Software Design Templates in Mobile Development Projects
Software design templates streamline mobile app development by eliminating implementation of repetitive components. Creating a design template also simplifies revisions and upgrades when a change to the template can roll through an entire project.
MobileTogether supports software design templates for user controls in cross-platform mobile apps to facilitate design reuse and make it easy to build efficient, flexible options for various app requirements.
A Control Template in MobileTogether is a design component that allows developers to specify and group user controls in a way that makes them easily reusable. Control Templates support parameters, and each template can be customized based on parameter values at runtime.
Let’s look at an example.

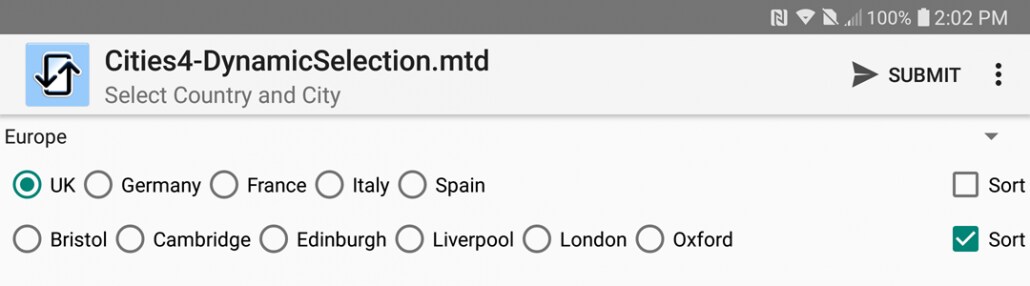
The MobileTogether Designer includes several example projects demonstrating Control Templates. We’ll describe the Cities4-DynamicSelection app. The screenshot below shows a partial view of the app running on an Android phone:

This app illustrates a common challenge when presenting hierarchical data. Ultimately, the app wants the user to select a city. To be more efficient, the complete list of cities is organized by continents, offered in a Combo Box, then filtered by countries in the selected continent, shown in a set of Radio Buttons, then cities within the country in a second set of Radio Buttons.
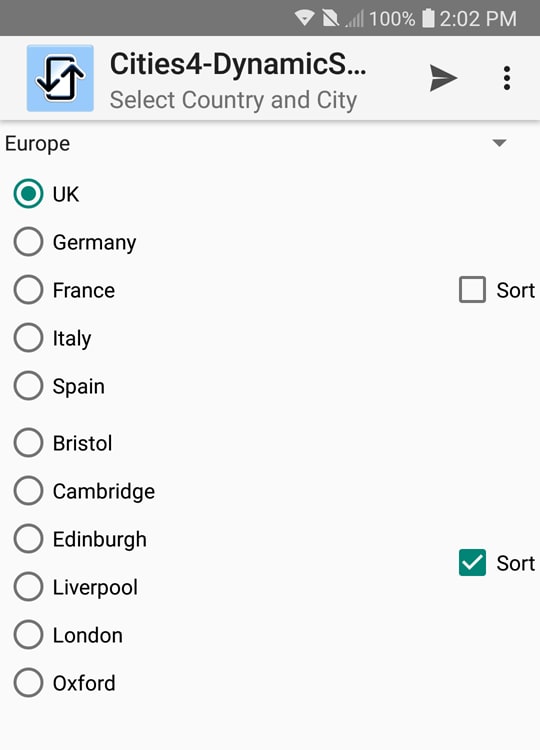
In landscape orientation the Radio buttons are listed horizontally (shown above) and in portrait orientation they are vertical:

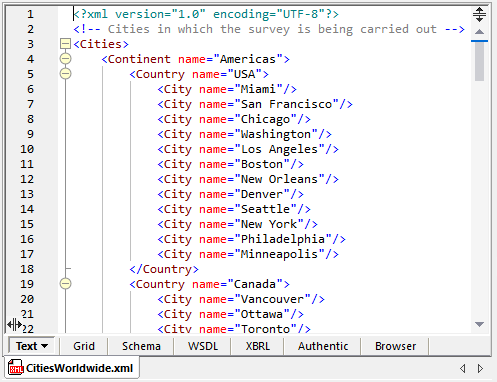
This would be a cumbersome app to create if Radio Button controls for each combination of user selections had to be manually built. As a further requirement, the names of countries and cities are contained in an XML source file, and we want to be able to update the app simply by editing the source file.

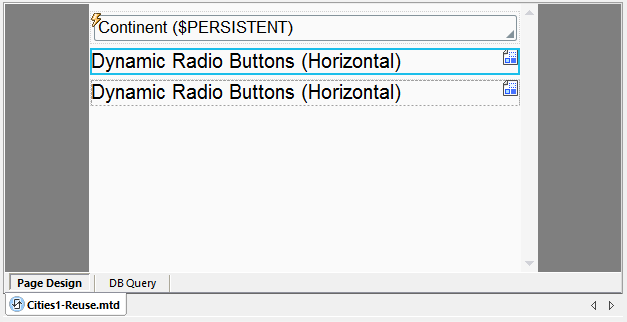
Opening the app in the MobileTogether Designer, we see the page layout in the main design window.

