En este apartado explicamos dónde se pueden definir los estilos para los distintos componentes de un diseño de página y cómo las distintas opciones interactúan unas con otras. En líneas generales las propiedades de estilos se pueden definir por páginas y para cada uno de los controles de una página. El control Tabla es especial porque se puede utilizar para presentar componentes de forma ordenada en una página y porque tiene una estructura jerárquica en la que cada nivel tiene sus propias propiedades de estilo (tabla, fila, columna, celda). Las propiedades de estilo individuales se describen en los apartados sobre las propiedades de página y los controles individuales.
El panel Estilos y propiedades
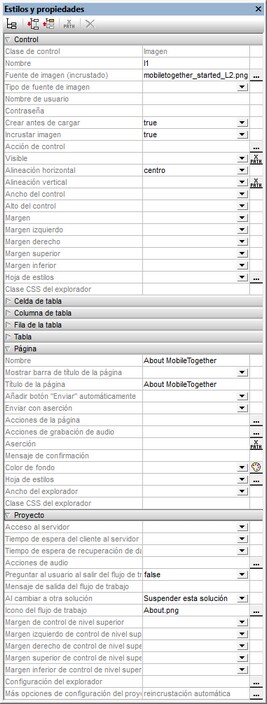
Puede definir todos los estilos en el panel Estilos y propiedades (imagen siguiente), que depende del contexto. Al seleccionar un control del diseño, sus propiedades aparecen en la parte superior del panel. En el ejemplo de la imagen siguiente se ha seleccionado un control Gráfico en el diseño. Para definir un valor para cualquiera de las propiedades de estilo del gráfico seleccione uno de los valores disponibles o introduzca el valor que quiera, sea directamente o con una expresión XPath. Las propiedades de estilo de los componentes antecesores aparecen bajo el componente seleccionado, donde los ancestros de nivel superior se muestran progresivamente más abajo en el panel. Por ejemplo, de la imagen siguiente podemos deducir que el control se ha colocado en una celda de una tabla de nivel superior de la página. Por tanto, al seleccionar el control del gráfico podemos definir no solo las propiedades de estilo, sino también las de la celda, la columna, la fila y la tabla que contienen ese gráfico. (Para seleccionar otra columna o fila de la tabla debe seleccionar un componente en la columna o fila respectivas.) Con el gráfico seleccionado también puede definir propiedades de estilo de la página, como los márgenes o el color de fondo.
| Nota: | al usar tablas puede haber interacciones entre componentes de las tablas y el contenido de las celdas. Por ejemplo, se puede definir una columna de tabla (con el valor wrap_content de la propiedad Ancho de la columna) para que su ancho se ajuste al contenido de la columna (que puede ser una imagen o una etiqueta). Para más información sobre la mejor forma de usar los diseños de tabla consulte las descripciones de las propiedades de las tablas. |
Hojas de estilos y estilos en cascada
La característica Hojas de estilos de MobileTogether permite usar una o más hojas de estilos para definir las propiedades de estilos de las páginas de un proyecto. En la hoja de estilos Proyecto puede definir un estilo por cada tipo de control (por ejemplo, para todos los botones) para todas las tablas y todas las páginas de ese proyecto. Esto quiere decir que puede definir estilos predeterminados para todo el proyecto y después sobrescribirlos en algunas instancias. Así funcionan los estilos en cascada:
•Por defecto, siempre existe una hoja de estilos Proyecto. Cualquier estilo que defina aquí se puede usar en todo el proyecto.
•El número de hojas de estilos que puede crear es ilimitado. Una hoja de estilos personalizada sobrescribe la hoja de estilos Proyecto. Es decir, si, en un control, quiere sobrescribir los estilos de la hoja de estilos Proyecto por los de una hoja de estilos personalizada, debe seleccionar las hojas de estilos que quiere usar en la propiedad Hoja de estilos del control, Puede sobrescribir los estilos de la hoja de estilos Proyecto para tablas y páginas de la misma forma, es decir seleccionando una hoja de estilos personalizada para la tabla o página en cuestión.
•Si selecciona un componente y le asigna un valor de estilo directamente en el Panel Estilos & Propiedades, su valor tiene prioridad frente a cualquiera de los de la hoja de estilos que se haya asignado al componente.
Para ver una descripción detallada de las hojas de estilos vaya al apartado siguiente.