Einrichten von Administrator- und Mobile Client-Ports
Über die Administrator-Ports wird die Web-Oberfläche von MobileTogether Server aufgerufen, während die Mobile Client Ports für die Verbindung der mobilen Client-Geräte mit den Diensten von MobileTogether Server verwendet werden.
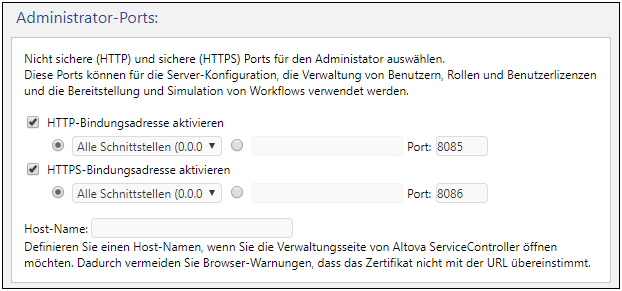
Einrichten der Administrator-Ports
Die Administrator-Ports dienen zu folgenden Zwecken:
•zum Aufrufen der Web-Oberfläche des Servers und zur Durchführung von Verwaltungsfunktionen wie z.B. zum Einrichten von Benutzern und Rollen.
•zum Bereitstellen von MobileTogether-Designs (als MobileTogether-Lösungen) auf dem Server. MobileTogether Designer hat eine Einstellung, mit der Adresse und Port des MobileTogether Servers, auf dem Designs bereitgestellt werden, festgelegt werden.

Der HTTP-Port ist der nicht gesicherte Port; HTTPS ist der sichere Port. Um HTTPS verwenden zu können, müssen Sie die SSL-Verschlüsselung einrichten. Wenn Sie den HTTPS-Port einrichten und keine Browser-Warnungen darüber, dass das SSL-Zertifikat nicht mit der URL übereinstimmt, erhalten möchten, definieren Sie den Host-Namen des Rechners, auf dem die MobileTogether Server Konfigurationsseite geöffnet wird.
Sie können festlegen, ob der Server eine bestimmte IP-Adresse oder alle Schnittstellen und IP-Adressen verwenden soll. Wenn nur eine einzige IP-Adresse verwendet werden soll, geben Sie diese in das Feld für die zweite Optionsschaltfläche ein. Wenn Sie einen Dual-Stack-Server verwenden, auf dem sowohl IPv4 als auch IPv6 läuft, verwenden Sie als Bindungsadresse einen doppelten Doppelpunkt ::; dadurch können beide Protokolle an allen Netzwerkschnittstellen verwendet werden.
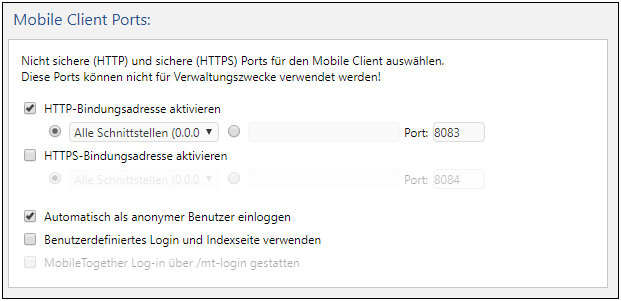
Einrichten der Mobile Client Ports
Die Ports, über die Mobilgeräte mit dem Server verbunden werden. Der HTTP-Port ist der nicht gesicherte Port; HTTPS ist der sichere Port. Um HTTPS verwenden zu können, müssen Sie die SSL-Verschlüsselung einrichten. Sie können festlegen, ob der Server eine bestimmte IP-Adresse oder alle Schnittstellen und IP-Adressen verwenden soll. Wenn nur eine einzige IP-Adresse verwendet werden soll, geben Sie diese in das Feld für die zweite Optionsschaltfläche ein. Wenn Sie einen Dual-Stack-Server verwenden, auf dem sowohl IPv4 als auch IPv6 läuft, verwenden Sie als Bindungsadresse einen doppelten Doppelpunkt ::; dadurch können beide Protokolle an allen Netzwerkschnittstellen verwendet werden.

Automatisch als anonymer Benutzer einloggen
Wenn diese Option ausgewählt wird, werden Clients automatisch als anonymous eingeloggt. Die Login-Seite wird übersprungen und die erste Seite des Servers wird sofort angezeigt. Als erste Seite sieht der Benutzer entweder die Standardseite, auf der der Root-Ordner angezeigt wird, oder eine vom Designer definierte Seite (siehe nächster Punkt). Wenn diese Option nicht aktiviert ist, muss sich der Client mit den entsprechenden Anmeldeinformationen über die Standard-Login-Seite anmelden. Wenn die Anmeldung als anonymer Benutzer ausgewählt ist, müssen Sie die entsprechenden Rechte für anonymous definieren.
