Tipos de imagen y formatos de salida
La tabla que aparece a continuación enumera los tipos de imagen compatibles con los formatos de salida de StyleVision. Recuerde que no todas las ediciones de StyleVision ofrecen todos los formatos de salida:
•Enterprise Edition: HTML, Authentic, RTF, PDF y Word 2007+
•Professional Edition: HTML, Authentic y RTF
•Basic Edition: HTML.
Tipo de imagen | Authentic | HTML | RTF | Word 2007+ | |
JPEG | ü | ü | ü | ü | ü |
GIF | ü | ü | ü | ü | ü |
PNG | ü | ü | ü | ü | ü |
BMP | ü | ü | ü | ü | ü |
TIFF | ü* | ü* | ü | ü | ü |
SVG | ü* | ü* | û | ü | û |
JPEG XR | ü | ü | û | û | û |
* Ver notas:
•En la vista Diseño las imágenes solamente aparecen si su ubicación es una URL estática (es decir, introducida directamente en el SPS).
•Para poder ver imágenes TIFF y SVG en la vista Authentic y en la vista HTML, es necesario Internet Explorer 9 (o superior).
•Para el formato de salida PDF, las imágenes TIFF solamente pueden estar enlazadas, no incrustadas. Por tanto, su tamaño no se puede modificar.
•Los documentos SVG deben estar en formato XML y en el espacio de nombres SVG.
•FOP emite un error si no encuentra un archivo de imagen o si no genera un PDF.
•Si se usa FOP para generar PDF, la representación de imágenes PNG exige tener instalada la biblioteca JIMI y que FOP pueda acceder a ella.
•Para más información sobre FOP, consulte su sitio web.
Archivo de ejemplo
Como ejemplo puede ver el archivo Images.sps, guardado en esta carpeta:
C:\Documents and Settings\<usuario>\Mis Documentos\Altova\StyleVision2025\StyleVisionExamples/Tutorial/Images
Ajustar el tamaño de las imágenes en formato de salida RTF
En el formato de salida RTF solamente se puede ajustar el tamaño de las imágenes JPG y PNG. A este respecto debe tener en cuenta que:
•El ajuste de tamaño solamente es compatible con diseños que utilicen XSLT 2.0 o XSLT 3.0, pero no con XSLT 1.0.
•Los atributos height y width de la imagen deben definirse en el grupo de propiedades Detalles de la barra lateral Estilos. Los atributos height y width del grupo de propiedades HTML (ventana Propiedades) no se utilizan.
•Solamente se admite el uso de unidades absolutas (px, cm, in, etc.). No se admite el uso de porcentajes ni el valor auto.
•Las imágenes JPG y PNG se incrustan en el archivo RTF. Esta incrustación se implementa usando una función de extensión de Altova para XSLT 2.0.
Incrustación de imágenes en el formato RTF
En el formato de salida RTF las imágenes se pueden incrustar (cuando se usa XSLT 2.0 o XSLT 3.0) o enlazar. La opción se debe indicar en cada archivo SPS por separado. Para incrustar las imágenes en su diseño:
1.Abra el cuadro de diálogo "Propiedades" del archivo (Archivo | Propiedades).
2.Haga clic en la pestaña Imágenes y marque la casilla Incrustar imágenes (marcada por defecto). Tenga en cuenta que las imágenes no se incrustan si la versión XSLT del SPS activo es XSLT 2.0 o XSLT 3.0.
3.Haga clic en Aceptar y guarde el archivo SPS.
Este proceso debe repetirse en todos los archivos SPS en los que desea incrustar imágenes.
Si no marca la casilla Incrustar imágenes, las imágenes se enlazan a la ruta de archivo de imagen especificada en las propiedades de la imagen (seleccione la imagen y seleccione la URL en la ventana Propiedades). Para más información sobre cómo se resuelven las rutas de acceso, consulte el apartado URI de imagen.
Nota: el formato RTF admite imágenes incrustadas de tipo EMF, JPG y PNG.
Imágenes SVG en HTML
Cuando se usa como imagen un archivo SVG externo con código para eventos de ratón, el archivo SVG se representa dentro de la imagen y deja de ser interactivo. Esta limitación se puede resolver usando un archivo de imagen SVG externo como objeto o incluyendo el fragmento de código SVG en el diseño como bloque XML definido por el usuario.
Las imágenes SVG se pueden incluir en una página web de tres formas diferentes.
1.El archivo SVG externo se inserta como imagen: esto genera un elemento <img> en el archivo HTML generado y se pierde la interactividad.
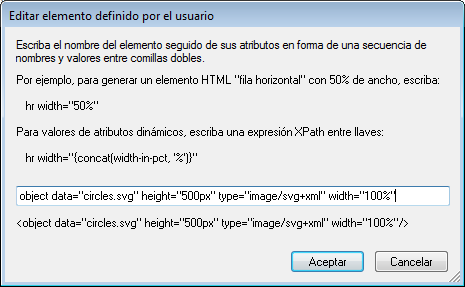
2.El archivo SVG se inserta como objeto con ayuda de un elemento definido por el usuario (imagen siguiente). Compruebe que inserta correctamente el atributo type: type=”image/svg+xml”. Cuando se inserta de este modo, el objeto SVG sigue siendo interactivo y la función de desplazamiento del ratón funciona.

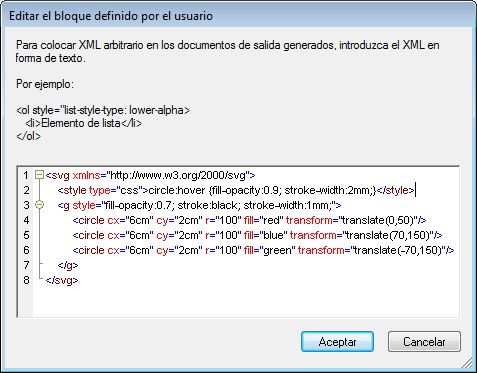
3.El archivo SVG se inserta con ayuda de un bloque XML definido por el usuario. La imagen siguiente muestra un ejemplo de fragmento de código SVG. En este caso el SVG sigue siendo interactivo. No olvide que el elemento svg no necesita estar en el espacio de nombres SVG si el método de salida es HTML 4.0 o 5.0, pero sí debe estarlo si el método de salida es XHTML.