Replace Parent Node OnClick With
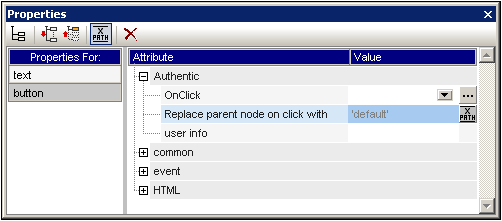
With the Replace Parent Node OnClick With property (in the Authentic group of properties, assignable in the Properties sidebar, see screenshot below), you can specify text content of the parent node of a button or hyperlink.

When the Authentic View user clicks the design component (a button or hyperlink), the text you, the SPS designer, have specified will be inserted as the XML content of the design component's parent node. This enables you to allow the Authentic View user to make certain selections (by clicking a button or hyperlink) that will alter the presentation of the XML document in Authentic View.
Usage mechanism
This feature can be used as follows:
1.In the design, insert the design component (button or hyperlink) within the node for which you wish to insert text content.
2.Select the design component in the design, and, in the Properties sidebar, select that design component (in the Properties For column), and enter a value for the Replace Parent Node OnClick With property (which is in the Authentic group of properties; see screenshot above). This value can be entered as a text value directly or via an XPath expression. (Click the XPath icon in the toolbar of the Properties sidebar to enter the value as an XPath expression). In the screenshot above, the value is an XPath string expression 'default'. Now, if the Authentic View user clicks the design component in Authentic View, the text default will be entered as the text content of the parent node of the design component. This result can also be obtained if you enter a text value (not an XPath expression) of default directly as the value of the Replace Parent Node OnClick With property.
3.Now that you know what content the parent node will have when the Authentic View user clicks the design component, you can set up processing based on the text content of the parent node. For example, using a condition, you can specify that when the content of the parent node is default, then some default formatting is applied; or, when the content is hide, the text of a node is hidden. In this way you can use this feature to achieve powerful effects that might otherwise have required the deployment of scripts.
Note: For this feature to work correctly, in the schema, the parent node must be defined to allow text content.
Usage with variables
The parent node can also be a variable that has been defined on an ancestor node. The value of the variable can then be set up by the SPS designer using the Replace Parent Node OnClick With property. When the Authentic View user clicks the design component (button or hyperlink), the value defined for the Replace Parent Node OnClick With property of the design component is assigned to the variable. You can now set up alternative processing options based on the value of the variable.
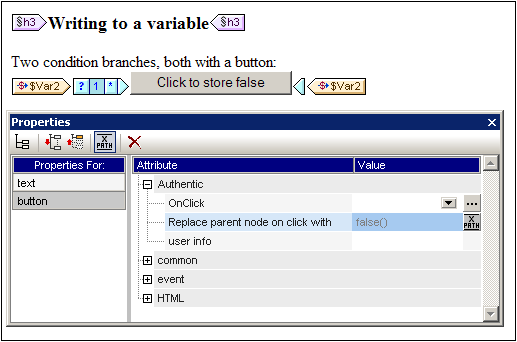
A simple example is shown below. When the value of the variable Var2 is set to Boolean true(), a button enabling the value to be changed to Boolean false() is displayed (see screenshot below). This processing is specified in the first branch of a condition.

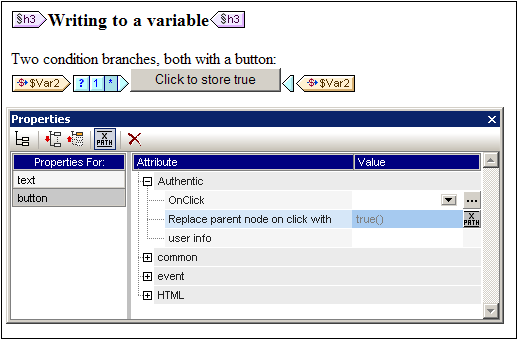
The Otherwise branch of the condition specifies processing that displays a button enabling the value of the variable to be changed to Boolean true() (screenshot below). You can define additional processing according to the value of the variable Var2 (true() or false()).

In this way you, the SPS designer, can allow Authentic View users to select from a range of options that then produce specific and corresponding processing of the document.