En este tutorial aprenderá a:
•agregar un registro de cliente nuevo y en una base de datos de clientes y
•editar un registro de la base de datos.

Plan de diseño
El diseño que nos ocupa se creó de la siguiente manera:
•Se usaron dos fuentes de página XML. La estructura $PERSISTENT sirve para almacenar la base de datos de clientes, mientras que la estructura $EDIT se utiliza para almacenar el registro que se está editando (un elemento Customer).
•El elemento $EDIT/Customer se crea cuando se hace clic en el botón Add New (agregar nuevo).
•Cuando se hace clic en el botón Save (guardar), el elemento $EDIT/Customer se anexa al final de la estructura $PERSISTENT. Más tarde se borra el registro de la estructura $EDIT (para que más adelante se pueda cargar un registro nuevo o editar un registro que ya exista).
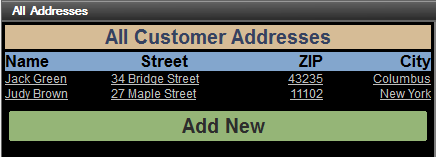
•La base de datos de clientes se presenta en forma de tabla, mostrando los elementos Customer de la estructura $PERSISTENT (imagen anterior).
•Cuando se hace clic en un campo de cualquier registro de la base de datos de cliente, el registro se carga en la estructura $EDIT, donde se puede editar.
•Una vez editado, si el usuario hace clic en el botón Save (guardar), el registro se guarda otra vez en su ubicación original en la estructura $PERSISTENT.
Archivo del tutorial
El archivo del tutorial está en la carpeta MobileTogether de (Mis) Documentos: MobileTogetherDesignerExamples\Tutorials\AddEditRecords\AddAndEditRecords.mtd. Abra el archivo y observe cómo está diseñado y configurado mientras lee los apartados del tutorial.