|
Controles y eventos de control > Controles Botón de opción |
Desplazarse Inicio Anterior Inicio Siguiente Más |
Los controles Botón de opción sirven para obligar al usuario a elegir una opción de un conjunto de valores determinados. Cada botón de opción tiene asociado un valor concreto. Los botones de opción del conjunto se excluyen mutuamente y esto se hace asociando todos los botones a un solo nodo de la fuente de página. Esto quiere decir que el usuario está obligado a seleccionar uno de los botones de opción del conjunto. El valor del botón de opción seleccionado se introducirá en el nodo de la fuente de página asociado. Cuando inserte un botón de opción en el diseño, podrá especificar si debe estar situado a la derecha del texto, a la izquierda del texto o en la posición predeterminada del sistema del usuario final.
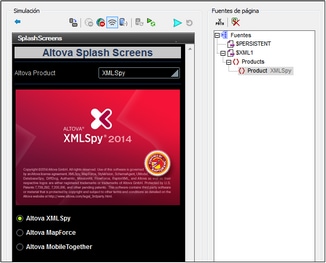
Por ejemplo, en la imagen siguiente, los tres botones de opción están asociados a un nodo XML de la fuente de página: un elemento llamado Product. Esto crea un conjunto de botones de opción que se excluyen mutuamente para el nodo Product. Cada botón de opción recibe un valor a través de la propiedad Valores marcados. El texto del botón es el valor de la propiedad Texto del botón.

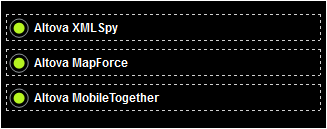
Cuando se ejecute la solución, los tres botones de opción aparecerán vacíos en un principio (imagen siguiente). Cuando el usuario seleccione un botón de opción, el valor marcado de dicho botón (en este caso el nombre del producto) se pasará al nodo asociado (el elemento Product).
Los botones de opción tienen dos propiedades muy importantes:
•El texto que acompaña al botón de opción. Puede ser texto estático (introducido como valor de la propiedad Texto) o un valor dinámico que se obtiene con una expresión XPath.
•El valor que tiene el botón de opción cuando está marcado se asigna con la propiedad Valores marcados.
Los botones de opción tienen el evento AlTerminarDeEditar, que se desencadena cuando el usuario final selecciona el botón de opción. Para definir acciones para este evento haga clic en el botón Examinar de la propiedad Acción de control. Esto abre el cuadro de diálogo "Acciones de control para...", donde puede definir la acción que se debe llevar a cabo. En este caso el evento desencadena la recarga de la imagen de bienvenida del producto.
•Cuando el control se asocia con un nodo de la fuente de datos (vínculo con la fuente de página), al pasar el cursor por el control (en la vista Diseño de páginas) aparece el nodo asociado. •Todos los vínculos con fuentes de página de la estructura de fuentes de página aparecen en negrita. Los nodos de la estructura que no son vínculos de fuente de página no están en negrita. •Al pasar el cursor por el vínculo con la fuente de página en la estructura del diseño aparece información sobre el control asociado. •Para eliminar una asociación con el nodo de la fuente de datos (y por tanto los datos del control) haga clic con el botón derecho en el control (en la vista Diseño de páginas) y haga clic en Eliminar vínculo con la fuente de la página <NombreDeNodo>. •Para restaurar un estilo o una propiedad (en el panel Estilos y propiedades), seleccione el estilo/la propiedad y haga clic en Restaurar en la barra de herramientas del panel. •Los valores de varias propiedades se pueden configurar usando expresiones XPath. Así podrá utilizar valores dinámicos, es decir, valores calculados o tomados de los nodos de la fuente de datos en tiempo de ejecución. Para crear una expresión XPath, haga clic en el botón Editar XPath de la barra de herramientas del panel Estilos y propiedades. •Para editar la expresión XPath de un estilo o de una propiedad (en el panel Estilos y propiedades), seleccione el estilo/la propiedad y haga clic en el botón Editar XPath de la barra de herramientas del panel. •Para copiar un control y pegarlo en otra ubicación del diseño, pulse Ctrl mientras arrastra el control hasta su nueva posición. •Para asignar propiedades a un control, defina clases para el control (con la propiedad Clase CSS del explorador) y después asigne reglas a las clases en un archivo CSS externo (que se elije en el cuadro de diálogo Configuración del explorador). •Las propiedades CSS de los controles se pueden definir en el panel Estilos y propiedades y en archivos CSS externos, pero las que se definan en el panel Estilos y propiedades tienen prioridad. |
Eventos del control Botón de opción
Los botones de opción pueden usar el evento AlTerminarDeEditar. Para obtener más información sobre las diferentes acciones que puede definir para este evento consulte la sección Acciones.