Benutzerdefiniertes Login und Indexseite verwenden
Wählen Sie diese Option aus, wenn eine benutzerdefinierte Login-Seite und erste Seite verwendet werden sollen. Auf diese Art können Sie Ihren eigenen Ausgangspunkt für Clients erstellen. Gehen Sie folgendermaßen vor, um die benutzerdefinierten Seiten zu definieren:
1.Erstellen Sie die zwei Seiten als HTML-Seiten und geben Sie ihnen die Namen login.html bzw. index.html.
2.Speichern Sie die beiden Dateien im Ordner index, der sich im Applikationsdatenordner von MobileTogether Server befindet (siehe Tabelle unten). Zusätzliche Dateien wie Bilddateien und CSS-Dateien werden am besten in einem Unterordner des Ordners index gespeichert (z.B. in einem Ordner mit dem Namen static).
Linux | /var/opt/Altova/MobileTogetherServer |
Mac | /var/Altova/MobileTogetherServer |
Windows | C:\ProgramData\Altova\MobileTogetherServer |
Unten sehen Sie die Codefragmente für Beispiele für eine Login-Seite und eine erste (Index)-Seite. Dies sind einfache Codefragmente, die Sie beliebig anpassen können.
<!DOCTYPE html> <html> <head> <meta http-equiv="Cache-Control" content="no-store"/> <title>Customized Login</title> </head> <body> <div> <h1>Sign in</h1> <p>A bare-basics custom page for client logins to MobileTogether Server. Modify this page as required, and use the Static sub-folder to save CSS stylesheets, images, etc.</p> <form method="post" action="/do_login" name="loginform"> <table> <!-- The user to login --> <tr> <td> <label for="username">Username:</label> </td> <td> <input type="text" name="username" id="username" size="30"/> </td> </tr> <!-- The password of the user --> <tr> <td> <label for="password">Password:</label> </td> <td> <input type="password" name="password" id="password" size="30"/> </td> </tr> </table> <!-- The Active Directory domain details --> <h2>Active Directory Login:</h2> <table> <tr> <td> <label for="providernameprefix">Domain prefix:</label> </td> <td> <input type="text" name="providernameprefix" id="providernameprefix" value=""/> </td> </tr> <tr> <td> <label for="providernamesuffix">Domain suffix:</label> </td> <td> <input type="text" name="providernamesuffix" id="providernamesuffix" value=""/> </td> </tr> </table> <!-- The Sign-In button --> <input type="submit" value="Sign in"/> <!-- The page to redirect to after a successful login. --> <input type="hidden" name="from_page" value="/index"/> </form> </div> </body> </html>
|
<html> <head> <meta http-equiv="Cache-Control" content="no-store" /> <title>Custom Index</title> </head> <body> <img alt="Logo" src="/index/static/logo.png"></img> <hr/> <p><a href="/do_logout">Logout</a></p> <h1>MobileTogether Custom Login</h1> <p><a href='/run?d=/public/About'>Start the About app</a></p> <p><a href='/run?d=/public/DateCalc'>Start the Date Calculator app</a></p> <p><a href='/run?d=/public/WorldPopulation'>Start the World Population Statistics app</a></p> </body> </html>
|
Anmerkung: Wenn es sich beim Benutzer um einen Domain-Benutzer handelt, entsprechen die Anmeldeinformationen für das Login folgender Form: domainPräfix@domainSuffix. Wenn der Domain-Benutzer z.B. Benutzername@Domainname.altova.com ist, ist das Domain-Präfix Benutzername und das Domain-Suffix @Domainname.altova.com.
MobileTogether Log-in über /mt-login gestatten
Mit dieser Option wird definiert, dass das Log-in über die Standard-Log-in-Seite und erste Seite und nicht über die benutzerdefinierte Log-in und Indexseite erfolgt. Dadurch können Sie die Dateien login.html und index.html als dafür vorgesehene Dateien speichern und dennoch die Standardseiten verwenden. Beachten Sie, dass der Browser Cache des Client je nach Browser und Browser-Einstellungen zuerst eventuell geleert werden muss, damit diese Einstellungen angewendet werden.