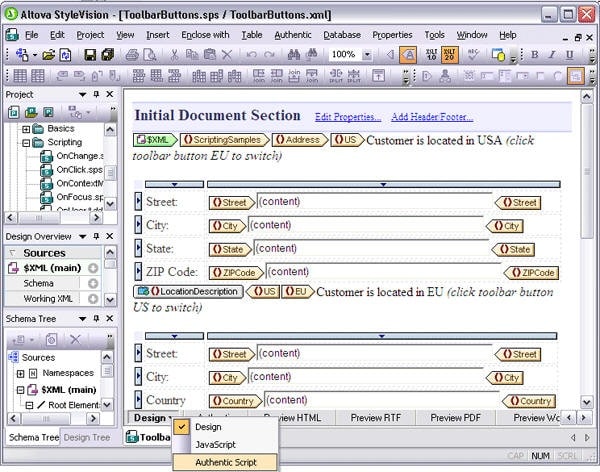
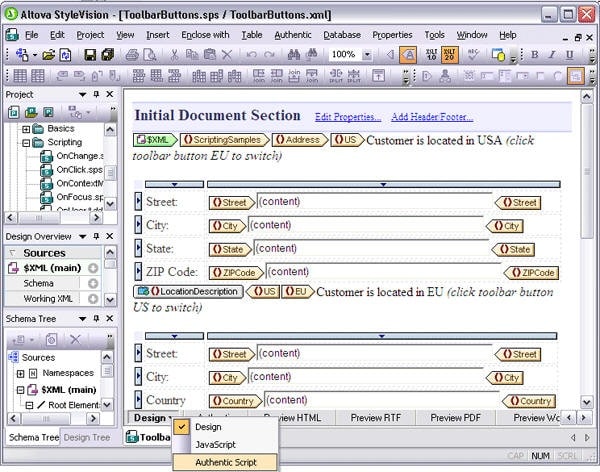
StyleVision has really benefited from some very cool new features in our past and current releases – absolute positioning, editable variables in eForms, global templates, and of course, charting, bring power and flexibility to your report generation and electronic forms designs. Now with our 2011 release, the addition of an integrated scripting environment expands on these features, giving you the ability to create robust data entry applications for Authentic users. Scripting functionality is embedded directly into the StyleVision design (SPS) so that Authentic end-users only need to open an eForm to start updating XML and database sources. Event handler and macro components can be written using supported scripting languages, JavaScript or VBScript, and you can also design input forms graphically using drag and drop functionality. To embed scripting functionality in a StyleVision design (SPS), open the Scripting Editor window via the Authentic | Edit Authentic Scripts menu command or by choosing Authentic Script from the Design tab context menu.  The Scripting Editor provides an interface through which you can create any of the following four main components:
The Scripting Editor provides an interface through which you can create any of the following four main components:
- Global declarations – scripts that contain variables and functions that can be used by forms, event handlers, and macros.
- Macros – scripts that are used to assign user-defined actions to design elements, toolbar buttons or context menu items.
- Event handlers – scripts that can be associated with a variety of available events (OnSave, OnValidate, etc.) for user interface elements in an Authentic form. The return value from the script typically instructs the application how to continue its processing.
- Forms – simple graphical components made up of text input fields, buttons, and so on. Forms are used to show dialogs or request additional user input within scripts that are used as event handlers and macros.
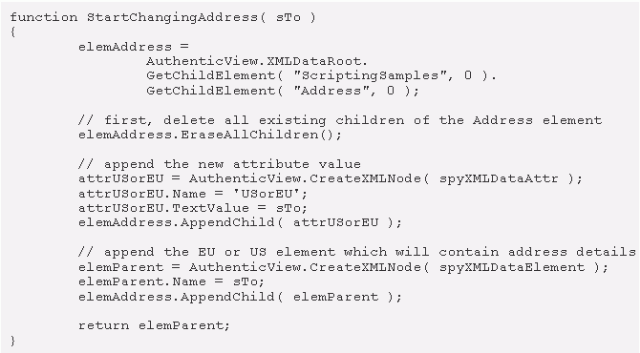
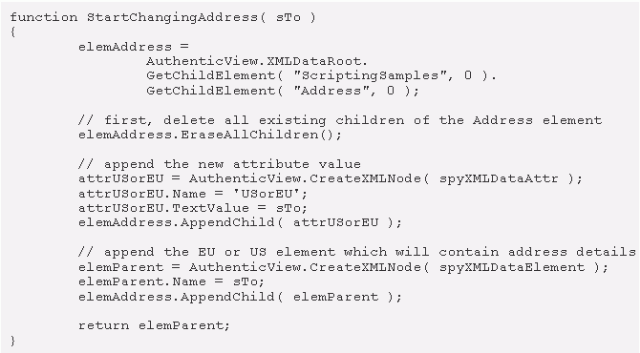
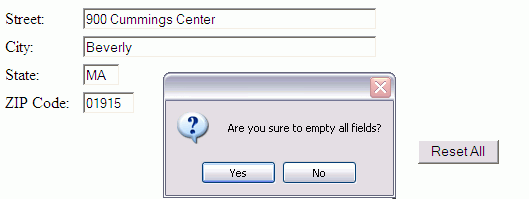
Global Declarations The GlobalDeclarations component is presented by default in every scripting project. Variables and functions are added using code fragments written in the scripting language (JScript or VBScript) associated with your project. An example function, StartChangingAddress, appears below:  Variables or functions created in the global declarations script are accessible to all forms, event handlers, and macros in your scripting project. Macros Macros let you create functions that are called from other scripts or event handlers. For example, the macro shown below uses the GlobalDeclarations, including the StartChangingAddress function, to create a form for adding information to an active XML document.
