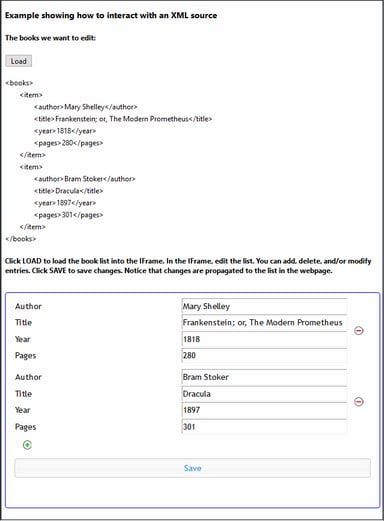
Este ejemplo explica cómo funciona una solución incrustada en una página web que usa datos de origen XML (una lista de libros). La página web envía una lista de libros (imagen siguiente) a un IFrame incrustado (el marco azul). Aquí se puede editar la lista con ayuda de la solución de MobileTogether. Cuando se guarden los cambios en el IFrame, la lista de libros editada se envía a la página web.
La solución incrustada en la página web está compuesta por la página web HTML (xmlBooks.html) y por un diseño de MobileTogether (xmlBooks.mtd). Ambos archivos están en la carpeta MobileTogetherDesignerExamples\Tutorials\EmbeddedWebpageSolutions de la carpeta (Mis) Documentos de MobileTogether. Para probar estos archivos implemente el archivo MTD en su servidor y habilite el acceso anónimo a este archivo. Si es necesario, modifique el código HTML para que el IFrame apunte correctamente al flujo de trabajo en el servidor. Abra la página web en un explorador y haga clic en el botón Load (Cargar) para empezar.
A continuación puede ver todo el código HTML de la página web y varios apartados codificados por colores que explican cómo interactúa el código HTML con la solución.
Código HTML
Éste es el código HTML del archivo xmlBooks.html. El código se describe más abajo pero tenga en cuenta que puede que algunas funciones de JavaScript utilizadas en este ejemplo no estén disponibles en todos los exploradores. Cuando ese sea el caso, modifique el código JavaScript y adáptelo al explorador.
Funcionamiento
En este apartado usamos distintos colores de fondo par indicar qué ocurre en cada parte del mecanismo (página web - solución - flujo de trabajo):
Página web: acciones del usuario y funcionamiento del código HTML/JavaScript |
|
Solución: acciones llevadas a cabo por la solución que está en el IFrame |
|
Flujo de trabajo: procesamiento en el servidor (basado en el diseño de MT) |
Cuando se carga la página HTML:
Se lee una variable JavaScript llamada books. Contiene una cadena que contiene una estructura XML.
var books = ' <books> <item> <author>Mary Shelley</author> <title>Frankenstein; or, The Modern Prometheus</title> <year>1818</year> <pages>280</pages> </item> <item> <author>Bram Stoker</author> <title>Dracula</title> <year>1897</year> <pages>302</pages> </item> </books> ';
El contenido de la variable books se presenta dentro del elemento HTML code por medio de un agente de escucha de eventos (que escucha el evento DOMContentLoaded) y de una función JavaScript (showbooks):
document.addEventListener('DOMContentLoaded', showbooks);
La función showbooks (i) crea una estructura DOM a partir de la estructura XML que está en la variable books y (ii) coloca la estructura XML deseada dentro del elemento HTML code.
function showbooks() { books = new DOMParser().parseFromString(books, 'text/xml'); document.querySelector('code').innerText = books.childNodes[0].outerHTML; }
<pre><code></code></pre>
Esto nos permite ver el contenido de la variable books cuando se carga el documento HTML. Más adelante utilizaremos la función showbooks para comprobar si la variable books se ha actualizado.
|
El IFrame carga la solución xmlBooks (a la que apunta el atributo src del elemento iframe):
<iframe src="http://localhost:8083/run?d=/public/xmlBooks" frameborder="0"></iframe>
|
Cuando se hace clic en el botón Load:
<button onclick="sendbooks()">Load</button>
Una función JavaScript (sendbooks) usa postMessage() para enviar el contenido de la variable books al IFrame. Observe que el contenido XML se coloca dentro de un objeto JSON. Esto se debe a que el flujo de trabajo espera recibir JSON.
