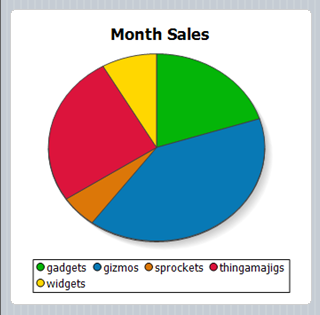
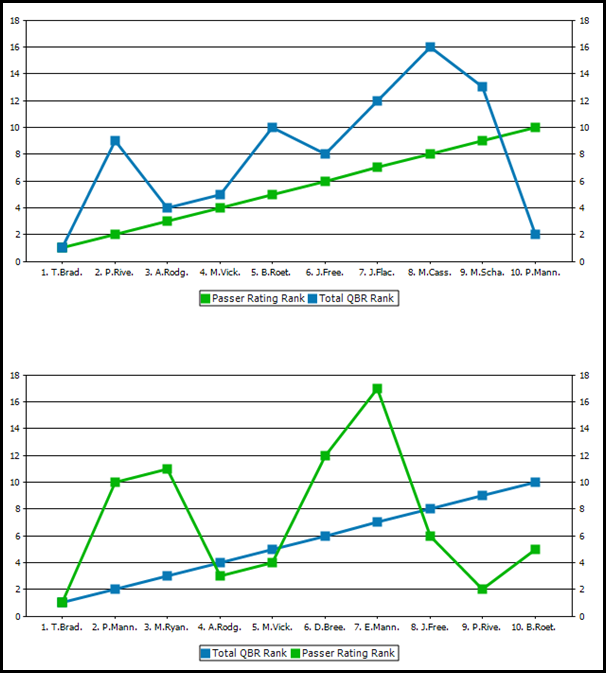
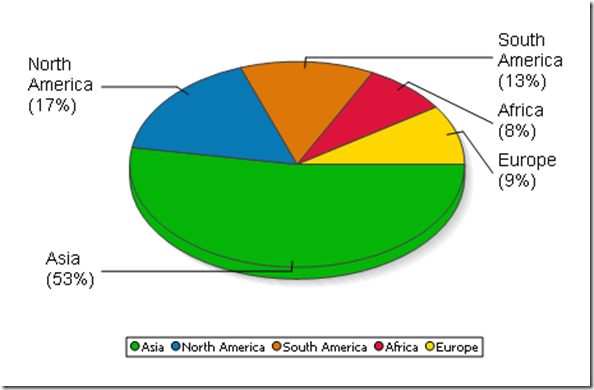
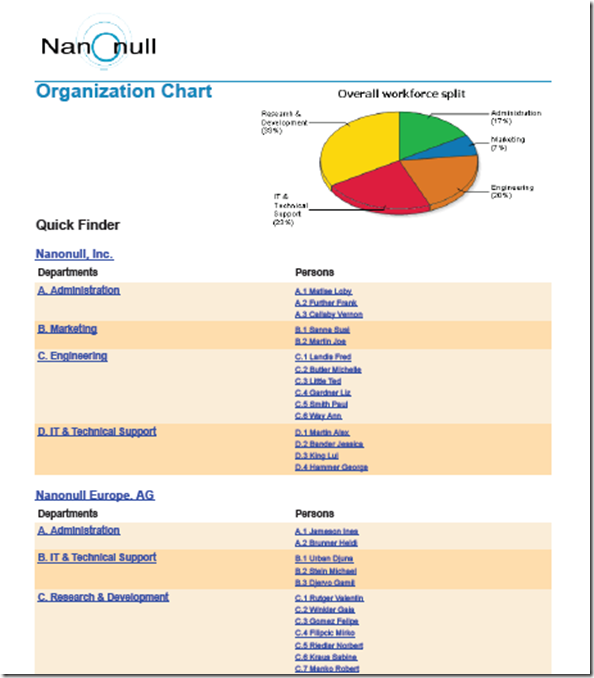
 We’re pleased to announce the availability of Release 2 of Altova’s 2011 product line, which adds numerous new features to our entire MissionKit tool suite, as well as all standalone products. Even though it’s been just five short months since Version 2011 was announced, Release 2 packs a formidable punch, delivering innovative new features to meet customer requests and provide the unique, advanced functionality you’ve come to expect in the award winning MissionKit. Below are a few details on Release 2 of the Altova MissionKit 2011. For complete information and screenshots, click over to the Altova What’s New page. Subsequent posts over the next few weeks will cover each product and each feature in more detail. Advanced Chart and Report Creation The new functionality added in the MissionKit 2011 for creating charts and reports to analyze database, XML, XBRL, and other types of data received some important updates in Release 2, including new chart types, new formatting options, and more. New chart types add to the long list already available and include area charts, stacked area charts, candlestick charts, and more. You can add even more advanced formatting options to your charts now, using background images, color gradients, and variable axis label positions, as shown in the stacked area chart below.
