Programming Techniques for Mobile Development
MobileTogether is an easy to use, low-code app development framework that lets you create sophisticated apps for all platforms from a single design.
Low-code doesn’t mean no code. A database specialist might start with a few SQL queries and use the MobileTogether drag and drop interface to create an app with elegant tables and graphs to report up-to-the-minute enterprise data, while experienced developers often use familiar programming techniques in mobile development to build highly complex, elegant MobileTogether solutions.
Developers define user functions, parameters, variables, loops, or a complex data structure when that’s the right tool for the job. MobileTogether makes it fast and easy to control all the features in the device – camera, microphone, GPS, SMS, handwriting capture, and more. MobileTogether helps you achieve your vision fast and build really cool mobile apps with charisma enough to go viral.
MobileTogether is about getting the work done efficiently, not limiting how you do it. Let’s check out a couple examples of programming techniques in MobileTogether apps.

MobileTogether Designer is the desktop tool for creating cross-platform mobile apps. It’s free to use, and it comes with a collection of example apps you can dissect to the bone to see how they were built.
User Functions in a Package Delivery App
The Parcel Delivery example is a complete simulation of a real-world package delivery app. The end-user plays the role of a driver for a delivery company assigned to deliver packages from a warehouse in New Jersey to destinations in New York City, guided by GPS. You can execute the app in the Simulator window of the Designer to see realistic representation of movement toward each destination. If you run Parcel Delivery on your own phone, your mobile device uses its built-in GPS functionality. But if you’re not physically located in New York, the app will show long routes and estimated times to reach each destination! You can just click the “I’m here” button in the app to skip route tracing and jump ahead to the destination.
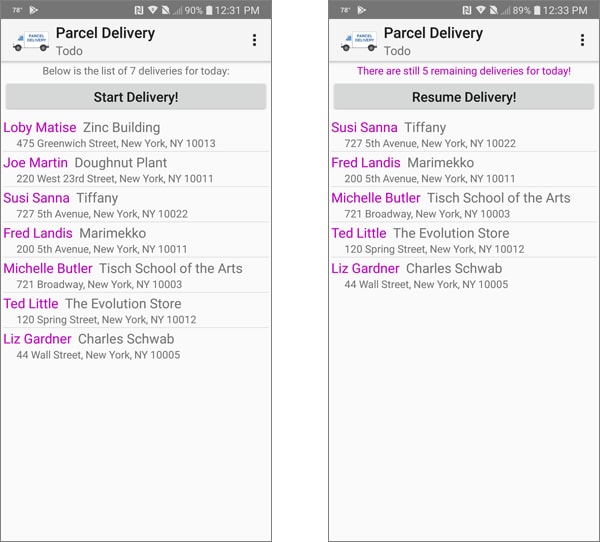
Parcel Delivery was written by an experienced developer and is highly reliant on user functions. For instance, the app shows the user a list of delivery assignments at the beginning of the day. As deliveries are made, the user can go back to this page to see what still needs to be done, as shown in the images below captured from an Android phone:

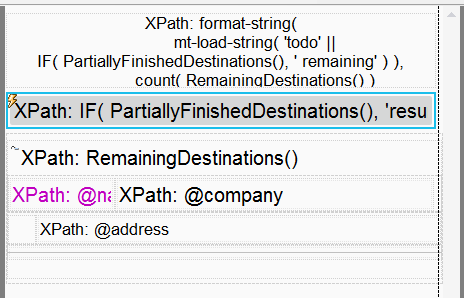
The app creates both views from a single page design, with the exact display determined by evaluating user functions. Here’s a look at the page in the MobileTogether Designer:

The developer put two user functions on this page: PartiallyFinishedDestinations() and RemainingDestinations(). Without digging any further, my guess is the IF operator in front of PartiallyFinishedDestinations() evaluates to a true/false result. Has the driver delivered anything yet? And RemainingDestinations() must be the list of all the places left to go.
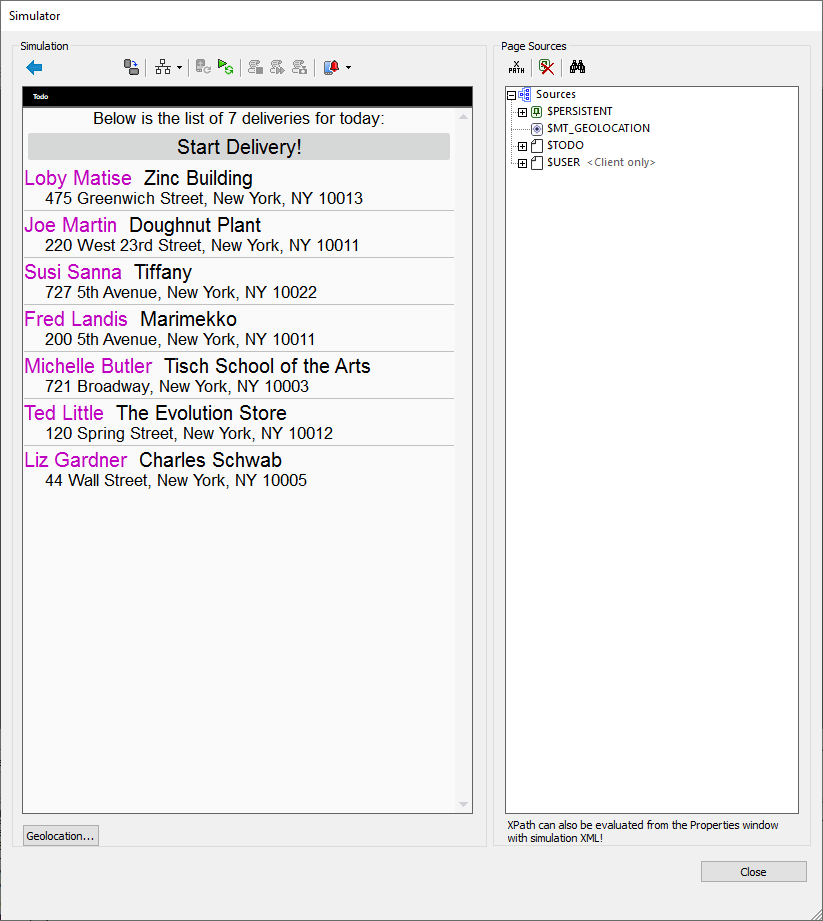
Let’s run the app in the Simulator to see if I’m right. Here’s the first Simulator view of the Todo list:

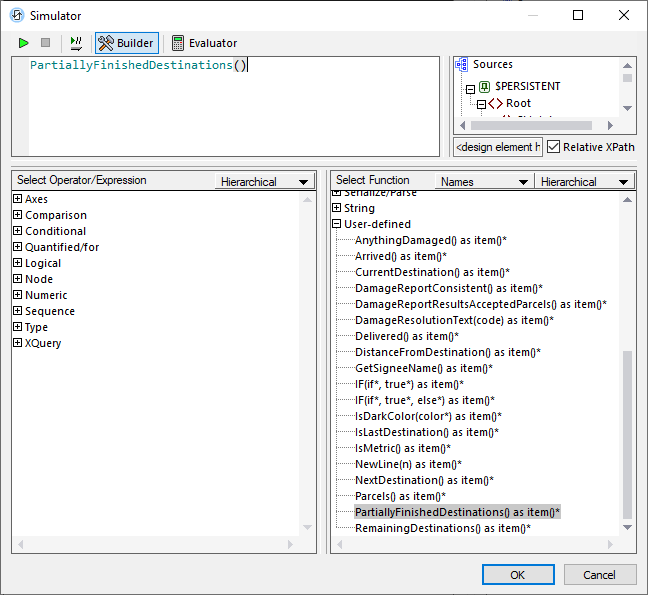
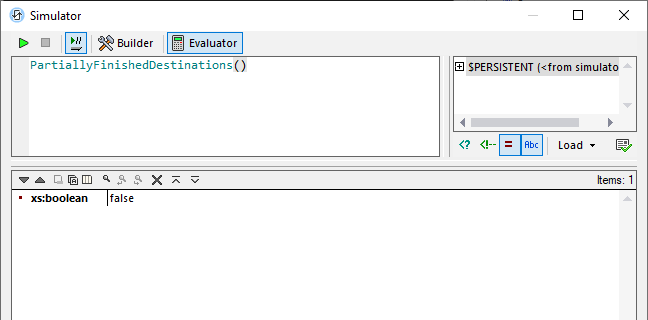
Execution waits for a click on the Start Delivery! button. Instead of continuing, we can click the XPath tool button below Page Sources to do a brain scan on the app internals. The XPath button opens the window below, where I already selected PartiallyFinishedDestinations() from the list of User Defined Functions:

Now I can click either the green Go button or the Evaluator button at the top tool bar to evaluate the function:

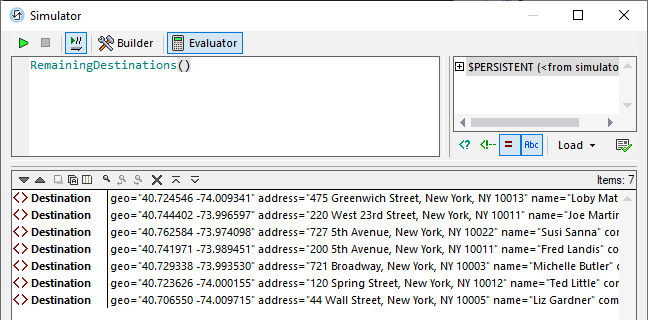
The result of the user function is false – the driver hasn’t delivered anything yet. Doing the same steps for the RemainingDestinations() function gives me this:

The result of the user function RemainingDestinations() is a list where each item is a data structure with every detail for the destination.
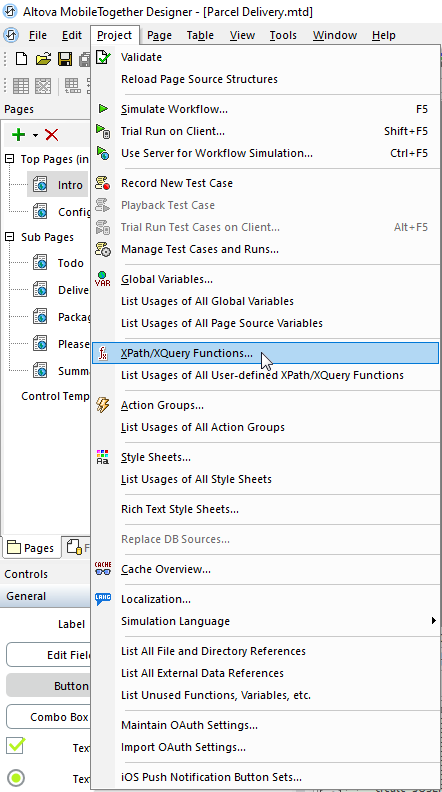
The MobileTogether Designer has a main menu item for user functions:

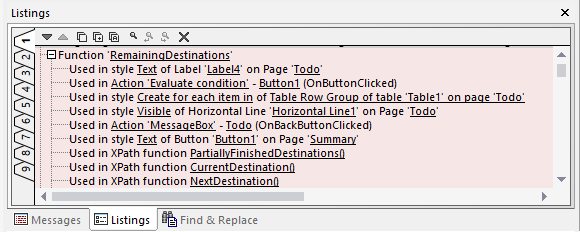
This is where the developer defined the user functions in the first place and where we could go now to look at or edit the user functions. The List Usages of All . . . menu choice generates a report in the Messages window.