Propiedades del control Botón de opción
Las propiedades del control se pueden editar y consultar en el panel Estilos y propiedades y se describen en este apartado por orden de aparición en el panel.
Se utiliza para hacer referencia al control desde otras partes de la página o del proyecto. Haga doble clic dentro del campo de valor para editar esta propiedad.
|
La propiedad Todos los estilos se vuelve visible al establecer la opción Todos los estilos del cuadro de diálogo "Más opciones de configuración del proyecto" en true. (El valor predeterminado de esta opción es false).
La propiedad permite configurar todos los estilos de un componente con una sola expresión de asignación XPath, como estas dos:
map{ "Bold Text" : $XML1/R/@bold = "1", "Italic Text" : true(), "Text" : "hello", "Text Color" : "red", "Background Color" : $XML1/R/@background, "Text Size" : $XML1/R/@textsize }
map{ "Style Sheet" : "Sheet-1" }
Tenga en cuenta que:
•si introduce un valor para la propiedad Todos los estilos, aunque no se trate de una asignación, las propiedades de estilos del componente que esté activo en el panel Estilos y propiedades dejarán de ser visibles. •esta es una propiedad avanzada, por lo que es muy importante que se asegure de que tanto la sintaxis como los valores de su expresión de asignación XPath son correctos. •puede introducir los pares clave-valor de la asignación en el orden que prefiera. •los nombres de las claves son los nombres de las propiedades de estilo (o estilos). En la primera asignación de más arriba, por ejemplo, Bold Text y Text Size son nombres de estilos. Los estilos de un componente en concreto aparecen bajo ese componente en el panel Estilos y propiedades. •también puede indicar si quiere usar una hojas de estilos, como en la segunda asignación del fragmento de código anterior.
|
Estos son los valores que puede tomar esta propiedad:
•una cadena de texto de valor fijo que aparecerá en el control. •una expresión XPath que recupera datos de un nodo de una fuente de página y muestra estos datos en el control.
Haga doble clic dentro del campo de edición para editar el texto o haga clic en el botón XPath de la barra de herramientas para introducir una expresión XPath y generar el texto necesario. También puede hacer clic con el botón derecho en la propiedad y elija el método preferido en el menú contextual).
Nota: en el control Texto enriquecido puede introducir una expresión XPath que sea una cadena cifrada en HTML. Si se han definido estilos para elementos HTML en la hoja de estilos Texto enriquecido activa, entonces el valor de texto de esta propiedad se mostrará con el formato apropiado. Consulte el apartado Texto enriquecido para más información.
Nota: la variable $MTControlValue no se puede utilizar para generar el valor de la propiedad Texto. Si la utiliza se producirá un error de validación.
|
Activa o desactiva la entrada/presentación de texto multilínea (true/false). El valor predeterminado es false. Si el texto del control ocupa más de una línea y el valor es true, entonces el texto se repartirá en dos líneas; si el valor es false, entonces el texto quedará cortado al final de la primera línea.
Nota •si esta propiedad está definida como true y si el Ajuste automático del tamaño del texto está habilitado, entonces el texto no ocupará varias líneas; sin embargo, los saltos de línea que haya en el texto sí crearan distintas líneas. •si esta propiedad está definida como true en un control etiqueta, entonces se habilita la propiedad Número máximo de líneas. •las casillas con varias líneas se pueden alinear verticalmente con la propiedad Alineación vertical.
