Configurer les ports Administrateur et Mobile Client
Les ports administrateur sont utilisés pour la connexion au Web UI de MobileTogether Server, alors que les ports client mobiles sont ceux que l'appareil mobile client utilise pour se connecter aux services de MobileTogether Server.
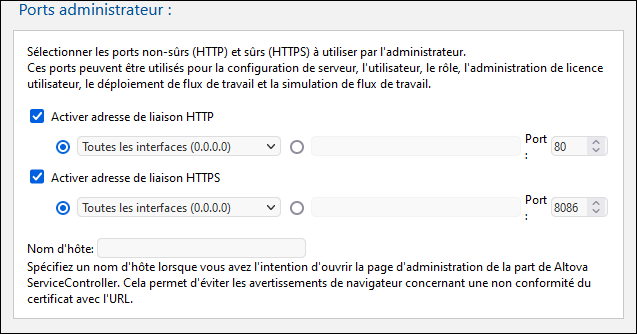
Configurer les ports administrateur
Les ports administrateur fournissent un accès pour :
•La connexion au Web UI du serveur et l'exécution de fonctions administratives comme la configuration des Utilisateurs et rôles.
•Le déploiement des designs MobileTogether (en tant que solutions MobileTogether) sur le serveur. MobileTogether Designer a une configuration qui spécifie l'adresse et le port de MobileTogether Server sur lequel les designs doivent être déployés.

Le port HTTP est le port non sécurisé ; HTTPS est le port sécurisé. Pour utiliser HTTPS, vous devez configurer le chiffrage SSL. Si vous configurez le port HTTPS et que vous souhaitez éviter les avertissements de navigateur lorsqu'un certificat SSL ne correspond pas à une URL, veuillez spécifier le nom d'hôte de l'ordinateur sur lequel la page de configuration MobileTogether Server sera ouverte.
Vous pouvez spécifier si le serveur doit utiliser une adresse IP spécifique, ou toutes les interfaces et adresses IP. Si une seule adresse IP doit être utilisée, veuillez la saisir dans le champ du second bouton radio. Si vous utilisez un serveur double-pile exécutant les deux IPv4 et IPv6, utilisez un double deux-points :: comme adresse de liaison ; ceci permet les deux protocoles sur toutes les interfaces réseau
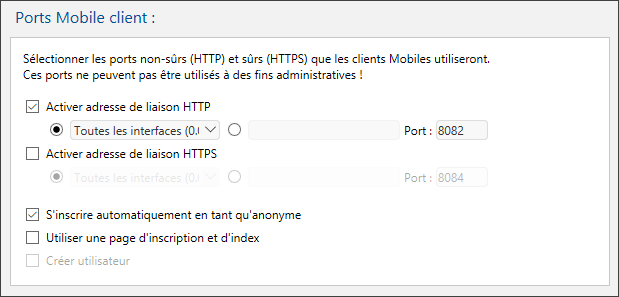
Configurer les ports de client mobile
Les ports que les appareils mobiles utiliseront pour se connecter au serveur. Le port HTTP est le port non sécurisé ; HTTPS est le port sécurisé. Pour utiliser HTTPS, vous devez configurer le chiffrage SSL. Vous pouvez spécifier si le serveur doit utiliser une adresse IP spécifique, ou toutes les interfaces et adresses IP. Si une seule adresse IP doit être utilisée, veuillez la saisir dans le champ du second bouton radio. Si vous utilisez un serveur double-pile exécutant les deux IPv4 et IPv6, utilisez un double deux-points :: comme adresse de liaison ; ceci permet les deux protocoles sur toutes les interfaces réseau.

S'enregistrer automatiquement en tant qu'anonyme
Si sélectionné, les clients seront enregistrés automatiquement en tant qu'anonyme. La page d'enregistrement est sautée et la première page du serveur est affichée directement. La première page est soit la page standard qui affiche le dossier racine soit une page personnalisée que vous avez définie (voir le point suivant). Si cette option n'est pas sélectionnée, le client devra s'inscrire avec les identifiants appropriés par le biais de la page de login par défaut. Si un enregistrement anonyme a été sélectionné, n'oubliez pas de définir les privilèges pertinents pour anonyme.