function sendbooks() { document.querySelector('iframe').contentWindow.postMessage({ "books": books.childNodes[0].outerHTML }, '*'); }
|
{books} se envía automáticamente al flujo de trabajo en el servidor (en formato JSON serializado). |
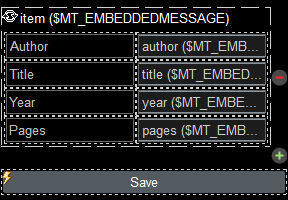
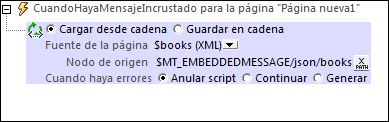
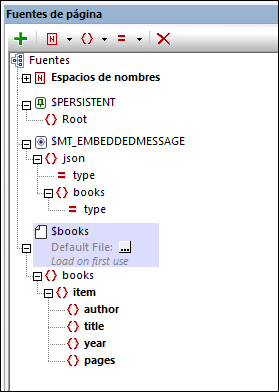
El evento de página CuandoHayaMensajeIncrustado está habilitado porque tiene definida una acción (imagen siguiente). Como resultado, la fuente de página $MT_EMBEDDEDMESSAGE se carga automáticamente con los datos de {books}.  La acción Cargar desde cadena (imagen anterior) crea la fuente de página XML $books a partir del contenido de $MT_EMBEDDEDMESSAGE/json/books. Las estructuras de estas dos fuentes de página ya se habían creado previamente (imagen siguiente).  La fuente de página XML se creó para que los datos XML se puedan vincular a componentes de diseño y así poder editar los datos XML. El diseño contiene una tabla extensible de nodos item. Las celdas de la tabla están vinculadas con los nodos author, title, year y pages de la fuente de página.
Como la fuente de página ya está cargada, la tabla extensible se rellena con los datos de la fuente de página $MT_EMBEDDEDMESSAGE del flujo de trabajo. |
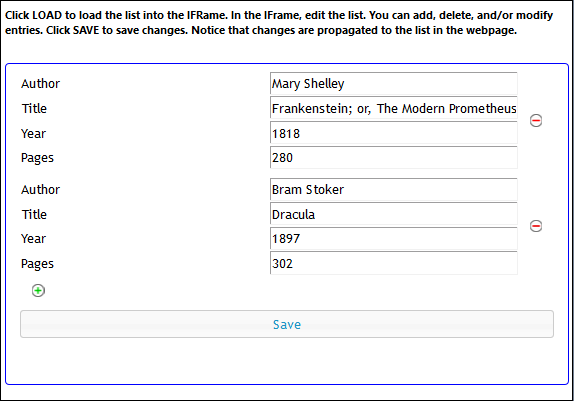
Esta actualización de datos puede verse en la solución que está en el IFrame.
|
Cuando se editan los datos de los libros en la solución, se actualiza la fuente de página $books. Cuando se hace clic en el botón Save (Guardar), se desencadena un controlador del evento AlHacerClicEnBotón. |
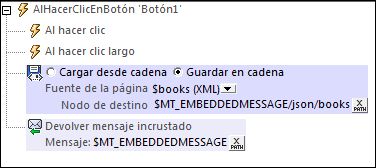
El evento AlHacerClicEnBotón especifica dos acciones: (i) una acción Guardar en cadena, que guarda la fuente de página $books (que contiene la lista de libros editada) en $MT_EMBEDDEDMESSAGE/json/books; (ii) una acción Devolver mensaje incrustado, que envía el contenido de $MT_EMBEDDEDMESSAGE en forma de evento message al IFrame. (Recuerde que $MT_EMBEDDEDMESSAGE/json/books contiene la lista de libros editada.)  |
Previamente se registró un agente de escucha de eventos para escuchar el evento message. Cuando se detecta el evento message, se llama a la función JavaScript receivebooks:
window.addEventListener('message', receivebooks);
La función receivebooks (ver más abajo) toma como parámetro el evento message (m) (data son los datos del evento message) y asigna el contenido del objeto json/books del mensaje recibido a la variable books. Ahora la variable books contiene la lista de libros actualizada que estaba en el servidor.
function receivebooks(m) { books = m.data.json.books; showbooks(); }
La función showbooks (i) crea una estructura DOM a partir de la estructura XML de la variable books y (ii) coloca la estructura XML deseada dentro del elemento HTML code.
function showbooks() { books = new DOMParser().parseFromString(books, 'text/xml'); document.querySelector('code').innerText = books.childNodes[0].outerHTML; }
<pre><code></code></pre>
La lista de libros actualizada puede verse en la página web.
|