|
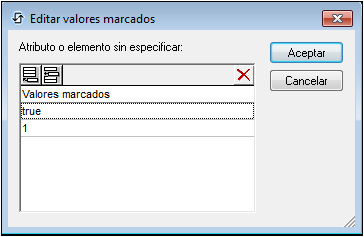
Ofrece un valor de datos XML para el estado seleccionado/no seleccionado del control. El valor predeterminado es 1. Para cambiar el valor de datos XML haga clic en el botón Diálogo adicional de la propiedad. En el cuadro de diálogo "Editar valores marcados" (imagen siguiente) escriba un valor para el estado marcado (seleccionado). Si el usuario final selecciona el botón de opción, el valor de datos XML se introducirá como datos en el nodo XML asociado con el control.  Tenga en cuenta que:
•Para indicar qué nodo recibirá el valor debe arrastrar el nodo de origen datos XML en cuestión hasta el control para crear un vínculo de fuente de página entre ambos. •Si introduce más de un valor para el Valor marcado se usará el primer valor y el resto se ignorará. •Puede introducir un valor para la propiedad Valores marcados en una hoja de estilo para todos los botones de opción. •Si la propiedad Valores marcados se define en una hoja de estilo y el control, en consecuencia, tiene asignados valores para esta propiedad en más de un sitio, entonces se aplica la definición más local, que es el estilo definido directamente en la propiedad del control. La prioridad en las hojas de estilo se explica en los apartados Reglas de prioridad dentro de una hoja de estilos y Reglas de prioridad entre diferentes hojas de estilos.
|
El valor devuelto por la expresión XPath aparece en el control. Esto permite introducir valores de visualización para determinados controles. Por ejemplo, un cuadro combinado puede tomar su valor de visualización de un nodo de la fuente de página o del valor devuelto de la propiedad Obtener valor de la XPath.
Nota: la variable $MTControlValue no se puede usar para generar el valor de la propiedad Obtener valor de la XPath. Se se utiliza se produce un error de validación.
|
El control puede tener dos estados: marcado y sin marcar. Cada estado tiene asociado un valor XML como mínimo y estos valores XML se definen en la propiedad Valores marcados.
La propiedad Valor de corrección automática puede tener dos valores: true o false. Si tiene el valor true, entonces los valores XML se corrigen automáticamente con los valores definidos para los estados marcado y sin marcar de la propiedad Valores marcados. Por ejemplo, imaginemos que el valor marcado tiene el valor XML child y el valor sin marcar tiene el valor XML adult. Si el control está marcado, entonces el valor XML se corregirá con child en caso de que se introduzcan datos. Si el control está sin marcar, entonces el valor XML será adult. Si el estado marcado tiene asignado más de un valor XML, entonces se utilizará el primer valor XML. Este tipo de corrección es necesario si, por ejemplo, el control está asociado a un nodo que tiene contenido pero este contenido no es un valor XML legítimo para el estado actual del control. El valor predeterminado de la propiedad Valor de corrección automática es false.
|
Establece la posición de la casilla de verificación en relación al texto del control: a la izquierda o a la derecha. El valor predeterminado es la configuración predeterminada del sistema.
|
Haga clic en el botón Examinar para abrir el cuadro de diálogo "Acciones". Aquí puede configurar qué acciones se llevan a cabo cuando se desencadena un evento del control. Los eventos del control están predefinidos y el cuadro de diálogo ofrece una pestaña para cada uno de ellos. En el panel izquierdo del cuadro de diálogo está la biblioteca de acciones. Desde aquí puede arrastrar una acción hasta la pestaña del evento correspondiente. Después puede definir las propiedades de la acción elegida. Por cada evento puede configurar varias acciones, que se ejecutarán en el orden en el que aparecen, de arriba a abajo.
Una vez definidas, las acciones del control se pueden editar en cualquier momento (haciendo clic en el botón Examinar de la propiedad). También puede acceder a un evento del control haciendo clic con el botón derecho del ratón en el control y seleccionando el evento en el menú contextual que aparece.
|
Una expresión XPath que debe dar como resultado true() o false(). Si da como resultado false(), entonces el control no estará visible. Si la expresión da como resultado true() o devuelve algún otro valor, entonces el control estará visible. El valor predeterminado es true(). Haga doble clic en el campo de valor o clic en el botón XPath para escribir o editar la expresión XPath. Esta propiedad se puede usar para presentar en pantalla un objeto visible dependiendo de si la expresión XPath da como resultado true(). Es decir, la presentación en pantalla del objeto se puede configurar de forma dinámica, según el contenido o la estructura de los datos.
Nota: para más información sobre la visibilidad de columnas/filas distribuidas consulte la sección Propiedades de tabla.
