En este ejemplo la subpágina en la que se ve el progreso de las acciones del servidor se llama Progress. Las acciones del servidor son las iteraciones de un bucle. Para indicar el progreso de las acciones del servidor vamos a ir mostrando el número de la iteración actual conforme estas se van sucediendo. También vamos a mostrar el progreso visualmente en un control deslizante horizontal.
Ahora tenemos que configurar:
•Un nodo de fuente de página que retenga el número de iteración según va cambiando. Para ello usaremos el evento de subpágina AlActualizarProgreso y la variable global dinámica $MT_Progress.
•Los indicadores del progreso (un número y un control deslizante)
•También vamos a configurar un botón Cancelar con el que el usuario puede cancelar las acciones; el mecanismo de cancelación usa la acción Enviar cancelación del progreso y la función mt-progress-cancelling().
Información sobre el progreso con AlActualizarProgreso y $MT_Progress
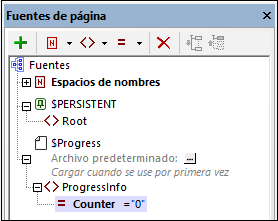
Primero, en el panel Fuentes de página, cree una fuente de página XML llamada $Progress como se ve en la imagen siguiente. Asigne un nombre al elemento raíz ProgressInfo y después un atributo Counter. Haga clic con el botón derecho en @Counter y asígnele el valor fijo de 0. A continuación, haga clic con el botón derecho en la página, seleccione Acciones de página y, en el evento AlCargarPágina, agregue una acción Actualizar nodos que actualice el nodo @Counter con el valor 0. Con estos pasos hemos creado el nodo @Counter y nos aseguramos de que tendrá el valor 0 cada vez que se cargue.

Ahora debemos pasar el número de iteración, que se guarda en la variable $MT_Progress (véase el apartado anterior), al nodo @Counter. Para ello:
1.Haga clic con el botón derecho en la página y seleccione Acciones de página.
2.Seleccione el evento AlActualizarProgreso.
3.Agregue una acción Actualizar nodos arrastrándola desde el panel izquierdo hasta el panel principal.
4.Defina como nodo que se va a actualizar @Counter.
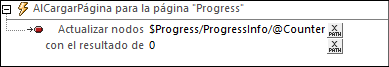
5.Defina como valor de actualización $MT_Progress (imagen siguiente).

Estos pasos garantizan que el nodo @Counter se actualice con cada iteración y contenga el número actual de iteración.
El mecanismo de fondo es el siguiente:
1.Cada vez que la acción Actualizar progreso dentro de una iteración se ejecuta, (i) el número de iteración actual se pasa a la variable $MT_Progress y (ii) se desencadena el evento de subpágina AlActualizarProgreso. Véase el apartado anterior
2.Cada vez que se desencadena el evento AlActualizarProgreso se actualiza el nodo @Counter con el valor de la variable $MT_Progress, que es el número de la iteración actual, véase más arriba.
Indicadores del progreso
Vamos a tener dos indicadores del progreso: (i) un control deslizante horizontal y (ii) un indicador de número.
En este diseño hemos creado una tabla con dos filas (imagen siguiente). Cree una tabla con la misma estructura: dos filas y dos columnas, y combine las fila superiores en una sola.

Control deslizante horizontal
Siga estos pasos:
1.Arrastre un control deslizante horizontal en la fila superior.
2.En el panel Estilos y propiedades, defina el valor mínimo del control deslizante en 0 y el valor máximo en 10. También puede elegir los colores que quiera para el control deslizante.
3.Arrastre el nodo @Counter hasta el control deslizante- De esta forma se asocia el control deslizante con el nodo @Counter (que contiene el número de iteración que cambia de forma dinámica).
En tiempo de ejecución, al cambiar el valor del nodo @Counter el control deslizante se moverá al valor correspondiente de la barra.
Indicador de número
Siga estos pasos:
1.Arrastre un control Etiqueta hasta la celda izquierda de la segunda fila (imagen anterior).
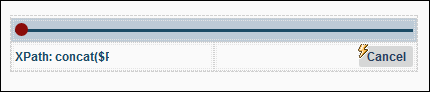
2.En el panel Estilos y propiedades configure la propiedad Texto de la etiqueta como la expresión XPath concat($Progress/ProgressInfo/@Counter, '/10'). Aquí también puede definir los colores que prefiera.
En tiempo de ejecución, al cambiar el valor del nodo @Counter, el valor aparece en la etiqueta con el formato X/10.
Cancelar las acciones del servidor
Para que el usuario pueda cancelar las acciones del servidor vamos a añadir un botón Cancelar en la celda izquierda de la segunda fila (para ello arrastre un control Botón hasta allí, haga doble clic en él y cambie el nombre a Cancelar).
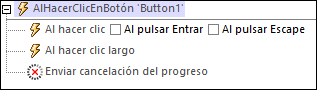
La acción Cancelar se define añadiendo la acción Enviar cancelación del progreso al evento AlPulsarBotón (imagen siguiente). (Puede acceder a este evento con el menú contextual del botón).

Al hacer clic en ese botón se ejecuta la acción Enviar cancelación del progreso, lo que hace que la función mt-progress-cancelling() cambie a true(). En la definición de las acciones del servidor (apartado anterior) se puede usar el valor de esta función como prueba. Si el valor es true() se puede iniciar el procedimiento de cancelación. En este ejemplo el procedimiento de cancelación consiste en romper el bucle de iteraciones.
| Nota: | puede usar la función mt-progress-cancelling() no solo para ejecutar un procedimiento de cancelación en el servidor, sino también en el cliente (es decir, en la subpágina). Por ejemplo, puede que quiera que el usuario vea un mensaje de cancelación cuando el procedimiento de cancelación se está ejecutando en el servidor. |
Simulación
Una vez haya completado el diseño, puede probarlo ejecutando una simulación: pulse F5. Ahora puede usar el diseño para comprobar el progreso en otros casos.