Developing and Debugging User Functions in Mobile Apps
Recently I came across this note in a senior developer’s code review of a colleague’s work: “Slightly revised the user function to work correctly when languages other than English are used.” This was a surprising comment–the code is the code and it shouldn’t make a difference what language the developer or the end user speaks! A user function is simply an expression that may accept input parameters and returns a result.
Altova MobileTogether supports user functions in a cross-platform mobile development framework that combines drag-and-drop UI design and standardized functional programming for data selection and processing. Several MobileTogether demo applications are highly dependent on user functions and the MobileTogether Designer includes features that greatly assist creating and validating user functions.
Let’s take a look at user functions in mobile apps by examining one of these demo apps.

We cited the Parcel Delivery app in an earlier post as an example of advanced programming techniques for mobile development. Parcel Delivery is an elegant implementation by an experienced developer that is highly reliant on user functions.
The Parcel Delivery example is a complete simulation of a real-world package delivery app. The end-user plays the role of a driver for a delivery company assigned to deliver packages from a warehouse in New Jersey to destinations in New York City, guided by GPS. You can execute the app in the Simulator window of the MobileTogether Designer to see realistic movement toward each destination. If you run Parcel Delivery on your own phone from the MobileTogether Demo server, your phone uses its built-in GPS functionality.
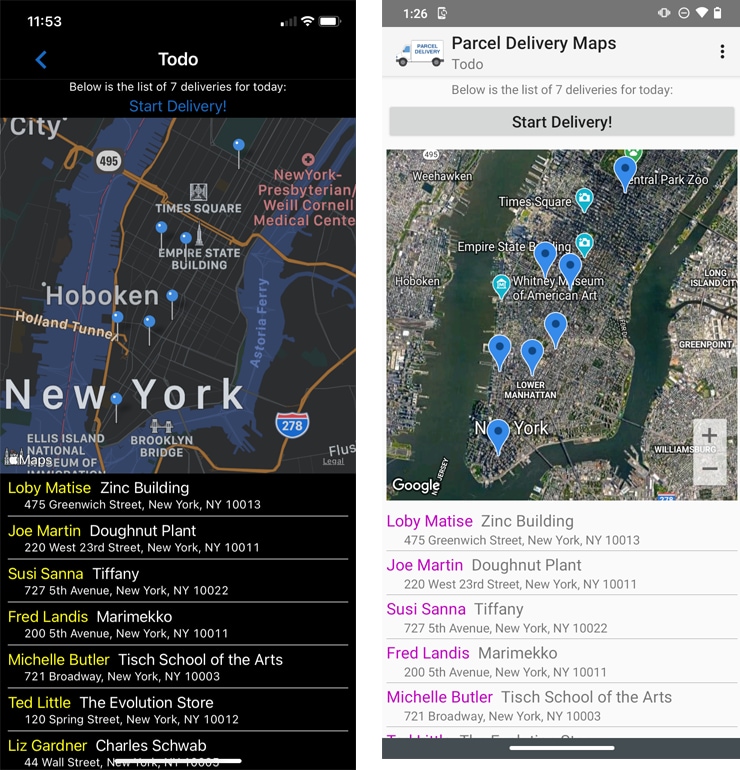
Here are two driver assignment pages as seen on an iPhone in Dark Theme and an Android phone in Light theme:

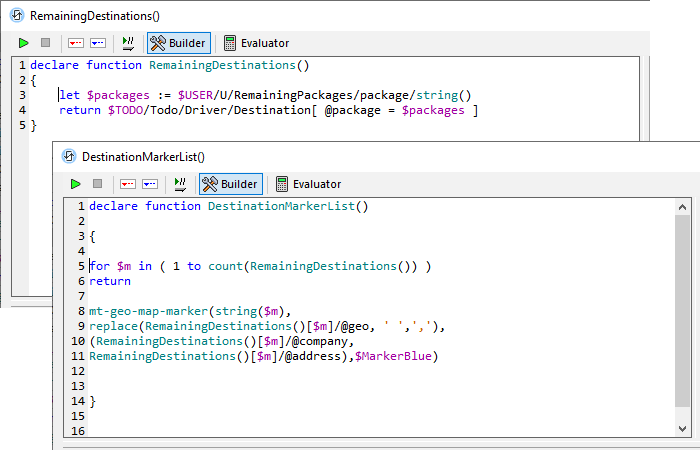
User functions that execute at runtime generate the list of delivery assignments and the markers on the map. We can view the function definitions in the XPath Expression Builder window of the MobileTogether Designer:

The Builder option selected above provides entry helpers, popup descriptions of context-sensitive XPath/XQuery constructs, and auto-completion as expressions are created. The Evaluator option gives you a preview of expression results, so you can validate or revise an expression if you need to.
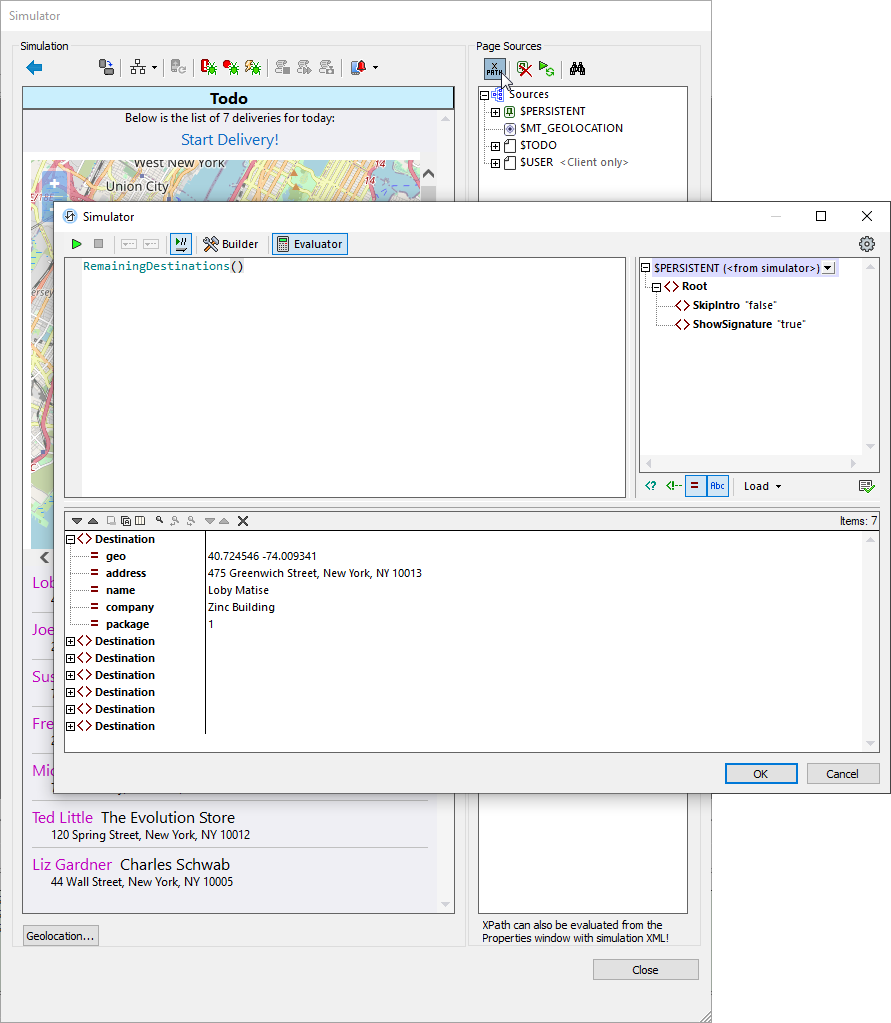
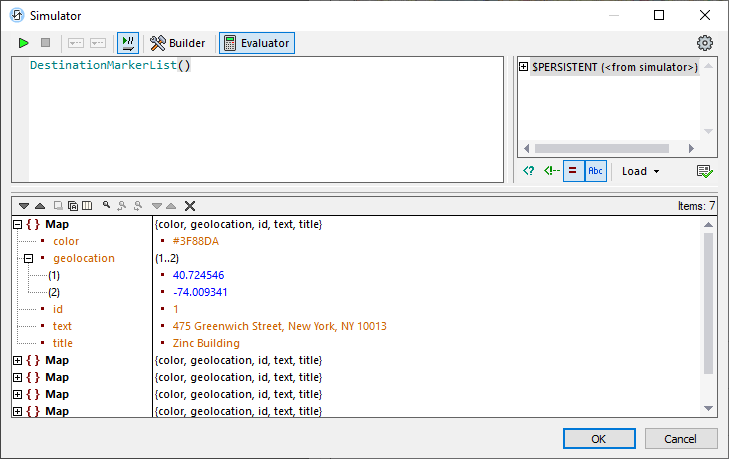
As the app executes in the MobileTogether Simulator, the XPath Evaluator has access to all the runtime values of page source data. We can open the XPath Evaluator in the Simulator to evaluate user functions in mobile apps:

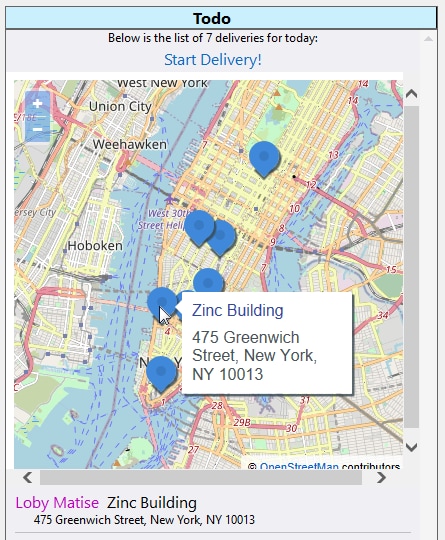
The RemainingDestinations() function returns a list with the attributes for each destination, which populates the text list at the lower section of the Todo page.
The DestinationMarkerList() user function calls the RemainingDestinations() function and constructs a list of map markers to locate each destination on the map:

The text and title for each destination appear when the user clicks a map pin:

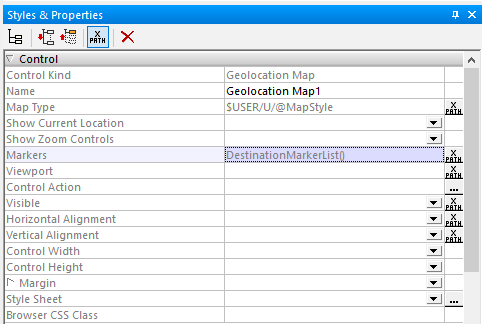
The DestinationMarkerList() function is a property of the map control:

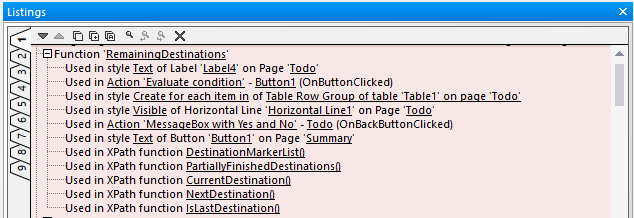
The main Project menu includes an option to generate a list of all usages of user functions in the app:

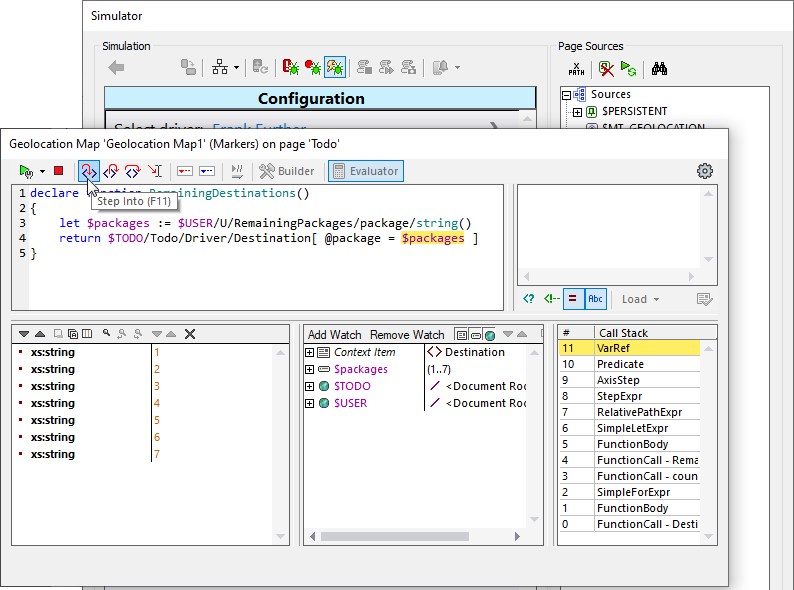
For a fine-grained view of the evaluation of a user function, you can enter debug mode during simulation and watch evaluation of the function step by step:

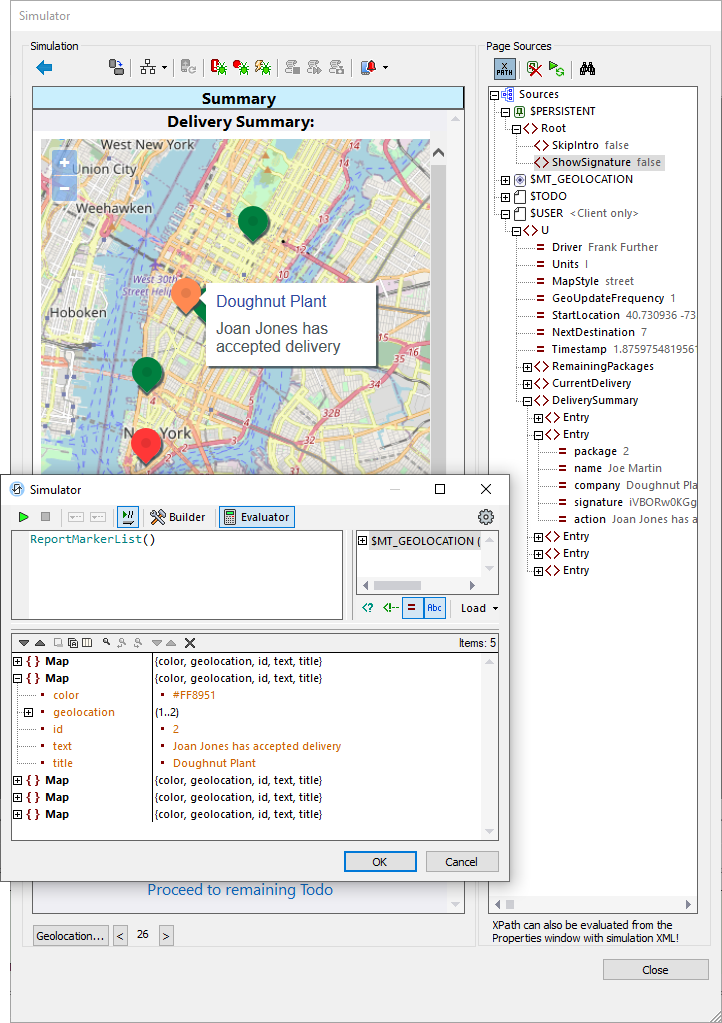
As execution of the app proceeds, the user simulates each delivery and records the recipient and damage status of each package. A Delivery Summary page shows the results:

On this map the pins are color coded and the popup text describes each delivery status. For the delivery highlighted above, Joan Jones was a substitute recipient, so the pin is orange instead of green. The user function ReportMarkerList() pulled the entry summary from the data tree and colored the pin because the actual recipient was not the addressee.
The only way we know the delivery was not completely successful is from the action text. And there the mystery of the code review comment is solved! The text is in English, so the code reviewer revised a user function to work in any language.
MobileTogether provides localization functionality to easily parse message text in various languages at runtime.
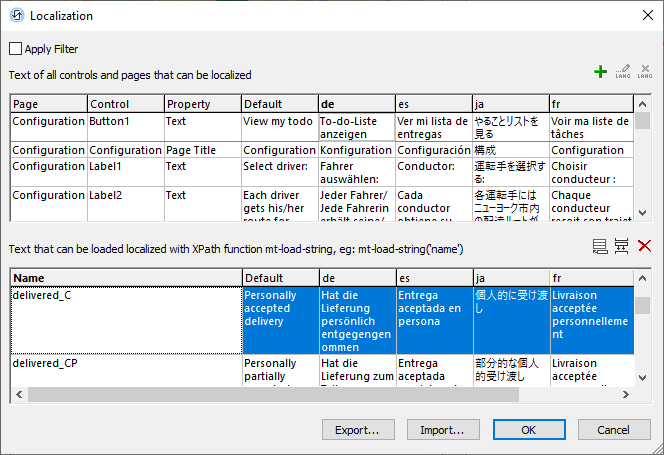
The Parcel Delivery app is localized for English, German, Spanish, Japanese, or French language versions of the operating system. The upper section of the Localization dialog seen below shows a table of translations for fixed translations of page titles, labels, buttons, etc.