Nota: la variable $MTControlValue no se puede usar para evaluar la propiedad Visible. Si la utiliza se producirá un error de validación.
|
El control se habilita o se puede editar dependiendo del valor de esta propiedad: true (habilitado) o false (deshabilitado). El valor se puede introducir directamente (seleccionándolo en el cuadro combinado o haciendo doble clic en el campo de valor e introduciendo el valor deseado). El valor también puede ser una expresión XPath que dé como resultado true o false. Por lo general la expresión XPath de esta propiedad comprobará la presencia o el valor de un nodo. Si la expresión da como resultado true, el control se habilitará.
|
Define el color del texto del control cuando éste está habilitado. El color se puede seleccionar de varias formas:
•Haciendo clic en la paleta de colores. •Seleccionando un color en la lista desplegable del cuadro combinado. •Haciendo doble clic en el campo de valor e introduciendo un código de color (p. ej. #FF0000) o haciendo clic en el botón XPath de la barra de herramientas e introduciendo una expresión XPath para generar el código del color.
Nota: los controles pueden habilitarse o deshabilitarse en función del contexto. Por ejemplo, si en un formulario sobre datos personales, a la pregunta de si tiene un seguro de vida, el usuario contesta afirmativamente, entonces se pueden habilitar los campos donde debe introducir los datos sobre el seguro de vida. De lo contrario, estos campos estarán deshabilitados. Para habilitar/deshabilitar un campo, use la propiedad Habilitado/Editable del correspondiente control. Para establecer el color del texto del control cuando éste está deshabilitado use la propiedad Color del texto (Deshabilitado).
|
 | Color del texto (Deshabilitado) |
Define el color del texto del control cuando éste está deshabilitado. El color se puede seleccionar de varias formas:
•Haciendo clic en la paleta de colores. •Seleccionando un color en la lista desplegable del cuadro combinado. •Haciendo doble clic en el campo de valor e introduciendo un código de color (p. ej. #FF0000) o haciendo clic en el botón XPath de la barra de herramientas e introduciendo una expresión XPath para generar el código del color.
Nota: los controles pueden habilitarse o deshabilitarse en función del contexto. Por ejemplo, si en un formulario sobre datos personales, a la pregunta de si tiene un seguro de vida, el usuario contesta afirmativamente, entonces se pueden habilitar los campos donde debe introducir los datos sobre el seguro de vida. De lo contrario, estos campos estarán deshabilitados. Para habilitar/deshabilitar un campo, use la propiedad Habilitado/Editable del correspondiente control. Para establecer el color del texto del control cuando éste está habilitado use la propiedad Color del texto.
|
Seleccione un tamaño de la lista desplegable del cuadro combinado. Los valores permitidos son: smallest|small|medium|large|largest. Cada plataforma o dispositivo tiene definido el alto en píxeles por cada tamaño literal. De modo que el tamaño del texto predeterminado en píxeles es el alto en píxeles propio del cliente que corresponda al valor medium.
También puede generar otros valores con la función mt-font-height. Por ejemplo, para obtener un tamaño que sea un 120 por ciento mayor que el tamaño numérico que corresponde al valor literal largest del dispositivo, utilice esta expresión XPath: mt-font-height('largest', 'px') * 1.2. Esta función genera el valor numérico (en píxeles) que corresponde al tamaño largest. Después multiplica este valor por 1.2 para obtener el valor numérico que sea un 120 por ciento del valor que corresponde a largest.
Para más información sobre la relación entre píxeles, dp (píxeles independientes de densidad) y sp (píxeles independientes de escala), consulte Tamaños: píxeles, DPI, DP, SP.
|
Determina si el tamaño del texto debe reducirse para ajustarse al ancho del control. Puede seleccionar el valor de una lista desplegable o introducirlo como una expresión XPath de cadena. Los valores de la propiedad son:
•off (el tamaño del texto no se ajusta automáticamente; es el valor predeterminado) •ellipsis (añade puntos suspensivos al final del texto visible del control si el texto es demasiado largo para mostrarlo por completo) •individually (solo se ajustará automáticamente el tamaño del texto de este control) •group X (donde X=1 a 9). Puede agregar un control a uno de los nueve grupos de ajuste automático del tamaño del texto (cada grupo está identificado con un número de 1 al 9). El tamaño del texto de todos los controles de un grupo se ajustará automáticamente al del control que tenga el texto de menor tamaño. Esto garantiza que un conjunto de controles tenga un tamaño de texto homogéneo y adecuado sin que tenga que ir probando hasta encontrar el tamaño ideal. •template group X (donde X=1 a 9). Como ocurre con los grupos (véase punto anterior), puede configurar un control que esté en una plantilla de control para que pertenezca a uno de los nueve grupos de ajuste automático del tamaño del texto (cada grupo está identificado con un número de 1 al 9). Un grupo de plantillas se diferencia de un grupo (véase punto anterior) en que si se usa en una plantilla de control queda limitado a los controles de una plantilla de control (en lugar de a los controles de una página). Sin embargo, también puede usar un grupo de plantillas como un grupo si lo usa en una página en vez de en una plantilla de control.
