Aplicar formato al contenido
StyleVision ofrece un mecanismo de aplicación de estilos, potente y a la vez flexible basado en CSS. Este mecanismo de aplicación de estilos tiene estas características:
•Es posible definir reglas de estilo CSS tanto para componentes en bloque como para componentes inline.
•Los formatos predefinidos son componentes de bloque que tienen estilos propios y que se pueden usar como contenedores para grupos de componentes que deben tratarse como un solo bloque. Los estilos inherentes de dichos formatos predefinidos se pueden reemplazar con estilos definidos localmente en cada componente. Este mecanismo es similar al principio de estilos en cascada de CSS.
•Es posible declarar atributos de clase en los componentes del diseño y usar la clase como selector de reglas de estilo externas o globales.
•Puede especificar estilos en tres niveles. Estos niveles son, en orden ascendente de prioridad: (i) reglas de estilo de hojas de estilos externas, (ii) reglas de estilo globales y (iii) reglas de estilo locales. No obstante, tenga en cuenta que ciertos tipos de selectores de las reglas de estilo externas y globales (como los selectores basados en nombres h1, a, img, etc.) solamente se aplican en la vista Authentic y en el formato de salida HTML, no en RTF. Las reglas que tienen selectores de clase se aplican a formatos de salida HTML, RTF, PDF y Word 2007+.
En este apartado aprenderá a:
•Asignar formatos predefinidos
•Asignar un atributo de clase a un componente
•Definir estilos en una hoja de estilos CSS externa y añadir esta hoja de estilos al Repositorio de estilos del diseño SPS
•Definir reglas de estilo globales
•Definir estilos locales para un grupo de componentes de diseño
•Definir estilos locales para un solo componente
Asignar formatos predefinidos
Podemos asignar un formato predefinido a un componente para darle el estilo inherente del formato predefinido. En la vista Diseño seleccione el elemento headline y después seleccione el comando de menú Incluir en | Párrafo especial | Título de tercer nivel (h3) (o utilice el cuadro combinado Formatos predefinidos de la barra de herramientas). Las etiquetas de formato predefinido se crean alrededor del elemento headline (imagen siguiente).

Observe cómo cambian las propiedades font del contenido y que se añade espacio vertical antes y después del formato predefinido. Estos valores son inherentes al formato predefinido h3 (título de tercer nivel).
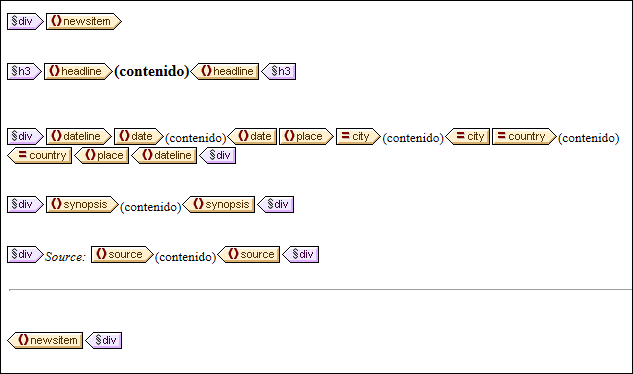
También puede usar formatos predefinidos para agrupar componentes de diseño y aplicarles formato en bloque o asignarles propiedades inline a todo el grupo de componentes. El formato predefinido más práctico en este caso es el formato div, que crea un bloque sin espacios adicionales. En el diseño SPS asigne el formato predefinido div (contenedor genérico de bloque) a los nodos newsitem, dateline, synopsis y source (imagen siguiente). Observe que el texto estático "Source: " también se incluye en el componente div que incluye al elemento source y que todo el elemento newsitem está incluido en un componente div.

Bien, ya terminó de agrupar componentes en bloques div. Más adelante aprenderá a asignar estilos a estos bloques de componentes.
Asignar atributos de clase a componentes
El mecanismo de StyleVision permite definir una regla de estilo para una clase de componentes. Por ejemplo, puede definir un conjunto de propiedades comunes para todos los encabezados (por ejemplo, una familia de fuentes y un color concretos). Para ello es necesario dos cosas: (i) asignar los componentes que deben tener un conjunto de propiedades comunes a una clase y (ii) definir las propiedades de estilo de dicha clase.
En la vista Diseño seleccione la etiqueta h3. En la ventana Estilos seleccione 1 párrafo (para seleccionar el formato predefinido) y el grupo de propiedades generales. Expanda el grupo de propiedades generales y después haga doble clic en el campo Valor de la propiedad class y escriba el texto encabezado en el campo de valor.

Esta instancia concreta del formato predefinido h3 tiene asignada una clase llamada encabezado. Cuando defina propiedades de estilo para la clase encabezado (estilos de una hoja de estilos externa o estilos SPS globales), estas propiedades se aplicarán a todos los componentes del diseño SPS que sean de clase encabezado.
Agregar una hoja de estilos CSS externa al repositorio de estilos
Las reglas de estilo de hojas de estilos CSS externas se pueden aplicar a componentes del diseño SPS. Sin embargo, antes es necesario añadir las hojas de estilos externas al repositorio de estilos. De lo contrario no podremos aplicar sus reglas a los componentes de nuestro diseño. En la ventana Repositorio de estilos (de la vista Diseño):
1.Seleccione la entrada Externos.
2.Haga clic en el botón Agregar de la barra de herramientas de la ventana Repositorio de estilos. Aparece el cuadro de diálogo "Abrir".
3.Busque el archivo C:\Documents and Settings\<usuario>\Mis Documentos\Altova\StyleVision2025\StyleVisionExamples\Tutorial\QuickStart\QuickStart.css, que está en la carpeta (Mis) Documentos, y haga clic en Abrir.
La hoja de estilos se añade al repositorio de estilos y contiene, entre otras, estas reglas:
.encabezado {
font-family: "Arial", sans-serif;
font-weight: bold;
color: red;
}
h3 {
font-size: 12pt;
}
Las reglas de estilo para la clase encabezado y el elemento h3 se agrupan y generan este resultado HTML para el elemento headline.

