Visual Feedback in Mobile Applications
Visual feedback in mobile applications provides a more enjoyable user experience, and mobile apps that are fun to use get launched more frequently than static, boring apps. MobileTogether, the rapid mobile app development (RMAD) framework from Altova, incorporates all the tools you need to develop cross-platform mobile apps with attractive visual feedback features.
The drag-and-drop controls palette in the MobileTogether Designer includes a button control that automatically changes its appearance when clicked. You can also define conditions that add or change text, images, or other features of any button as the app executes.
Additionally, many other controls can also be defined to act like buttons, where one or more actions are performed when the control is clicked. We have written previously about applying icon images as tool buttons in mobile apps to create a stylish and elegant menu of tools. In this post we will add interactivity to our tool images to provide attractive visual feedback for each click.

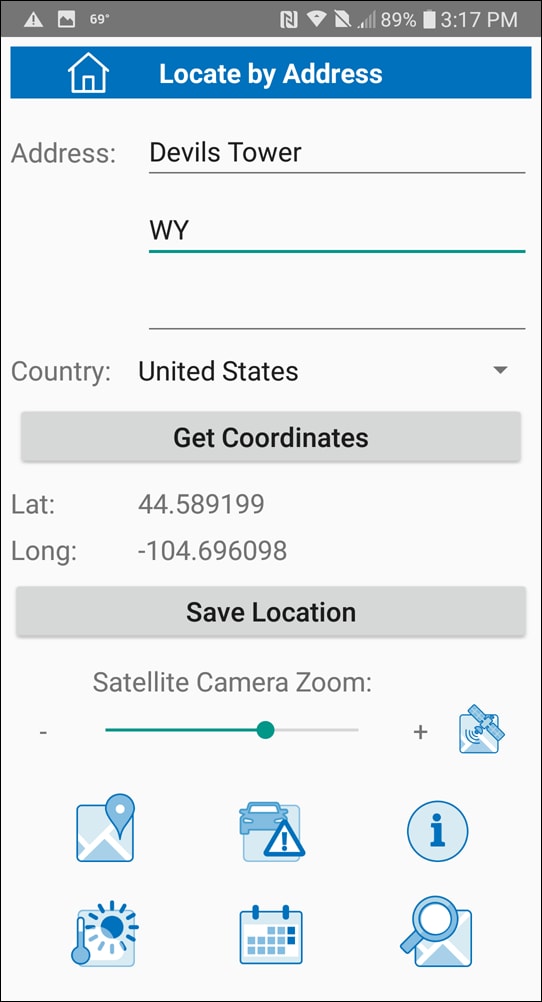
The screenshot below shows a page from the Where Am I app we created to demonstrate images as tool buttons.

Each blue image in the bottom section of the screen is a tool button designed to provide more information about the location, either by retrieving data via an API or by opening an external Web page. A short click on any button performs the assigned operation, a long click opens a message window about the button:

The weather button at the bottom left corner of the screenshot is colorized to indicate it is clicked. On a short click, the image is colorized briefly before the operation is performed.
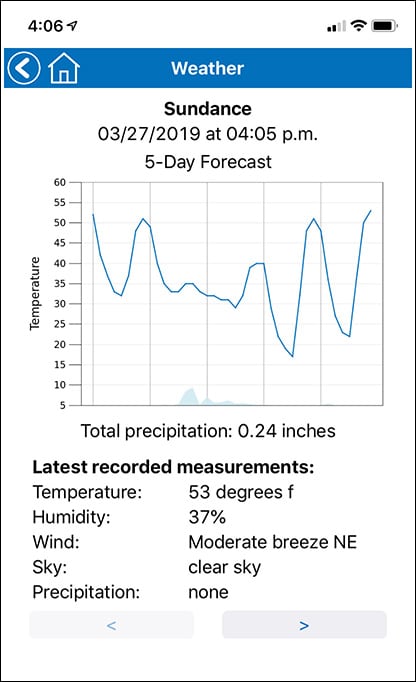
A short click of the weather button generates a request to the OpenWeather API and opens a subpage showing weather data in chart and text formats:

Defining Visual Feedback in Mobile Applications
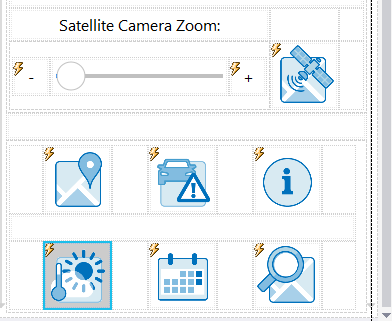
Visual feedback for a user click on any image is implemented by briefly changing the background color behind the image button. The images in our app are arranged in tables, as seen in this partial view of MobileTogether Designer:

Each table cell has a set of properties that may be individually defined, including the table cell background color. Each image also has a unique definition of actions that are performed when the image is clicked.

