefix@domainSuffix. Por ejemplo, si el usuario del dominio es someUserName@somedomain.altova.com, el prefijo del dominio es someUserName y el sufijo del dominio es @somedomain.altova.com.
Permitir acceso a MobileTogether mediante /mt-login
Marque esta opción si quiere que el inicio de sesión se lleve a cabo por la página de acceso y la página índice predeterminadas y no por las páginas personalizadas. Esta opción permite almacenar los archivos login.html y index.html en la ubicación designada pero utilizar las páginas predeterminadas. Puede que el explorador del cliente necesite que se vacíe el caché del explorador o de lo contrario esta opción no surtirá efecto.