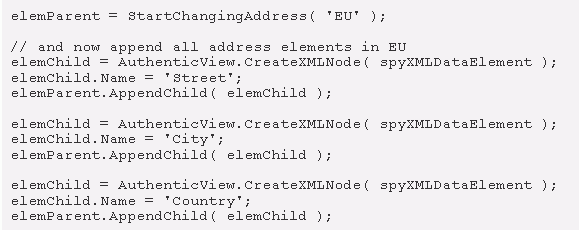
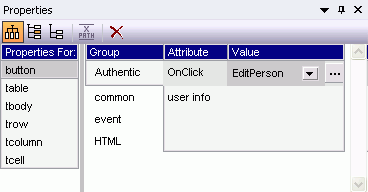
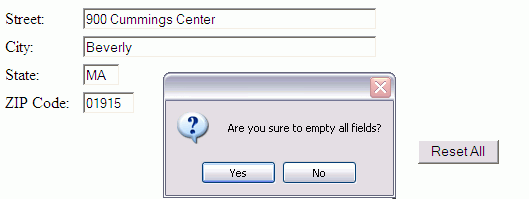
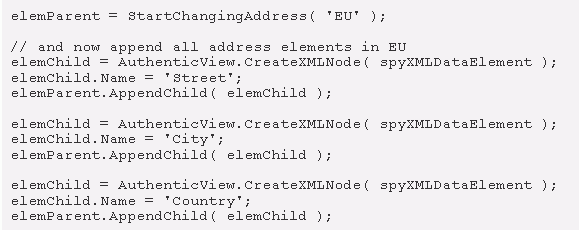
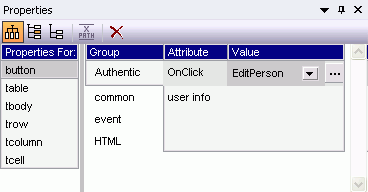
Variables or functions created in the global declarations script are accessible to all forms, event handlers, and macros in your scripting project. Macros Macros let you create functions that are called from other scripts or event handlers. For example, the macro shown below uses the GlobalDeclarations, including the StartChangingAddress function, to create a form for adding information to an active XML document.  Macros can be specified and associated with StyleVision design elements using the Authentic group in the Properties window. Object events that are supported for macros are:
Macros can be specified and associated with StyleVision design elements using the Authentic group in the Properties window. Object events that are supported for macros are:
- OnBeforeChange
- OnAfterChange
- OnBeforeLinkClick
- OnClick
- OnSetFocus
- OnKillFocus
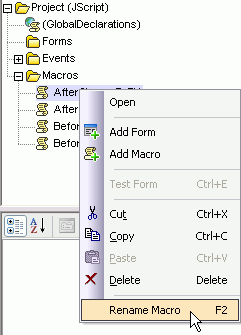
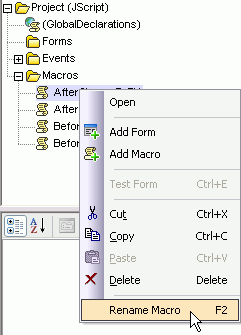
 Macros are controlled in the right-click menu of the scripting project tree, where you can add or rename.