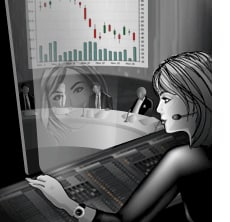
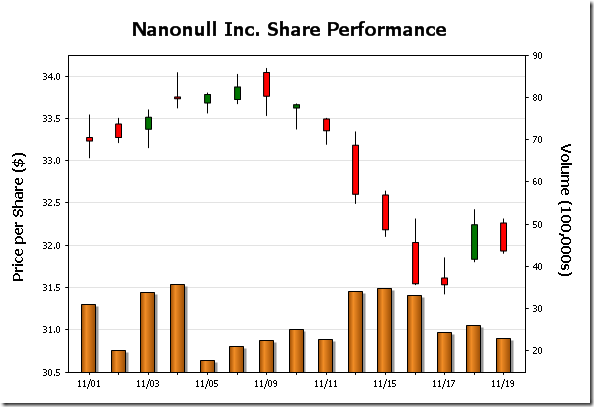
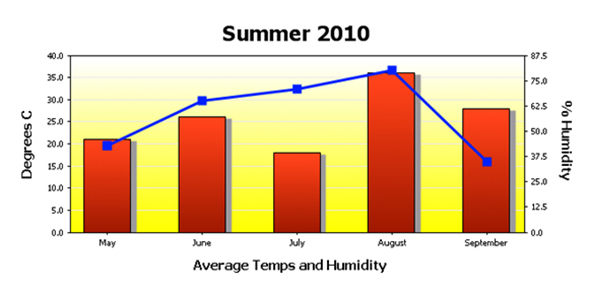
We’re pleased to announce the availability of Release 2 of Altova’s 2011 product line, which adds numerous new features to our entire MissionKit tool suite, as well as all standalone products. Even though it’s been just five short months since Version 2011 was announced, Release 2 packs a formidable punch, delivering innovative new features to meet customer requests and provide the unique, advanced functionality you’ve come to expect in the award winning MissionKit. Below are a few details on Release 2 of the Altova MissionKit 2011. For complete information and screenshots, click over to the Altova What’s New page. Subsequent posts over the next few weeks will cover each product and each feature in more detail. Advanced Chart and Report Creation The new functionality added in the MissionKit 2011 for creating charts and reports to analyze database, XML, XBRL, and other types of data received some important updates in Release 2, including new chart types, new formatting options, and more. New chart types add to the long list already available and include area charts, stacked area charts, candlestick charts, and more. You can add even more advanced formatting options to your charts now, using background images, color gradients, and variable axis label positions, as shown in the stacked area chart below.  R2 also adds support for chart overlays, which combine two disparate sets of data in one chart, as shown below. This example combines a candlestick chart of a stock’s daily prices with the daily sales volume indicted using a bar chart.
R2 also adds support for chart overlays, which combine two disparate sets of data in one chart, as shown below. This example combines a candlestick chart of a stock’s daily prices with the daily sales volume indicted using a bar chart.  These new charting and reporting tools add to those already available in XMLSpy, StyleVision, and DatabaseSpy, providing multiple opportunities to visualize, analyze, and report business data in innovative ways. Other v2011r2 Highlights R2 includes a lot more than just new chart and report creation features. We’ve got some great new tools for XML Schema editing in XMLSpy, as well as fully customizable documentation generation for XML Schema, WSDL, and XBRL via StyleVision integration. MapForce provides several enhancements for data mapping, such as enhanced ETL performance through data streaming, support for the IATA PADIS EDI format, and more. StyleVision now supports barcodes and other new tools for advanced report creation and publishing. BPMN support in UModel has been updated to the latest version, 2.0, and you can also now generate code from State Machine UML diagrams. And finally, just when you thought the DiffDog diff/merge tool couldn’t be any cooler, we’ve added full support for comparing and merging Microsoft® Word docs (yes, it’s actually easy to use).
