Design-Ansicht
Die Design-Ansicht (siehe Abbildung unten) ist die Ansicht, in der das SPS erstellt wird. In der Design-Ansicht wird das Aussehen des Ausgabedokuments festgelegt: Durch (i) Einfügen von Inhalt (über die Seitenleisten, die Tastatur und verschiedene Menü- und Symbolleistenfunktionen zur Erstellung und Bearbeitung von Inhalt); und (ii) durch Formatierung des Inhalts mittels verschiedener Formatierungsfunktionen, die über die Seitenleisten und Menüs zur Verfügung stehen. Diese Aspekte der Design-Ansicht werden weiter unten näher beschrieben.

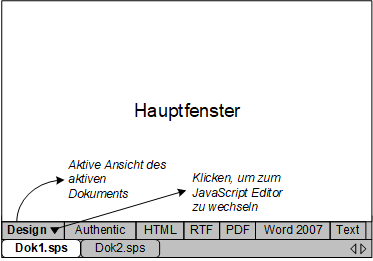
Sie können in der Design-Ansicht auch zu einem JavaScript Editor oder (Authentic) Skript-Editor wechseln. Im JavaScript-Editor können JavaScript-Funktionen erstellt und bearbeitet werden können. Diese Funktionen stehen dann auf der Benutzeroberfläche für die Verwendung im SPS zur Verfügung. Im Skript-Editor können Skripts für die Authentic-Ansicht erstellt und bearbeitet werden. . Um zum JavaScript Editor oder zum (Authentic) Skript-Editor zu wechseln, klicken Sie auf dem Register "Design" auf die Dropdown-Schaltfläche (siehe Abbildung oben) und wählen Sie im Dropdown-Menü die Option JavaScript bzw. (Authentic) Skript-Editor. Um zurück zur Design-Ansicht zu wechseln, klicken Sie auf dem Register "JavaScript" bzw. (Authentic) Skript-Editor auf die Dropdown-Schaltfläche und wählen Sie im Menü, das daraufhin erscheint, die Option "Design".
In der Design-Ansicht kann das SPS mehrere Vorlagen haben: die Hauptvorlage, globale Vorlagen, Seitenlayoutvorlagen und Design-Fragmente. Mit Hilfe von Vorlagenanzeigefiltern, die in Form von Symbolleisten-Schaltflächen zur Verfügung stehen, können Sie festlegen, welche dieser Vorlagenfilter in der Design-Ansicht angezeigt werden sollen. Mit Hilfe der Anzeigenfilter können Sie die Anzeige Ihres SPS optimieren bzw. zwischen mehreren Anzeigen wechseln.
Anzeige von Markup-Tags
Die Anzeige von Markup-Tags in der Design-Ansicht kann über die Markup-Schaltflächen gesteuert werden (siehe Abbildung unten).
Die oben gezeigten Schaltflächen dienen zum Ein- und Ausschalten von Tags. Die Schaltflächen von links nach rechts sind: (i) Kleine Design Markup-Symbole einblenden (Tags ohne Namen); (ii) Große Design Markup-Symbole einblenden (Tags mit Namen). Wenn kleine Markup-Symbole eingeblendet werden, wird der Pfad zu einem Node angezeigt, wenn Sie die Maus über den Node platzieren.