The first control at the top of the page is the Combo Box continent selector. Following are two tables with embedded Placeholder controls. At runtime the first table and Placeholder will generate the list of countries and the second will generate the list of cities.
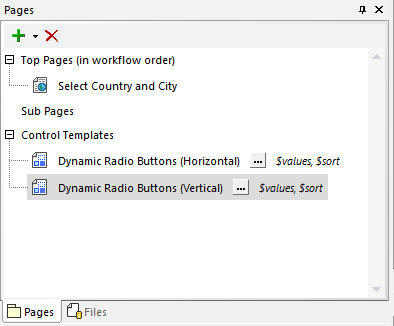
The MobileTogether Designer includes a Helper window that shows a tree of all the Pages, Sub Pages and Control Templates in any app. In this example each Template accepts two parameters that will be passed by the Placeholder during execution.

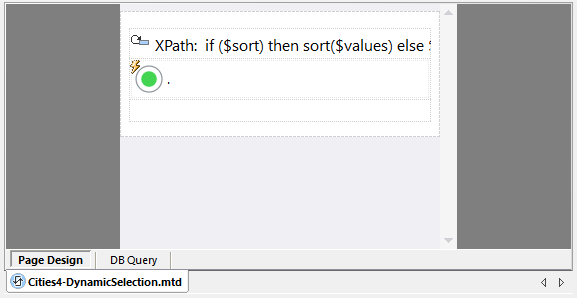
Selecting one of the Control Templates displays its components in the main design pane.

For the vertical version, the template uses a table with dynamic rows and the horizontal version uses a table with dynamic columns. In either case, the table generated by the template will be nested inside a single cell of the parent table defined on the top page. This vertically centers the sort Check Box on any column of Radio Buttons, regardless of the number of rows.
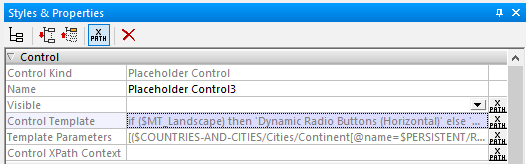
A Placeholder defines the position of a Control Template on a page. The Styles & Properties Helper window for the Placeholder identifies which Control Template and supplies the parameter values. The Placeholder for the list of countries defines both properties as XQuery expressions:

Even in a partial view of the expression, we can see the specific Control Template placed on the page will be determined by the device orientation at runtime.
We can use the MobileTogether Simulator to examine software design templates during execution and watch the Placeholders and Control Templates in action. In the following screenshots we’re using an iPhone in landscape orientation as the preview device. Since there are no device-specific or OS-specific features in this app, the exact preview device is irrelevant.
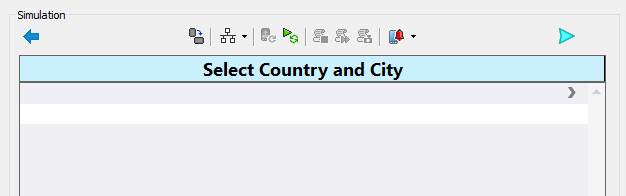
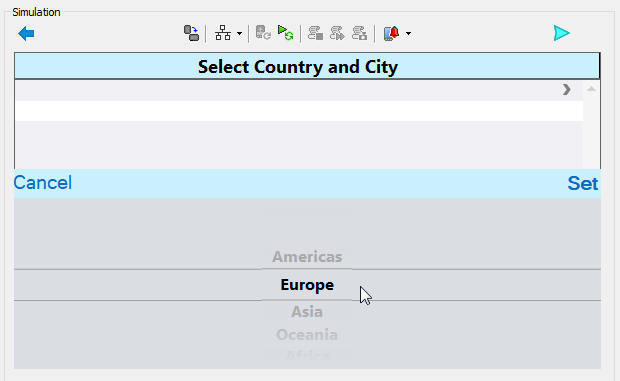
User choices for continent, country, and city are defined with no preset values in the app, so at the start of execution we see only the page header and an empty Combo Box for the continent selector:

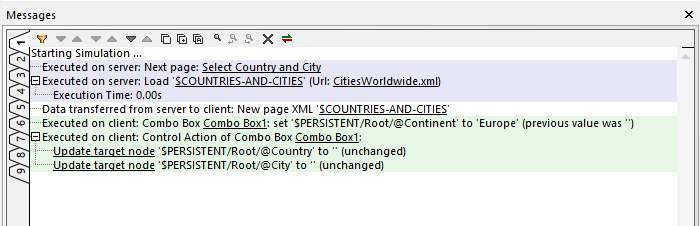
The Messages window lists the actions processed as we select a continent, shaded in green below:


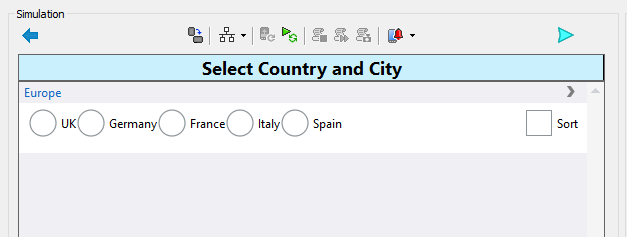
The Simulation window now shows the appropriate country list for Europe, but no city names are listed:

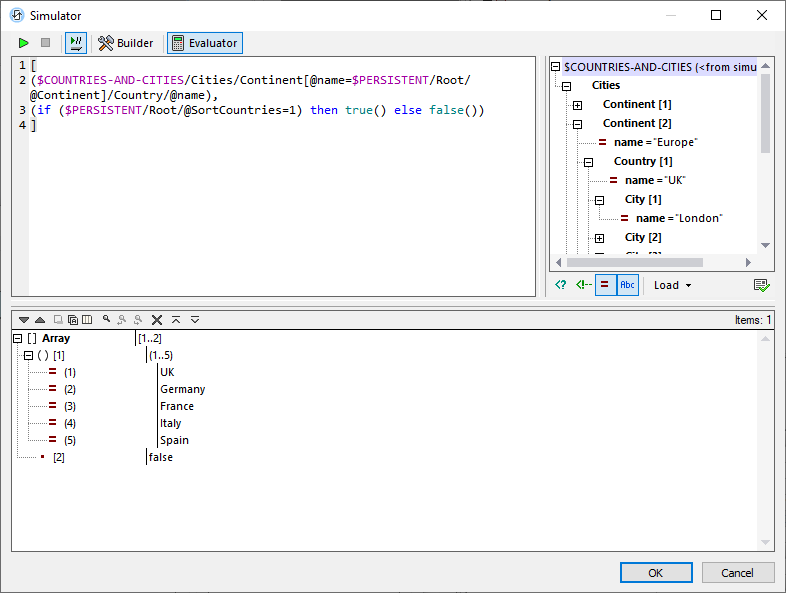
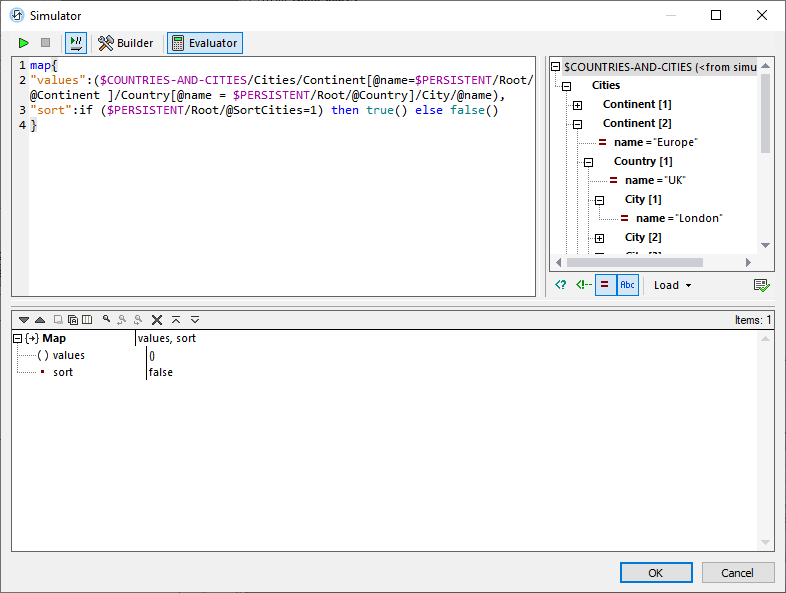
At this point the app is waiting for the user to choose a country. Instead of proceeding, we can open the XQuery Editor inside the Simulator and evaluate the parameters passed by the first Placeholder to the Control Template. We simply copy the Template Parameters expression from the Styles & Properties window and paste it into the XQuery window. The expression evaluates to an array containing the list of countries for Europe and the sort status:

But why doesn’t the app display any list of cities on the simulated page? We can evaluate the parameter expression passed by the second Placeholder for cities:

The expression passed an empty list of city names. Since the city Radio Buttons are contained in a table with dynamic columns, zero columns were rendered!
The Check Box control to choose sorting is not in a dynamic column, but it is also not displayed. The visibility property of the Check Box is defined as $PERSISTENT/Root/@Country != ”, which means the check box and text label will not be visible until a city is selected by the user.
In summary, the Cities4-DynamicSelection example demonstrates how several controls can be combined into customized software design templates and placed into a mobile app design to build an elegant solution that renders the correct result based on user choices at runtime or other external conditions. The demo app and source data file are included with the MobileTogether Designer, so you can follow the steps described above or even go further to explore for yourself.
The MobileTogether Designer is a free to use tool to quickly build cross-platform mobile apps from a single design. Watch video demos to see the kinds of apps MobileTogether users build every day and download the installer to get started with software design templates for yourself!