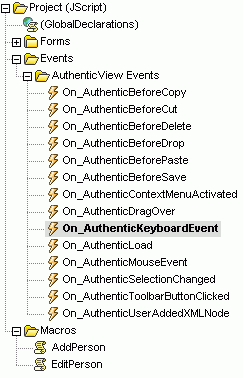
Macros are controlled in the right-click menu of the scripting project tree, where you can add or rename.  Event Handlers Event handlers can also be defined by selecting the Events icon in the toolbar of the Properties and Events pane. Here, you can define the behavior that the application should exhibit once a specific action is initiated or completed. Events that can be controlled include mouse movement and clicks, drag and drop, key presses, and more. Authentic View event scripts added in Version 2011 include:
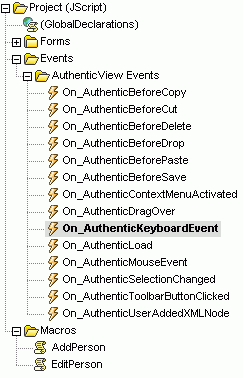
Event Handlers Event handlers can also be defined by selecting the Events icon in the toolbar of the Properties and Events pane. Here, you can define the behavior that the application should exhibit once a specific action is initiated or completed. Events that can be controlled include mouse movement and clicks, drag and drop, key presses, and more. Authentic View event scripts added in Version 2011 include:
- On_AuthenticLoad – allows Authentic to set up features before the user starts working with the file
- On_AuthenticBeforeSave – lets you prevent saving if, for example, entered data is not complete
- On_AuthenticToolbarButtonClicked – allows behavior to be extended/modified on toolbar click
- On_AuthenticUserAddedXMLNode – lets Authentic load any child nodes or textual content to the newly added XML node, if necessary, so that the form is prefilled with data
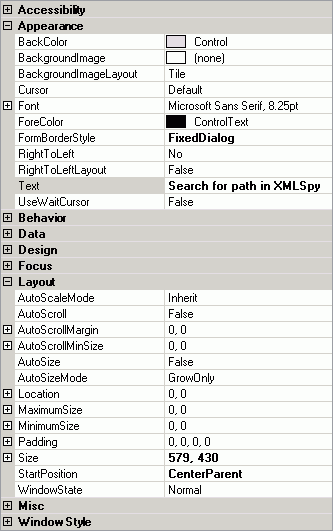
The scripting editor provides a folder which contains the full set of events for which event handler scripts can be written.  Forms The Authentic Scripting Editor lets you graphically build forms using a palette of objects such as text input fields, buttons, labels, and more. General form properties such as size, background color, font styles, etc. are defined in the Properties pane.
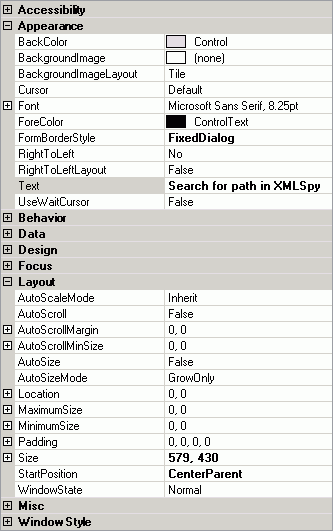
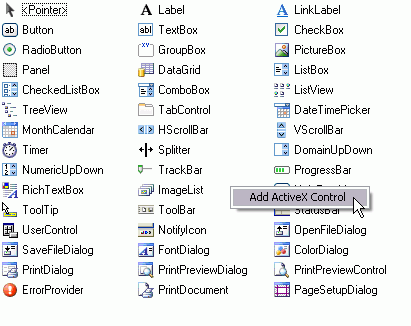
Forms The Authentic Scripting Editor lets you graphically build forms using a palette of objects such as text input fields, buttons, labels, and more. General form properties such as size, background color, font styles, etc. are defined in the Properties pane.  The form object palette provides all of the objects that are available. Registered ActiveX controls can also be added by selecting the Add ActiveX Control command in the right-click menu.
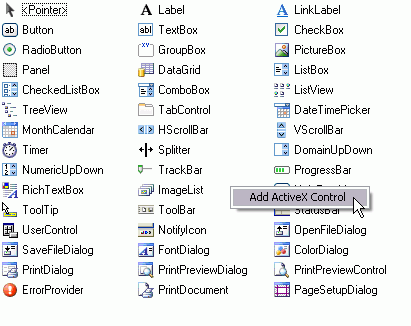
The form object palette provides all of the objects that are available. Registered ActiveX controls can also be added by selecting the Add ActiveX Control command in the right-click menu.  Once an object has been inserted in your design, you can specify its appearance properties – such as alignment, borders, scroll bars, etc. – in the Properties pane.
Once an object has been inserted in your design, you can specify its appearance properties – such as alignment, borders, scroll bars, etc. – in the Properties pane.
