Transforming a Plain Layout in StyleVision
Altova Online Training’s newest course, XSLT Technology, leads the student though several transformations of XML data into new formats. Even with all the transformations performed in the class, there are some transformations that did not make it into the final edit.
In Chapter 4 of the XSLT Technology training, I walk students through the process of creating a flyer for the play “Hamlet” using StyleVision. The source content is in XML, and StyleVision autogenerates the XSL stylesheets required to render it into HTML, PDF, and Word, based on our design.
I asked the Altova Art Department to spruce up my design, and, while I did not end up using the nicer design in the training, I wanted to show how to turn my plain flyer into the Art Department’s vision.

Let’s explore the transformation.
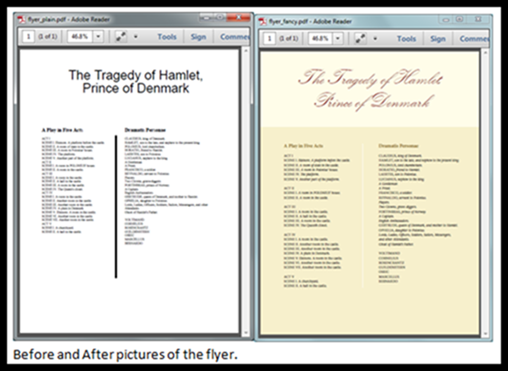
The Art Department sent me a PDF of their final version of the flyer with a this set of instructions:
background color: #fffde9 and #f7f0cb
headline: Künstlerscript size: 58pt, color: #7a1315
subheadline: Minion pro size 14pt, color: #92793b
text: Minion pro size 10pt, color: black
line: 2pt, color: white
Let’s add these design elements to the flyer. Most of these changes are set using the Style window in StyleVision. You can get a copy of all the files here.
Open the flyer_plain.sps file in StyleVision. The end result will match the flyer_fancy.sps file.
Click on the background of the design, and in the Style window, change the layout container, color, background to #F7F0CB. This changes the background color of the page.
![clip_image002[6] clip_image002[6]](https://lh6.ggpht.com/-_SW3vmB6dRQ/T2eVIB_KJzI/AAAAAAAAAQU/yT0n1vOaIjM/clip_image002%25255B6%25255D_thumb.png?imgmax=800)
Click on the Play/Title at the top of the page. Change the layout box, color, background to #FFFDE9.
![clip_image003[6] clip_image003[6]](https://lh6.ggpht.com/-ycUIu62J9lE/T2eVI5h7xKI/AAAAAAAAAQk/almO63C7NZg/clip_image003%25255B6%25255D_thumb.png?imgmax=800)
Change the content, color, color to #7A1315 and the content, font, font to 58pt Kunstler Script.
![clip_image004[6] clip_image004[6]](https://lh5.ggpht.com/-ETz2uA_jMi4/T2eVJ1961jI/AAAAAAAAAQ0/hWchWlcC0Qk/clip_image004%25255B6%25255D_thumb.png?imgmax=800)
We want to set the default font for the entire page. Click on Edit Properties at the top of the Design. On the Document Setting tab, set the font, font to 10pt Minion Pro.
![clip_image005[6] clip_image005[6]](https://lh4.ggpht.com/-KHx17khb5oo/T2eVKlB21-I/AAAAAAAAARE/HXYuBoh0eDY/clip_image005%25255B6%25255D_thumb.png?imgmax=800)
Select the text “A Play in Five Acts”. Click the Bold toolbar button to un-bold the text. In the Style window, set the text, color, color to #92793B.
In the second column, click the TITLE tag to select the (content). Click the Bold toolbar button. Set the text, color, color to #92793B.
Click on the vertical line between the columns. In the Properties box, set its color to white and its width to 2pt.
![clip_image006[6] clip_image006[6]](https://lh6.ggpht.com/-_hU5EVxbdok/T2eVMJ3uckI/AAAAAAAAARU/hCk8QTxIs1c/clip_image006%25255B6%25255D_thumb.png?imgmax=800)
Click on the PDF tab to generate the PDF file. It is very close to the finished product, but we still need a little work.
It is a subtle difference, but if you look at the Scene titles, in the Before, we have “SCENE I. Elsinore. A platform before the castle” and in the After, we have “SCENE I. Elsinore. A platform before the castle”.
![clip_image007[6] clip_image007[6]](https://lh3.ggpht.com/-CbFgNEu54Hk/T2eVNIV3GiI/AAAAAAAAARg/0Fwo0QdGH4M/clip_image007%25255B6%25255D_thumb.png?imgmax=800)
We need to italicize the text after the scene numbers. This is complicated by the fact that this field in our layout is a single string element in the XML data. We will need to programmatically split the string into substrings and assign the formatting to each substring separately in our layout. We will use the period that appears after each scene number to split the string.
For the Dramatis Personae list, we want the names in all upper case to be left as is, and the rest of the words to be Italic.
![clip_image008[6] clip_image008[6]](https://lh4.ggpht.com/-sL3V83gwSDU/T2eVOJ4cYdI/AAAAAAAAAR0/u_sfhnamEiY/clip_image008%25255B6%25255D_thumb.png?imgmax=800)
We want to use the comma after the all capital name as the splitter, but not all the lines in the list have an all capital name. We will test the string to see if it has a comma. If it does, then the text before the comma will appear Normal, and the text after the comma will be Italic. If there is no all caps name, then we make the entire line Italic.
Go back to the StyleVision Design view.
Delete the (contents) from between the Scene/Title tags, leaving the tags. Right click, and Insert an Auto Calculation/Value in its place. Enter the following XPath Expression:
substring-before( ., “.”)
This will extract the text before the first period in the string. This will be “SCENE X” where X will be the scene number. Remember that the period refers to the current node in XPath. The period inside the quotes is the string fragment consisting of a single period.Copy the Auto Calculation and paste it right after the existing Auto Calculation. Double-click to edit, and change the substring-before function to the substring-after function. This will insert the text after the period.
Select the second Auto Calculation, and click the Italic toolbar button to apply the Italic format to the text.
Because we split the string before and after the period, we need to add the period back to the layout. Type a period between the Auto Calculations.
![clip_image009[6] clip_image009[6]](https://lh4.ggpht.com/-iafXNrdK6B0/T2eVOz4xDJI/AAAAAAAAASE/6IThvLbPMFI/clip_image009%25255B6%25255D_thumb.png?imgmax=800)
Scene List after formatting. Note the period between the Auto Calculations.
The Dramatis Personae needs a similar procedure. Delete the (contents) between the Persona tags. Insert an Auto Calculation/Value, and type the following XPath Expression:
if ( contains( ., “,”)) then concat( substring-before(. , “,”), “,”) else “”
If the Persona string starts with an all-caps name, it will have a comma between the name and the description. This is what we use to split the Persona string. If the string does not start with a name, we want to output nothing.
Add another Auto Calculation/Value, and make its XPath Expression be:
if ( contains (. , “,”)) then substring-after(. , “,”) else .
If the Persona string started with a name, then we want this to be the string after the name. If the Persona does not start with a name, just return the entire Persona string.
Select this second Auto Calculation and click the Italic toolbar button.
Click on the PDF tab to generate the output file. This is now identical to what the Altova Art Department specified.
Save your work.
Because we created the flyer transformation in StyleVision, we can apply it to any play in the same format. Try it out with the Macbeth.xml file in the zip file.
To learn more about transforming XML data, take our free, on-line, self-paced XSLT Technology training.