These new charting and reporting tools add to those already available in XMLSpy, StyleVision, and DatabaseSpy, providing multiple opportunities to visualize, analyze, and report business data in innovative ways. Other v2011r2 Highlights R2 includes a lot more than just new chart and report creation features. We’ve got some great new tools for XML Schema editing in XMLSpy, as well as fully customizable documentation generation for XML Schema, WSDL, and XBRL via StyleVision integration. MapForce provides several enhancements for data mapping, such as enhanced ETL performance through data streaming, support for the IATA PADIS EDI format, and more. StyleVision now supports barcodes and other new tools for advanced report creation and publishing. BPMN support in UModel has been updated to the latest version, 2.0, and you can also now generate code from State Machine UML diagrams. And finally, just when you thought the DiffDog diff/merge tool couldn’t be any cooler, we’ve added full support for comparing and merging Microsoft® Word docs (yes, it’s actually easy to use).  All these new features are expanded on here and will also be covered at length in upcoming blog posts. Make sure you are subscribed to the blog or our Facebook page, and do check back often for updates!
All these new features are expanded on here and will also be covered at length in upcoming blog posts. Make sure you are subscribed to the blog or our Facebook page, and do check back often for updates!



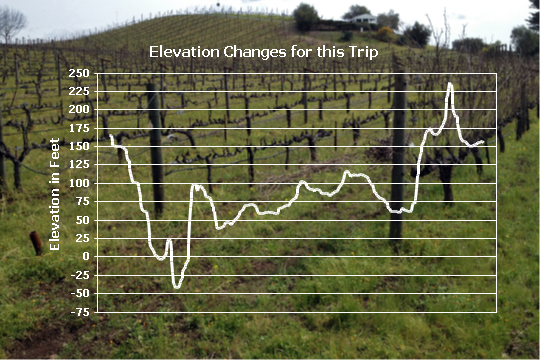
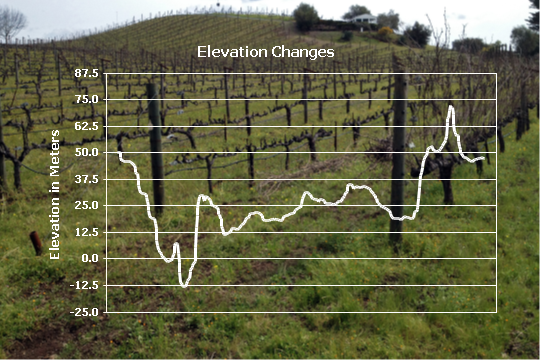
 Secondly, we were headed mostly west, following the river downstream, but the track shows a predominantly uphill trend.
Secondly, we were headed mostly west, following the river downstream, but the track shows a predominantly uphill trend.
















 R2 also adds support for chart overlays, which combine two disparate sets of data in one chart, as shown below. This example combines a candlestick chart of a stock’s daily prices with the daily sales volume indicted using a bar chart.
R2 also adds support for chart overlays, which combine two disparate sets of data in one chart, as shown below. This example combines a candlestick chart of a stock’s daily prices with the daily sales volume indicted using a bar chart.  These new charting and reporting tools add to those already available in XMLSpy, StyleVision, and DatabaseSpy, providing multiple opportunities to visualize, analyze, and report business data in innovative ways. Other v2011r2 Highlights R2 includes a lot more than just new chart and report creation features. We’ve got some great new tools for XML Schema editing in
These new charting and reporting tools add to those already available in XMLSpy, StyleVision, and DatabaseSpy, providing multiple opportunities to visualize, analyze, and report business data in innovative ways. Other v2011r2 Highlights R2 includes a lot more than just new chart and report creation features. We’ve got some great new tools for XML Schema editing in  All these new features are expanded on
All these new features are expanded on 