REST Services as Data Sources for Mobile Apps
MobileTogether empowers developers to populate mobile apps with information retrieved from external sources via REST and SOAP Web services, and consume the data received whether it is XML, JSON, or HTML. MobileTogether support for both REST and SOAP provides mobile app developers with access to vast online data resources for a wide range of applications.

The Add Source option in the MobileTogether Designer provides access to specialized dialogs to provide the details for REST, SOAP, and HTTP requests. In this blog post we describe how to implement a REST request to look up elevation data for coordinates supplied as latitude and longitude.
The Challenge:
GPS data can be both convenient and frustrating. If a mobile app runs GPS tracking continuously, the user can be flooded with data every few seconds and the battery in the device drains rapidly. Also, GPS systems are extremely accurate for logging x/y coordinates, but are inaccurate when reporting elevation. If we want to record elevation changes from the bottom to the top of a hill, for instance, we need a better solution.
Using the MobileTogether Designer, we can create a cross-platform mobile app to let end users collect data for individual locations on demand, we can extract the coordinates for each point, and look up accurate elevation data using the USGS Point Query Web service described at the USGS Web site.
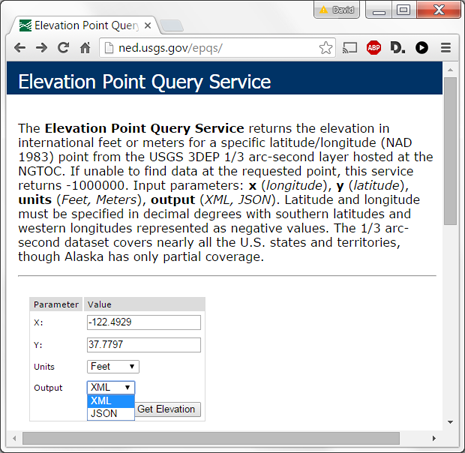
First, we can try out the Web service in a Web browser at the URL http://ned.usgs.gov/epqs

We simply provide a set of coordinates, select units and output data types, and click Get Elevation. The Elevation Point Query Service returns the result below:

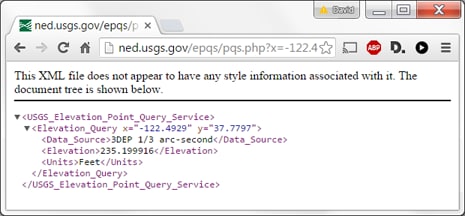
Two interesting features of this result are the URL generated in the result window, which we can use as a template to specify the REST Service data source in MobileTogether, and the body of the result showing the XML structure. Here is the expanded URL:
![]()
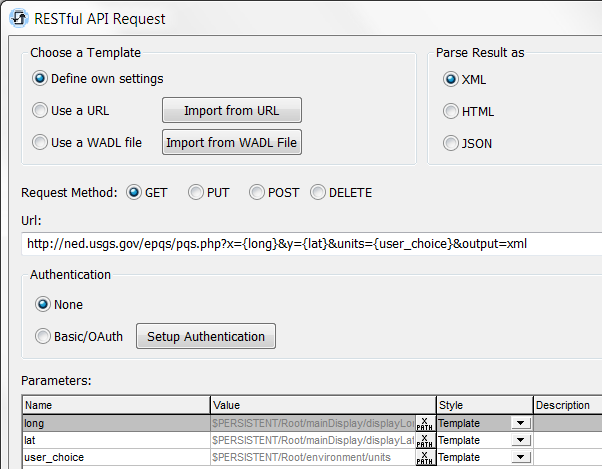
To add the REST service as a page source for a mobile app, we can paste the URL into the MobileTogether RESTful API Request dialog and substitute parameters for the x- and y- coordinates. We will also use a parameter for units to let the user choose feet or meters.

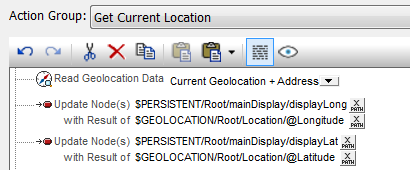
In our app, the coordinates are read by an Action Group and variables defined as persistent data are updated with the longitude and latitude values.

These values are then supplied as parameters for the GET request, as defined by XPath expressions in the Value column of the Parameters table. The MobileTogether Designer integrated Help system includes extensive documentation of REST Services options and settings, including support for HTTP Header Fields and HTTP Multipart Content required by some services.
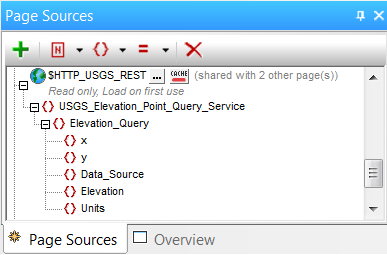
When we close the dialog, a new data source corresponding to the REST request is automatically added to the page sources window. Right-clicking the new data source opens a context menu where one option is “Import structure from XML.” This opens a file dialog where you can either specify a physical file or you can paste the original example URL with embedded parameter values to grab the structure directly from the REST service. Either way, the Page Sources structure is updated with nodes that correspond to the query result:

If you prefer to work with JSON data instead of XML, simply choose JSON in the RESTful API Request dialog and revise the URL to select JSON data from the Web service. The context menu will offer “Import structure from JSON” and everything else in the MobileTogether Designer works the same way.
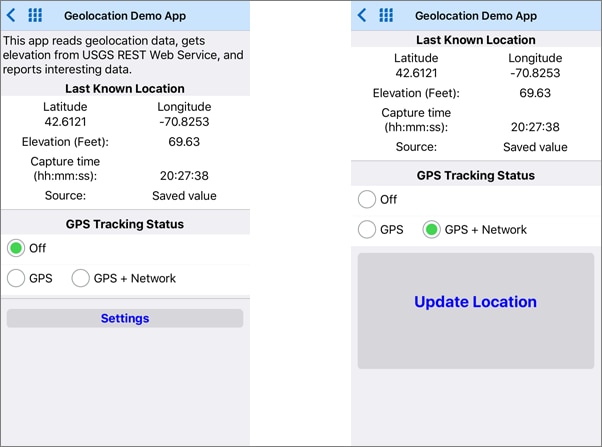
The image below shows the main display of the completed app. In the screen on the left, the app has just been launched and is waiting for the user to enable GPS tracking by clicking one of the radio buttons. On the right, the GPS is turned on and the Update Location button is displayed. The user clicks this button to capture a coordinate pair, and the app executes the REST request to get the corresponding elevation.

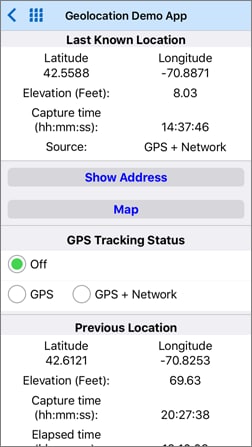
The app then turns off GPS tracking to reduce power consumption and updates the display with the new location:

The buttons labeled Show Address and Map expand the view with more information about the latest coordinates. A Settings page lets the user select preferences and save sets of coordinates in gpx files, and the completed app also includes a Details page that displays the raw GPS data for the latest recorded point.
If you would like to examine the app for yourself, download the MobileTogether Designer – it’s free to use – and get a copy of the geolocation app and associated files on GitHub at https://github.com/altova/MobileTogether-geolocation-example. You can run it in the Simulator built into the MobileTogether Designer and preview the app as it looks on Android, iOS, Windows Phone, and more. We even included a data file with coordinates to simulate a moving mobile device as the app runs in the Designer.
