Working with Rich Text in Enterprise Apps
Developing enterprise apps often involves integrating text that includes embedded formatting information in the form of rich text – whether it’s from back end CMS systems or content entered directly by users.
The Rich Text control in MobileTogether makes this easy.

Rich Text Control for Apps
When building enterprise apps in MobileTogether, it’s easy to add a rich text control to display formatted text. And for in-house apps that end users will likely access at their desks via a Windows app or a web browser, editing and saving of rich text is also supported.
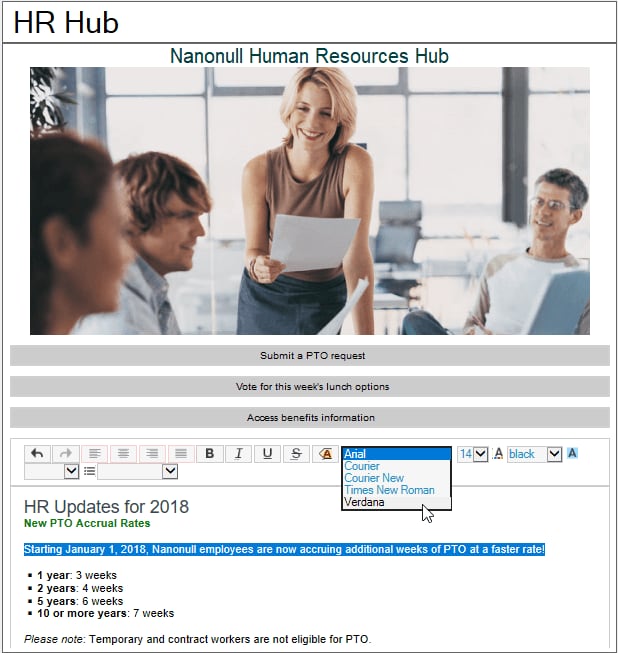
The example below shows rich text editing options implemented in a company’s human resources app:

Add a Rich Text Control
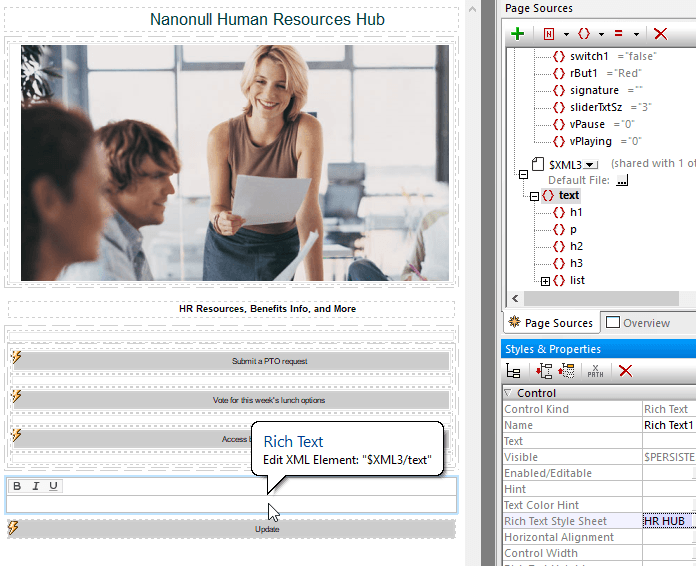
To implement rich text support in MobileTogether Designer, drag the Rich Text control from the Controls palette and place it on your app design. The rich text control has two associations: the XML page source, which you can drag to the control from the Page Sources pane, and a rich text stylesheet.

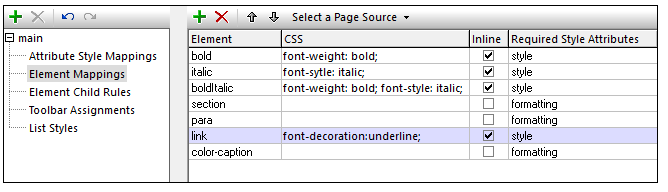
To define a stylesheet for a rich text control, click the corresponding ellipsis in the Style & Properties window to open a dialog for defining styles for attributes, elements, and lists, as well as element child rules and toolbar assignments (for devices on which rich text editing is supported).

Easy guidance on defining style mappings and rules is available in the MobileTogether Designer help file.
MobileTogether and Altova Authentic
Support for rich text in MobileTogether is of special interest to developers using StyleVision to create enterprise forms for use with Authentic Browser Edition. Authentic lets business users view and/or edit content in a WYSIWYG interface, without being exposed to the underlying XML or database technology.
Authentic Browser Edition is a popular choice for easy, scalable deployment of Authentic forms; however, the more recent versions of popular browsers are discontinuing support for NPAPI and ActiveX and are in the process of ending support for browser plug-ins altogether.
Luckily, customers have a path to continue using existing Authentic forms built in StyleVision by exporting a StyleVision design file to a MobileTogether design as the starting point for a new app. Completed MobileTogether solutions can be accessed easily in a web browser – but without the need for a plug-in.
We’ve written extensively about porting StyleVision designs for Authentic to MobileTogether here.
With added support for rich text, StyleVision developers and Authentic end users will have access to all the same functionality – and more – using MobileTogether.
Get started by downloading the free MobileTogether Designer.