Definir reglas de estilo globales
El mecanismo de StyleVision permite definir reglas de estilo globales para todo el diseño SPS mediante el uso de selectores CSS. Las reglas se definen en la ventana Repositorio de estilos directamente. Para crear una regla de estilo global para la clase header:
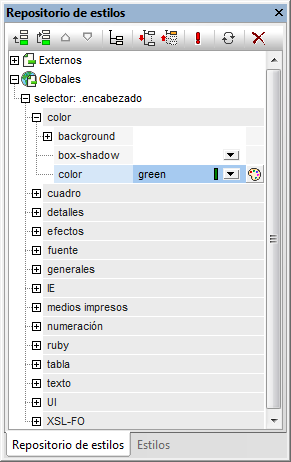
1.En la ventana Repositorio de estilos de la vista Diseño seleccione la entrada Globales.
2.Haga clic en el botón Agregar de la barra de herramientas de la ventana. Se crea una regla vacía para el selector comodín (*), que aparece resaltado.
3.Escriba .encabezado en lugar del selector comodín.
4.Expanda el grupo de propiedades color y seleccione el valor green en la lista desplegable (imagen siguiente).

Si una regla de estilo global define una propiedad que también está definida en la hoja de estilos externa (en este caso la propiedad color), el valor de la propiedad de la regla global tiene prioridad sobre la de la hoja de estilos externa. En la vista previa HTML puede ver que el contenido del titular aparece ahora en color verde. Las demás definiciones de propiedad de la hoja de estilos (las que no fueron reemplazadas por propiedades de la regla de estilo global) se conservan: font-family y font-weight.

Nota: puesto que la regla de estilo global usa el selector de clase, esta regla también se aplica a formatos de salida RTF además de a la vista Authentic y a formatos de salida HTML.
Definir de una vez estilos ocales para varios componentes
El mecanismo de StyleVision permite definir estilos locales para varios componentes de una sola vez. En el diseño puede especificar que el contenido de texto de los elementos newsitem tenga la fuente Arial. Para ello haga clic en el componente div que rodea al elemento newsitem y en la ventana Estilos, en la columna Estilos para:, seleccione 1 párrafo. Después en el grupo de propiedades fuente, asigne el valor Arial a la propiedad font-family. Esta propiedad será heredada por los cinco formatos predefinidos descendientes.
Ahora, en la vista Diseño, seleccione los tres componentes div que rodean a los nodos dateline, synopsis y source (mantenga pulsada la tecla Mayús mientras hace clic en los componentes div). En la ventana Estilos seleccione la entrada 3 párrafos y después, en el grupo de propiedades fuente, asigne el valor 10pt a la propiedad font-size. (El componente h3 no se seleccionó porque ya tiene una propiedad font-size con valor 12pt.)
Por último, en la vista Diseño, seleccione el componente div que rodea al elemento dateline. En la columna Estilos para: de la ventana Estilos seleccione 1 párrafo. En el grupo de propiedades fuente, asigne el valor bold a la propiedad font-weight y el valor italic a la propiedad font-style. En el grupo de propiedades color, asigne el valor gray a la propiedad color. Este sería el formato de salida del elemento dateline.
Observe que el estilo definido para el componente div también se aplicó al texto estático que está dentro del componente div (es decir, a los dos puntos y a la coma).
Definir estilos locales para un componente
Los estilos locales definidos para un componente sustituyen a los demás estilos definidos en niveles superiores del SPS para dicho componente. Veamos un ejemplo: en la vista Diseño seleccione el elemento headline y asígnele el color navy (propiedad color del grupo de propiedades color de la ventana Estilos). La propiedad definida localmente (color:navy) reemplaza al estilo global definido para la clase .encabezado (color:green).
Seleccione el componente div que rodea al elemento source. En la ventana Estilos seleccione 1 párrafo en la columna Estilos para: y después asigne el valor gray a la propiedad color (del grupo de propiedades color). En el grupo de propiedades fuente, asigne el valor bold a la propiedad font-weight. Estos valores se aplican al texto estático. Recuerde que en el último párrafo asignamos el valor italic a la propiedad font-style del texto estático "Source: ". Las nuevas propiedades (font-weight:bold y color:gray) se aplican junto con la propiedad font-style:italic.
Ahora, en la vista Diseño, seleccione el marcador de posición (contenido) del elemento source. En la columna Estilos para: de la ventana Estilos seleccione 1 contenido y asigne el valor black a la propiedad color (del grupo de propiedades color). En el grupo de propiedades fuente asigne el valor normal a la propiedad font-weight. Las nuevas propiedades se aplican al marcador de posición (contenido) del elemento source y reemplazan a las propiedades definidas para el componente div (imagen siguiente).
Últimos retoques al formato
Para terminar de dar formato a esta sección del diseño, seleccione el componente div que rodea al elemento synopsis. En el cuadro combinado Formatos predefinidos de la barra de herramientas seleccione la opción p (párrafo). Esto aplica a todo el bloque los estilos inherentes del elemento HTML p. Ahora la vista previa HTML del diseño tiene este aspecto:

Ahora guarde el archivo de diseño.