Utiliser l'enregistrement personnalisé et les pages d'index
Sélectionner cette option si une page personnalisée d'inscription et la première page sont utilisées. Cela vous permet de concevoir votre propre point d'entrée pour les clients. Vous pouvez configurer la page personnalisée comme suit :
1.Créer les deux pages en tant que pages HTML et les nommer login.html et index.html, respectivement.
2.Enregistrer les deux fichiers dans le dossier index qui se trouve dans le dossier de données d'application MobileTogether Server (voir table ci-dessous). Il vaut mieux enregistrer les fichiers supplémentaires comme des fichiers d'image et des fichiers CSS dans un sous-dossier du dossier index (par exemple dans un dossier appelé static, par ex.).
Linux | /var/opt/Altova/MobileTogetherServer |
Mac | /var/Altova/MobileTogetherServer |
Windows | C:\ProgramData\Altova\MobileTogetherServer |
Vous trouverez ci-dessous les listes de code d'une page de login simple et d'un modèle de première page (index). Ces listes sont très basiques mais vous pouvez modifier le code comme vous le souhaitez.
<!DOCTYPE html> <html> <head> <meta http-equiv="Cache-Control" content="no-store"/> <title>Customized Login</title> </head> <body> <div> <h1>Sign in</h1> <p>A bare-basics custom page for client logins to MobileTogether Server. Modify this page as required, and use the Static sub-folder to save CSS stylesheets, images, etc.</p> <form method="post" action="/do_login" name="loginform"> <table> <!-- The user to login --> <tr> <td> <label for="username">Username:</label> </td> <td> <input type="text" name="username" id="username" size="30"/> </td> </tr> <!-- The password of the user --> <tr> <td> <label for="password">Password:</label> </td> <td> <input type="password" name="password" id="password" size="30"/> </td> </tr> </table> <!-- The Active Directory domain details --> <h2>Active Directory Login:</h2> <table> <tr> <td> <label for="providernameprefix">Domain prefix:</label> </td> <td> <input type="text" name="providernameprefix" id="providernameprefix" value=""/> </td> </tr> <tr> <td> <label for="providernamesuffix">Domain suffix:</label> </td> <td> <input type="text" name="providernamesuffix" id="providernamesuffix" value=""/> </td> </tr> </table> <!-- The Sign-In button --> <input type="submit" value="Sign in"/> <!-- The page to redirect to after a successful login. --> <input type="hidden" name="from_page" value="/index"/> </form> </div> </body> </html>
|
<html> <head> <meta http-equiv="Cache-Control" content="no-store" /> <title>Custom Index</title> </head> <body> <img alt="Logo" src="/index/static/logo.png"></img> <hr/> <p><a href="/do_logout">Logout</a></p> <h1>MobileTogether Custom Login</h1> <p><a href='/run?d=/public/About'>Start the About app</a></p> <p><a href='/run?d=/public/DateCalc'>Start the Date Calculator app</a></p> <p><a href='/run?d=/public/WorldPopulation'>Start the World Population Statistics app</a></p> </body> </html>
|
Note : Si l'utilisateur est un utilisateur de domaine, les identifiants de connexion ressembleront à l'exemple suivant : domainPrefix@domainSuffix. Par exemple : Si l'utilisateur de domaine est someUserName@somedomain.altova.com, alors le préfixe de domaine sera someUserName, et le suffixe de domaine sera @somedomain.altova.com.
Permettre un enregistrement MobileTogether par le biais de /mt-login
Cette option spécifie que le login s'effectuera par le biais de la page de login par défaut et la première page, et non par le biais des pages de login personnalisées et d'index. Cela vous permet de stocker les fichiers login.html et index.html dans les emplacements désignés tout en utilisant les pages par défaut. Veuillez noter que le navigateur du client ou les paramètres du navigateur peuvent nécessiter de vider le cache de navigateur afin que ce paramètre puisse prendre effet.