En la vista Diseño el texto puede reducirse como mucho al 50% del tamaño de la fuente, incluso aunque el tamaño del ajuste automático sea menor. En tiempo de ejecución, sin embargo, sí se mostrará el tamaño establecido en la propiedad de ajuste automático- •Si la propiedad Multilínea está definida en true, entonces: (i) si el ajuste automático está deshabilitado, el texto ocupará varias líneas; (ii) si el ajuste automático está habilitado, el texto se adaptará al espacio y no abarcará varias líneas; no obstante, los saltos de línea que contenga el texto sí crearán líneas distintas. •Esta propiedad no se puede habilitar si se ha definido la propiedad de etiqueta Número máximo de líneas. Debe elegir entre definir un número máximo de líneas o dejar que el tamaño del texto se ajuste automáticamente. •En tablas, esta propiedad se puede usar con la propiedad de tabla Grupo de ajuste automático de línea.
|
Seleccione true o false de la lista desplegable del cuadro combinado para que el texto esté en negrita. También puede utilizar una expresión XPath. El valor predeterminado es false.
|
Seleccione true o false de la lista desplegable del cuadro combinado para que el texto esté en cursiva. El valor también se puede generar de forma dinámica con una expresión XPath. El valor predeterminado es false.
|
Seleccione true o false de la lista desplegable del cuadro combinado para que el texto esté en subrayado. El valor también se puede generar de forma dinámica con una expresión XPath. El valor predeterminado es false.
|
Seleccione true o false de la lista desplegable del cuadro combinado para indicar si el texto debe aparecer atravesado por una línea. El valor también se puede generar de forma dinámica con una expresión XPath. El valor predeterminado es false.
|
Define el color de fondo que tiene el objeto cuando está habilitado. El color se puede definir de varias formas:
•haciendo clic en la paleta de colores. •seleccionando un color en la lista desplegable del cuadro combinado. Si la celda contiene un control puede seleccionar la opción Color de fondo del control. •haciendo doble clic en el campo de valor e introduciendo un código de color (p. ej. #FF0000) o haciendo clic en el botón XPath de la barra de herramientas e introduciendo una expresión XPath para generar el código del color. Para aplicar el color de fondo del control, introduzca la expresión XPath "control".
Nota: para hacer que el color de fondo de la celda sea el mismo que el del control en el que se encuentra la celda, (i) seleccione Color de fondo del control en el cuadro combinado de la propiedad o (ii) introduzca la expresión XPath "control" en el campo del valor de la propiedad.
Nota: los controles pueden habilitarse o deshabilitarse en función del contexto. Por ejemplo, si en un formulario sobre datos personales, a la pregunta de si tiene un seguro de vida, el usuario contesta afirmativamente, entonces se pueden habilitar los campos donde debe introducir los datos sobre el seguro de vida. De lo contrario, estos campos estarán deshabilitados. Para habilitar/deshabilitar un campo, use la propiedad Habilitado/Editable del correspondiente control. Para establecer el color de fondo que debe tener el control cuando está deshabilitado use la propiedad Color de fondo (Deshabilitado).
|
 | Color de fondo (Deshabilitado) |
Define el color de fondo que tiene el objeto cuando está deshabilitado. El color se puede seleccionar de varias formas:
•Haciendo clic en la paleta de colores. •Seleccionando un color en la lista desplegable del cuadro combinado. •Haciendo doble clic en el campo de valor e introduciendo un código de color (p. ej. #FF0000) o haciendo clic en el botón XPath de la barra de herramientas e introduciendo una expresión XPath para generar el código del color.
