Los componentes del diseño descritos hasta ahora ejecutan una solicitud SOAP cuando el usuario desencadena un evento (al hacer clic en un botón o al seleccionar una ciudad en el cuadro combinado). Esto significa que la hora UTC y las horas de las ciudades de la pantalla dejarán de ser correctas si el usuario no las actualiza manualmente. Sin embargo, hay una manera de actualizar las horas que aparecen en pantalla continuamente. Esto se hace con ayuda del evento AlActualizarPágina.
Para actualizar automáticamente las horas de las ciudades que aparecen en pantalla nos servimos de este mecanismo:
•Definimos un nodo del archivo XML que almacenará el tiempo en segundos que debe transcurrir entre una actualización y otra: $XML1/CityTime/RefreshTime.
•El evento AlActualizarPágina se define de modo que la página se actualice: (i) cuando el usuario pulse el botón Actualizar de su dispositivo (imagen siguiente) y (ii) cada X segundos, siendo X el número definido en el nodo $XML1/CityTime/RefreshTime. Para cada actualización de la página se definió un conjunto de acciones que actualizan la hora de las ciudades que aparecen en pantalla.
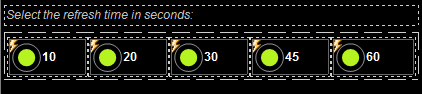
•Un conjunto de botones de opción permite al usuario seleccionar el intervalo con el que se actualiza la página ( cada 10/20/30/45 o 60 segundos).
A continuación se describen los puntos claves de este mecanismo.
El evento AlActualizarPágina y sus acciones
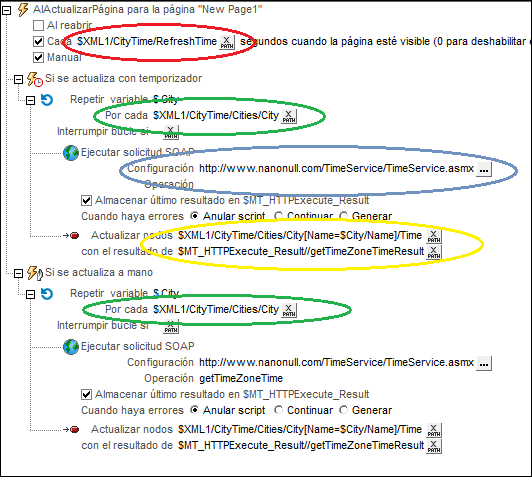
Se ofrecen tres métodos para definir cuándo se actualiza una página (imagen siguiente). Para nuestro ejemplo se eligieron dos métodos para actualizar la página:
•Con un temporizador que actualiza la página cada X segundos. El número de segundos se definió como el contenido del elemento $XML1/CityTime/RefreshTime (la definición está marcada con un círculo rojo en la imagen siguiente).
•A mano cada vez que el usuario pulse el botón Actualizar de su dispositivo (imagen anterior).

Como en nuestro caso queremos actualizar la hora actual de cada ciudad que aparece en pantalla, nos decidimos por:
•Crear un bucle que recorre cada ciudad (definición marcada con un círculo verde). El bucle devuelve una secuencia de enteros. Cada entero está vinculado a un nodo City al ser el índice de dicho nodo City. No es deseable iterar en los nodos City directamente porque el objetivo es actualizar estos nodos dentro del bucle y no es posible realizar actualizaciones mientras se están recorriendo los nodos.
•Dentro del bucle, es decir, por cada ciudad (i) ejecutamos una solicitud SOAP para obtener el TimeZoneTime de dicha ciudad (marcado con un círculo azul) y (ii) actualizamos el nodo Time de dicha ciudad con la hora actual en la zona horaria de la ciudad (marcado con un círculo amarillo).
La acción Bucle es la misma para ambos tipos de actualización y actualiza la hora actual de cada ciudad de la base de datos.
Permitir al usuario seleccionar el intervalo de actualización
Para permitir al usuario seleccionar el intervalo con el que se actualiza la página (y actualizar la hora de las ciudades) nos decantamos por crear un conjunto de cinco botones de opción (imagen siguiente).

Los botones de opción están configurados de esta manera:
•Tienen un valor de propiedad Texto y un valor de propiedad Valores marcados con el intervalo de actualización en segundos: 10/20/30/45/60. El valor de la propiedad Texto es el valor que aparece junto al botón de opción (imagen anterior). El valor de la propiedad Valores marcados es el valor XML que se utilizará si se selecciona el botón de opción.
•Los cinco botones de opción tienen un vínculo de fuente de página apuntando al elemento $XML1/CityTime/RefreshTime. Esto significa que forman un conjunto que se excluye mutuamente y que la propiedad Valores marcados del botón de opción seleccionado pasará a ser el contenido del elemento RefreshTime.
•Cada botón tiene definida una acción Reiniciar/Detener temporizador de página para su evento AlTerminarDeEditar. Esto es necesario para poder reiniciar el temporizador de la página (definido en el evento AlActualizarPágina como se explica más arriba) con el nuevo intervalo de actualización. Recuerde que el temporizador toma el valor del intervalo de actualización del elemento $XML1/CityTime/RefreshTime y que cuando se seleccionó el botón de opción se actualizó este nodo (por su vínculo con la fuente de página).
Ejecutar una simulación para probar cómo se actualiza la página
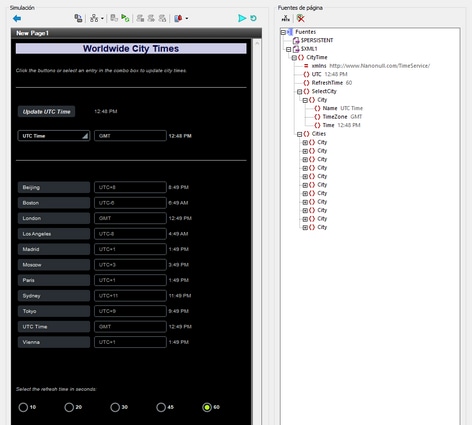
Pulse F5 para ejecutar una simulación en MobileTogether Designer. El temporizador para la actualización de la página se iniciará con un valor que se toma del nodo $XML1/CityTime/RefreshTime. En la estructura de datos original tiene el valor 60 (segundos).
•Cuando seleccione uno de los botones de opción, la propiedad Valores marcados del botón se pasa al nodo $XML1/CityTime/RefreshTime y el temporizador se reinicia (lo cual se define con la acción Reiniciar/Detener temporizador de página del evento del botón). El temporizador se reiniciará con el intervalo de actualización elegido por el usuario.
•También puede hacer clic siempre que quiera en el botón Actualizar situado en la esquina superior derecha del simulador para actualizar a mano la hora de las ciudades que aparecen en pantalla.