Programming Techniques in Mobile Development: Subroutines with Parameters
Action Groups in MobileTogether are essentially subroutines that collect a series of actions you can call whenever you need to in an app. You can read more about Actions and Action Groups or watch a video demo.
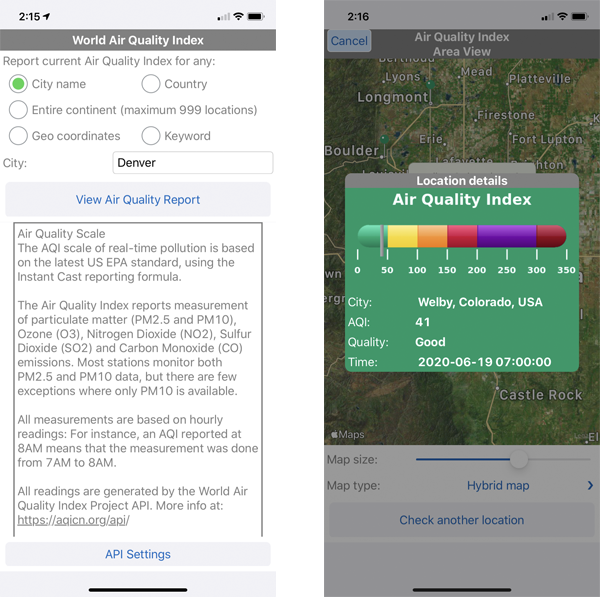
Just like with subroutines in any high-level programming language, sometimes it’s most efficient to pass input values to an Action Group at runtime as parameters. For an example, let’s look at an app called Air Quality that queries Web services from the World Air Quality Index project and reports readings from sensors around the planet.
Air quality is degraded by natural disasters like forest fires and volcanoes, large scale industrial and commercial activity, and the sum of individual human behaviors like cooking, heating, and driving. Weather patterns can either concentrate or disperse pollutants at any place or time. The app lets the user select a single location or an area, then reports the most current AQI readings. An amateur citizen developer wrote this app.

The World Air Quality Index API uses separate REST queries for various location types and each query gives a slightly different data set as its reply. One commonality is the local time for each measurement comes back as a GMT time with an offset. You have to manipulate these values to show users the correct local time.
Working with date and time calculations can get complicated! Trust me if you’ve never had to do it yourself, or read our post on validating data transformation. But this is a perfect application for an Action Group to build once and call from various points in the workflow. If we send the time and offset values as parameters, the action group only needs one set of actions to calculate and format the local time from any query reply.
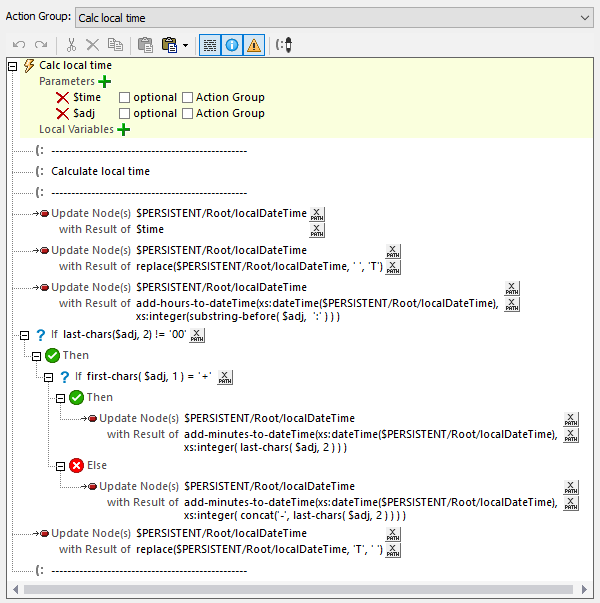
Here’s the Action Group definition in the Designer Action Groups dialog:

The parameter definitions are at the top with names $time and $adj assigned by the developer. Since the Optional boxes aren’t checked, both parameters are required whenever the action group is called.
The developer included more steps inside the action group than you might expect—it turns out not all time zones are exactly a full hour off from GMT. Newfoundland, Canada and Tehran, Iran for example are off by hours plus or minus 30 minutes!
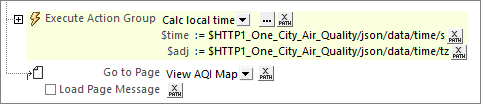
Here is Calc Local Time called from inside another action group:

This is the last step before the app loads the map and info page to display the AQI for one city. The parameters are passed directly by referencing the API query result with no unnecessary manipulation. Parameters can pass individual values as we showed here, or arrays, or maps. You can use parameters with action groups, or with sub pages, control templates, or when closing one app to automatically launch another.
This post only covers two programming techniques for mobile development you can use with MobileTogether. Apply all your skills and tools to build the most efficient apps in the fastest time! Check out our video demos, more sample apps, or even the online manual for a super-size look at all the info. When you’re ready to jump in and build your own cross-platform mobile apps in record time, download the MobileTogether Designer.