Nota: los controles pueden habilitarse o deshabilitarse en función del contexto. Por ejemplo, si en un formulario sobre datos personales, a la pregunta de si tiene un seguro de vida, el usuario contesta afirmativamente, entonces se pueden habilitar los campos donde debe introducir los datos sobre el seguro de vida. De lo contrario, estos campos estarán deshabilitados. Para habilitar/deshabilitar un campo, use la propiedad Habilitado/Editable del correspondiente control. Para establecer el color de fondo que debe tener el control cuando está habilitado use la propiedad Color de fondo.
|
El texto que aparece como información rápida cuando el usuario final pasa el cursor del ratón sobre el control o lo pulsa de forma prolongada. Este texto indica al usuario para qué sirve el control. Haga doble clic en el campo del valor para editarlo. Si se ha definido una acción para cuando se pulsa el botón de forma prolongada, al hacerlo se ejecutará esa acción en lugar de aparecer la información rápida.
Nota: la información rápida no está disponible para todos los controles y en el caso de algunos controles no está disponible en todas las plataformas. En iOS no hay información rápida para los controles Editar campo o Firma.
|
Esta propiedad se aplica en algunos casos (como imágenes y líneas verticales) al control y, en otros casos (como botones de opción o casillas de verificación), al texto que acompaña al control. La propiedad define la alineación horizontal del control o del texto como izda., centro o dcha. El valor predeterminado es izda. para todos los controles excepto las líneas verticales, para las que el valor predeterminado es centro. También puede configurar el valor de la propiedad con una expresión XPath (lo cual permite generar el valor de forma dinámica).
|
Establece la alineación vertical en la parte superior, en el medio o en la parte inferior. El valor predeterminado es middle. También puede configurar el valor con una expresión XPath (lo cual permite generar el valor de forma dinámica). En el caso de los controles Casilla de verificación, esta propiedad define la alineación vertical de la casilla en relación con su texto si este es multilína (véase la propiedad Multilínea).
|
Establece el ancho del control. Seleccione un valor del cuadro combinado:
•rellenar_principal: ajusta el ancho del control al ancho del elemento principal (por ejemplo, la celda de tabla o la página donde se incluye el control). •ajuste_automático_línea: ajusta el ancho del control al contenido. Cuando se selecciona este valor, se habilita la propiedad Ancho máximo del control. •wrap_content_longest_entry: está disponible para los controles cuadro combinado; ajusta el ancho máximo del cuadro combinado a la longitud del contenido más largo. Al seleccionar este valor de propiedad se habilita la propiedad Ancho de control máximo. •valor porcentual: un porcentaje del ancho de la página. Seleccione un valor de la lista o escriba un valor directamente. •valor en píxeles, dp o sp: seleccione un valor en píxeles, dp o sp de la lista desplegable o escriba un valor directamente.
En efecto, fill_parent genera el ancho máximo, mientras que wrap_content crea el ancho mínimo. Si el cuadro combinado está dentro de una celda de tabla, por ejemplo, con fill_parent el cuadro combinado llenaría toda la celda, mientras que con wrap_content podría no llenarla del todo.
El valor predeterminado para todos los controles es fill_parent, excepto para estos:
•Image y Chart: el valor predeterminado de estos controles es wrap_content. •Geolocation Map: el valor predeterminado es el menor de los valores de $MT_CanvasX y $MT_CanvasY. Estas dos variables dinámicas dan, respectivamente, el ancho y el alto del área de visualización del dispositivo. El valor predeterminado de ambos controles es el mismo (en ambos casos, el menor de los valores de $MT_CanvasX y $MT_CanvasY), por lo que el área de visualización del control siempre será un cuadrado cuyo lado es igual a min($MT_CanvasX, $MT_CanvasY).
Para más información sobre la relación entre píxeles, dp (píxeles independientes de densidad) y sp (píxeles independientes de escala), consulte Tamaños: píxeles, DPI, DP, SP.
|
Esta propiedad solamente está disponible cuando la propiedad Ancho del control del control tiene el valor ajuste_automático_línea. La propiedad Ancho de control máximo establece el ancho máximo del control. Seleccione un valor del cuadro combinado de la propiedad. Estos son los valores disponibles:
•valor porcentual: un porcentaje del ancho de la página. Seleccione un valor de la lista desplegable o escriba un valor directamente. •valor en píxeles, dp o sp: seleccione un valor en píxeles, dp (píxeles de densidad independiente) o sp (píxeles de escala independiente) de la lista desplegable o escriba un valor directamente.
|
Establece el alto del control. Seleccione un valor del cuadro combinado:
•rellenar_principal: ajusta el alto del control al elemento principal (por ejemplo, la celda de tabla o la página donde se incluye el control). •ajuste_automático_línea: ajusta el ancho del control al contenido.