Scripting in Practice
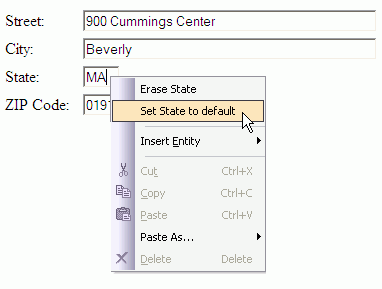
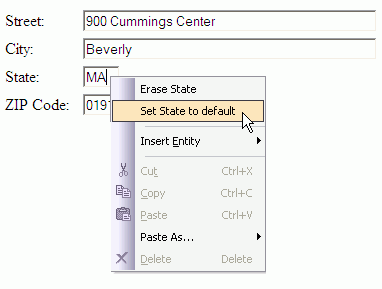
Authentic View scripting gives StyleVision designers complete and flexible control over various aspects of the user interface. In addition, extensions to the existing COM APIs add more flexibility for scripting and interactive eForm design. For example: Interactive object-specific design elements – such as the click of a button, modification of form elements, focus change between fields, etc. – can be accessed through the Authentic interface. User actions include OnClick, OnBeforeLinkClick, OnBeforeChange, OnAfterChange, OnSetFocus, and OnKillFocus.  Entry helper windows can be suppressed to ensure that Authentic end-user access is limited only to modification of the intended elements, attributes, and entities. Context (right-click) menus can be completely customized by removing existing or adding new commands.
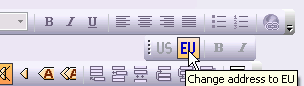
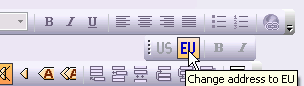
Entry helper windows can be suppressed to ensure that Authentic end-user access is limited only to modification of the intended elements, attributes, and entities. Context (right-click) menus can be completely customized by removing existing or adding new commands.  New toolbar buttons can be created and associated with macros, giving the designer the ability to add completely new commands to the toolbar.
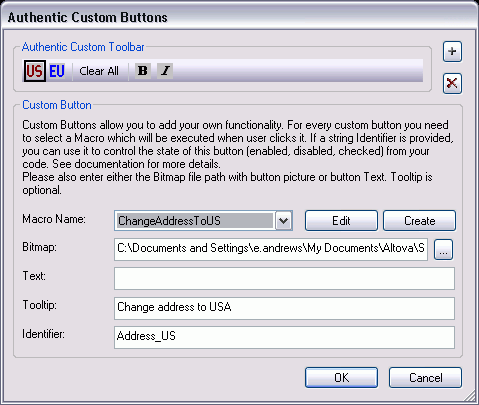
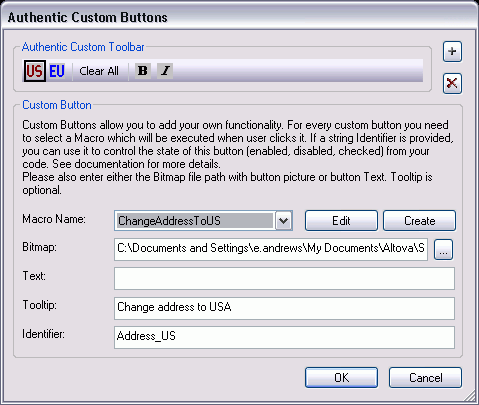
New toolbar buttons can be created and associated with macros, giving the designer the ability to add completely new commands to the toolbar.  Custom and standard toolbars can be modified by disabling any buttons that the end-user should not have access to.
Custom and standard toolbars can be modified by disabling any buttons that the end-user should not have access to.  The COM API has also been extended with new interfaces and additional methods and properties including:
The COM API has also been extended with new interfaces and additional methods and properties including:
- AuthenticView (i.e. CreateXMLNode, EvaluateXPath, GetToolbarButtonState)
- AuthenticRange (i.e. IsSelected, GetVariableValue)
- XMLData (i.e. GetChildElement, InsertChildAfter)
- AuthenticEventContext (i.e. GetXMLNode, SetVariableValue)
- AuthenticContextMenu (i.e. CountItems, DeleteItem, GetItemText)
Check out all of this new functionality and more – download a free 30-day trial of StyleVision today!
 Like all Altova Online Training courses, the StyleVision modules are available on demand and are completely free. If you’re not a StyleVision or MissionKit customer, you can download a fully functional free trial before starting the training. We rely on your feedback and suggestions to update our online training classes and deliver the content you need most for your day-to-day work. Please let us know what you think of the new StyleVision chapters!
Like all Altova Online Training courses, the StyleVision modules are available on demand and are completely free. If you’re not a StyleVision or MissionKit customer, you can download a fully functional free trial before starting the training. We rely on your feedback and suggestions to update our online training classes and deliver the content you need most for your day-to-day work. Please let us know what you think of the new StyleVision chapters!