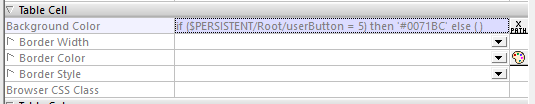
We can record an index number in the element named userButton when the weather forecast image is clicked. We can then manipulate the background color of the cell based on the contents of the userButton element, as defined in the XQuery expression in the Background Color property.
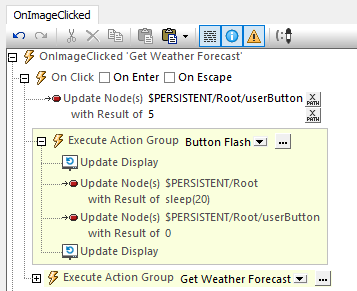
Here is the list of actions for the Get Weather Forecast tool:

First, the value of the element named userButton is updated.
Next, the set of actions that actually change the image appearance are executed. Since these actions will be needed whenever any image is clicked, they are stored in a dedicated action group called Button Flash.
MobileTogether automatically executes the Update Display action once at the end of any sequence of actions. To implement visual feedback, we want to execute Update Display early in the sequence to change the background color, pause briefly, reset the userButton value, and Update Display again to clear the background color.
The XQuery sleep( ) function sets the duration of the pause in milliseconds. After the button flash, execution continues with the Get Weather Forecast action group. This action group generates a query to a weather forecast API to get the 5-day forecast for any latitude and longitude, then opens the weather sub-page shown above.
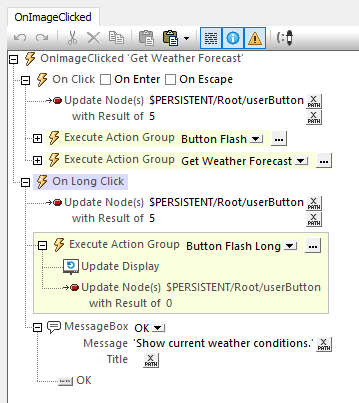
We also want visual feedback on a long click on any image. MobileTogether lets us define separate actions for a long click, as seen here:

The result of the long click is shown in the second screen shot above, where the message window describes the purpose of the Get Weather tool button.
For the long click we only need one Update Display to change the background color, and we don’t need the sleep( ) function for a dedicated pause. An Update Display action is executed automatically when the user closes the message window, so the image background will be restored.
Visual Feedback in Mobile Applications where Tables have Repeating Rows
We can’t use the same indexing technique to identify tool icons on pages where we present lists based on data received from API queries. For instance, the screen shot below shows the search results for hotels and motels near a particular location:

Similar pages are presented for traffic alerts and cultural events nearby, and we want visual feedback for the tool images for each entry, as seen here for a long click on one telephone image:

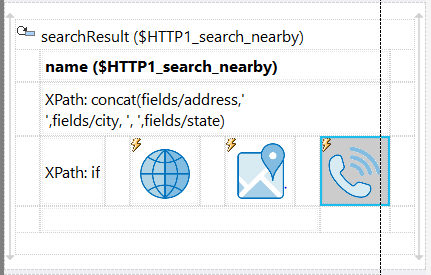
Each result set for these pages is defined as a scrollable table of repeating rows, where we display information provided from API queries:

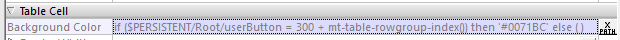
MobileTogether includes an XQuery extension function called mt-rowgroup-index( ) that offers a slick solution to identify the images in each row. We can combine this function with a value to identify the column within the table to manipulate any image individually. The telephone image highlighted above has this background color definition:

The first actions performed when the user clicks the telephone image for any result update the value of the userButton element and execute the Button Flash action group:
We added 300 to the rowgroup index to indicate the third column of images in the row. Our query to the search API requests a maximum of 50 results, so depending on the row number of the selected result, the value of the userButton element for this image could range from 301 to 350. Visual feedback is only applied to this single image, as determined by the mt-rowgroup-index( ) function in the table cell background color definition.
MobileTogether includes many other extension functions that can be used in XPath/XQuery expressions, saving developers from the need to create user functions to extend the standard XPath, XQuery, and XSLT libraries for commonly-needed tasks in mobile apps.
Learn More and Try it Yourself
If you’re ready to get started adding visual feedback in mobile applications, just download the free to use MobileTogether Designer. And be sure to check out the MobileTogether Demos page with links to videos, tutorials, and more demo apps. You can examine the app described in this post by grabbing a copy from GitHub in this repository.