En realidad, el valor rellenar_principal crea un alto máximo, mientras que ajuste_automático_línea crea un alto mínimo. El alto predeterminado de todos los controles es ajuste_automático_línea.
|
Indica el margen máximo del control (o de la página) en relación a los objetos que lo rodean o al borde del objeto que lo contiene. Seleccione un valor en píxeles, dp o sp de la lista desplegable del cuadro combinado o haga doble clic en el campo del valor para escribir un valor de longitud. La configuración definida se aplicará a los cuatro lados del control o de la página. Para definir un margen distinto para alguno de los cuatro lados, expanda la propiedad Margen para mostrar las propiedades individuales de ancho (izquierda, derecha, superior e inferior) e indique el valor deseado. Por ejemplo, si indica que el Margen es de 6px y el Margen inferior es de 12px, entonces el margen será de 6px en los lados izquierdo, derecho e inferior, y de 12px en el lado inferior.
Para más información sobre la relación entre píxeles, dp (píxeles independientes de densidad) y sp (píxeles independientes de escala), consulte Tamaños: píxeles, DPI, DP, SP.
|
Define el relleno del control, que es el espacio entre el borde del control y su contenido. Si el control es una tabla y el relleno está en una fila o columna de tabla, entonces el relleno se añade al margen de cualquier control que esa línea o columna contenga; esto aumenta el recuadro que contiene el control, pero no modifica el tamaño de las celdas de la tabla.
Seleccione un valor en píxeles, dp o sp de una lista desplegable del cuadro combinado o haga doble clic en el campo del valor para introducir en él un valor de longitud. El relleno se aplicará a los cuatro lados del control. Para definir un relleno distinto para alguno de los cuatro lados, expanda la propiedad Relleno para mostrar las propiedades individuales de ancho (izquierda, derecha, superior e inferior) e indique el valor deseado. Por ejemplo, si indica que el Relleno es de 6px y el Relleno inferior es de 12px, entonces el margen será de 6px en los lados izquierdo, derecho e inferior, y de 12px en el lado inferior.
Para más información sobre la relación entre píxeles, dp (píxeles independientes de densidad) y sp (píxeles independientes de escala), consulte Tamaños: píxeles, DPI, DP, SP.
|
La propiedad Orden de tabulación toma como valor un número entero o una expresión XPath que evalúa con un número entero. Este número entero es la posición del control en la secuencia del orden de tabulación.
El orden de tabulación es la secuencia en que se resaltan los controles cuando el usuario del dispositivo cliente pulsa la tecla Tabulador. Todo el orden de tabulación de la secuencia se puede configurar rápidamente y dentro del contexto visual de todos los controles de la página con el comando de menú Página | Mostrar/Definir orden de tabulación. La propiedad Orden de tabulación de cada control solo define la posición secuencial de ese control.
Nota: la característica Orden de tabulación solo está disponible para clientes web y Windows.
|
La propiedad Hoja de estilos establece qué hoja de estilos se debe usar para el control. La lista desplegable del cuadro combinado de esta propiedad incluye todas las hojas de estilos creadas por el usuario definidas en el proyecto. Seleccione la hoja de estilos que desea usar para el control. Si lo prefiere, también puede usar una expresión XPath para seleccionar la hoja de estilos. La ventaja de usar una XPath es que la selección de la hoja de estilos puede ser condicional (véase Aplicar hojas de estilos creadas por el usuario). Para más información consulte la sección Hojas de estilos.
|
El nombre de la clase CSS que quiere asociar con este control. Si quiere asociar varias clases con el control, sepárelas por medio de espacios (p. ej. Clase1 Clase2). Después puede usar estas clases en un archivo CSS (el que se especifica en el cuadro de diálogo "Configuración del explorador") para asignar propiedades para este control concretamente. También puede usar una expresión XPath para generar los nombres de clase o recuperarlos.
|
© 2017-2023 Altova GmbH