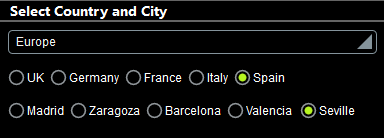
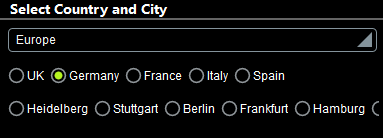
Otra ventaja de las plantillas de control es que se puede cambiar la plantilla del marcador de posición, por ejemplo para cambiar el diseño de un componente. En el ejemplo Cities1-Reuse.mtd (descrito en el tema anterior) encontramos este problema: mientras que en la mayoría de los casos la lista de ciudades es lo suficientemente corta como para caber en el espacio horizontal disponible (como en el caso de España), algunas listas de ciudades son demasiado largas (por ejemplo, Alemania), como se ve en las imágenes siguientes.


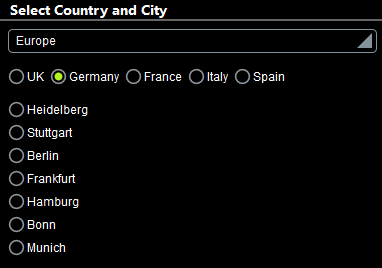
Para que quepan todas las ciudades en la pantalla habría que mostrarlas en una lista vertical. En el ejemplo Cities2-SwitchTemplates.mtd hemos añadido (al diseño anterior) una plantilla de control nueva que genera botones de opción verticales. En el control Marcador de posición que instancia los botones de opción para ciudades simplemente hemos cambiado la plantilla de control por una nueva. A continuación puede ver una imagen de la simulación del diseño modificado.

La plantilla de control nueva: "Botones de opción dinámicos (vertical)"
Se ha declarado que la plantilla de control tiene un parámetro obligatorio llamado $values (como la plantilla de control para los botones de opción horizontales). También se ha definido una variable llamada $source cuyo valor es el nodo actual.
La imagen siguiente muestra el diseño de la plantilla de control. La diferencia principal con la plantilla de los botones en horizontal es que la tabla no se expande horizontalmente (lo que crea una columna nueva por cada elemento en $values), sino que lo hace hacia abajo (se crea una nueva fila por cada elemento en $values). Cada fila contiene un botón de opción, por lo que estos aparecen en diseño vertical.

Estas son las opciones de la configuración del botón de opción (se define en el panel Estilos y propiedades):
•Una propiedad Texto que selecciona el nodo actual. Como el nodo actual de dentro de una fila de tabla es el elemento $values actual para el que se genera esa fila, el texto de los botones de opción es el elemento $values.
•La propiedad Acción del control (para AlTerminarDeEditar) actualiza la variable $source con el valor del nodo actual (que es el elemento $values actual). Así, la variable $source contendrá el valor de texto del botón de opción en el que se haga clic.
•La propiedad Valores marcados (u Obtener valor de la XPath) del botón de opción indica si el este se ha seleccionado (el valor es 1) o no (el valor es 0). La expresión XPath que determina este valor en la plantilla de control es: if ($source = .) then 1 else 0. Esta expresión establece el valor de ese botón de opción en en 1, que tiene un valor de nodo actual que es igual al valor de $source. Esto ocurre solamente con el botón de opción en el que se haya hecho clic, ya que $source se actualiza con el valor actual del nodo solo si se desencadena la acción AlTerminarDeEditar (véase el punto anterior).
Ahora tenemos una plantilla de control nueva que genera botones de opción verticales para los elementos del parámetro $values de la plantilla. Como estos son los mismos datos de entrada de parámetro que toma la plantilla de control Botones de opción dinámicos (horizontal), ahora puede colocar un control Marcador de posición para que llame tanto a la plantilla de los botones de opción horizontales como a la de los botones de opción verticales.
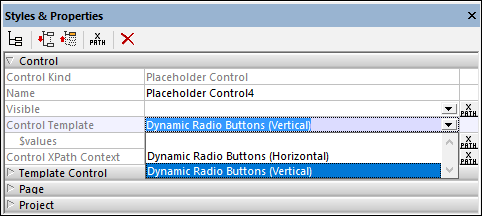
Cambiar de una plantilla a otra en el control Marcador de posición
Para cambiar de una plantilla a otra, en el archivo de ejemplo vamos a la página de nivel superior y, en el diseño, seleccionamos el marcador que instancia los botones de opción para ciudades. En el panel Estilos y propiedades ahora podemos cambiar entre las plantillas de control Botones de opción dinámicos (horizontal) y Botones de opción dinámicos (vertical). En nuestro ejemplo hemos seleccionado la plantilla que muestra los botones de opción en vertical.