The lower section defines a translation table for text strings set at runtime based on conditions that occur during execution. MobileTogether includes a built-in function mt-load-string(‘name’) that references strings by their assigned names, regardless of the language of the device.
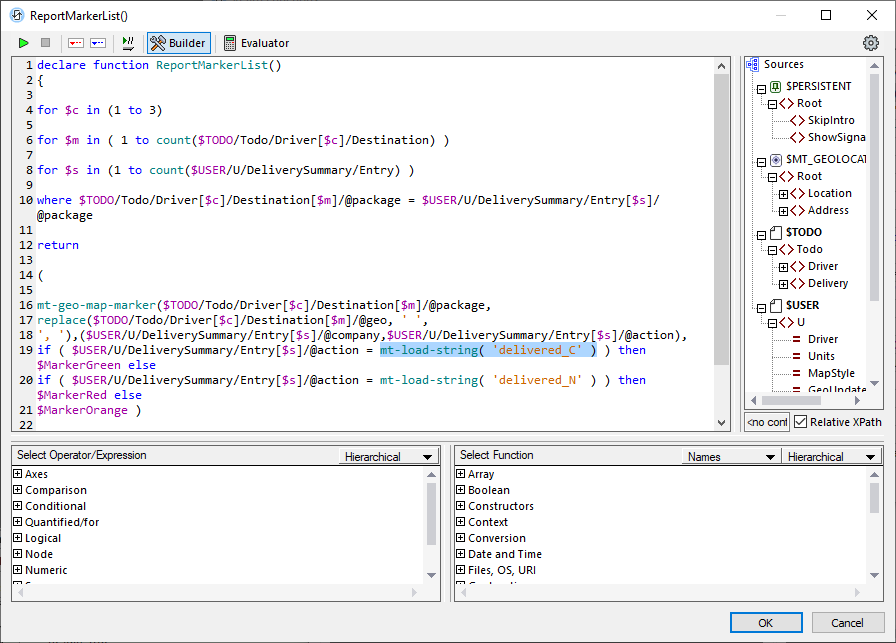
The image below shows the definition of the ReportMarkerList() function that sets the pin colors and popup text for pins on the delivery report map. If the action text for a delivery matches the string named delivered_C, then the pin will be green. The delivered_C text in English is, “Personally accepted delivery.” In Spanish, the text would be, “Entrega aceptada en persona.”

If the developer had simply compared the DeliverySummary to the string “Personally accepted delivery” in English, the map pins would not be colored correctly in any other language.
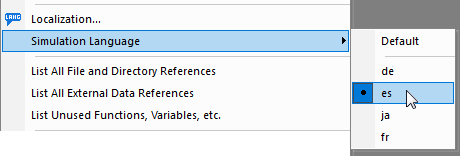
We can validate the behavior of the ReportMarkerText() user function in various languages in the MobileTogether Simulator. The main Project menu includes a selection to run the app in other languages:

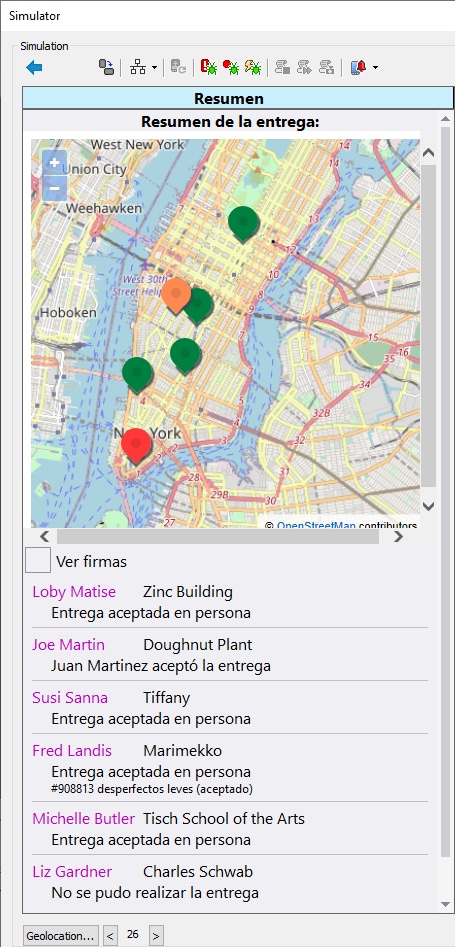
We can run the app in Spanish and walk through a series of deliveries to generate a Delivery Report in Spanish. The color of each pin is set correctly based on the action text for each entry in the Delivery Summary.

Apply all your skills and tools, including advanced programming techniques like user functions in mobile apps to build your own apps in record time! Check out our MobileTogether video demos, more sample apps, or even the online manual for a deep dive into all the info. When you’re ready to jump in and build your own cross-platform mobile apps, download the MobileTogether Designer.
