Manipulating Data in Cross-Platform Mobile Applications
Altova MobileTogether empowers enterprises of any size to design and deploy custom mobile solutions that run on all mobile platforms. This post is part 2 of a discussion of the MobileTogether Actions Dialog that lets developers quickly create sophisticated event handlers, control flow, and operations that work the same on iOS®, Android™, Windows® Phone 8, and Windows 8 devices, as well as an HTML5 browser-based client, without worrying about the unique details of the API or SDK for each mobile operating system.

(Click here if you missed part 1, titled Defining Event Handling and Control Flow for Cross-Platform Mobile Applications.)
This post covers some of the MobileTogether actions that manipulate data and are flexible, powerful, and accelerate building data-driven mobile enterprise apps to deliver up-to-the-minute information to busy users on the go.

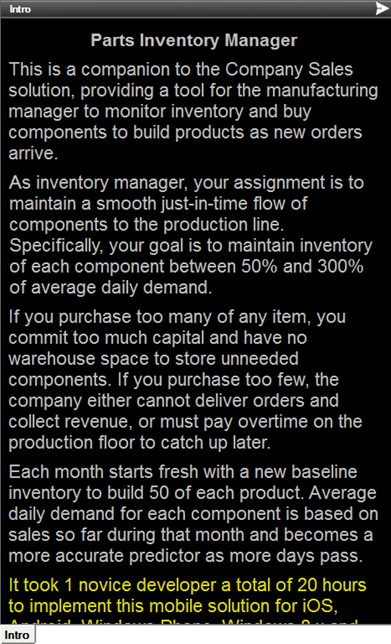
The screenshot below shows the introduction page of an Inventory Manager mobile application with a short description and an option to view a long description when the user clicks the more button.

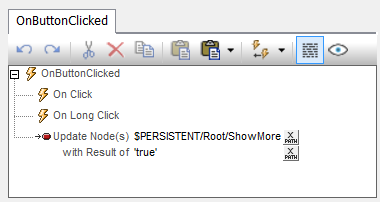
The action definition for the button is shown below in the MobileTogether Designer Actions Dialog. When the user clicks the button, an Update Node(s) action inserts the fixed value ‘true’ into the ShowMore node.

The text box with the long definition has a visibility property that uses an expression to determine whether it should be displayed.

As soon as the value of ShowMore changes to ‘true’ the extended description is automatically shown on the mobile device:

The more button was simultaneously hidden because its visibility property contains an expression that tests whether ShowMore = ‘false’.
This simple action definition produces a button that works on all mobile devices, or even in a browser window on a desktop workstation. But Update Node(s) can do much more! In our example both the target node and payload were fixed values. Either the target, the result – or both – can also be defined as XPath expressions containing references to other data elements, XPath operators, XQuery functions, special MobileTogether functions, and even user-defined functions.
Developers simply click either XPath button to open the Edit XPath Expression dialog to create and edit expressions with access to the tree of XML data sources, a library of XPath/XQuery 3.1 operators and functions, and helper features to assist building valid XPath/XQuery 3.1 expressions.
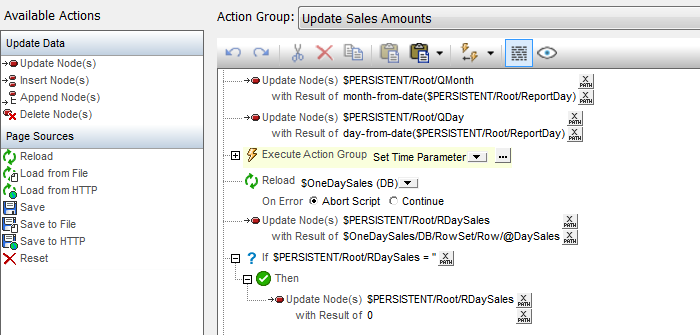
In a simple example of applying an expression, the Inventory Manager app records the run date to test whether to initialize the table for a new month when it is next launched. This Update Node(s) action uses an XQuery date function:
![]()
Notice there is no need for platform-specific API calls. One expression in MobileTogether supports all mobile platforms.
Insert Node(s) and Append Node(s) are actions that both create one or more new nodes as specified in an XPath expression. The difference between these two actions is that Insert Node(s) adds the node/s at an assigned point in the data tree, whereas Append Node(s) adds the node/s as child nodes of the selected node/s.

Insert Node(s) and Append Node(s) can extend a data integration model on the fly to handle data sets of unknown size. For instance, the heart of the Inventory Manager app is a table describing the status of parts required to build various products. In the real world, product bills of materials frequently change as product managers add or drop product variations or change suppliers. It would be extremely inefficient to hard-code a mobile solution for one specific number of parts. Instead, a developer can simply define the contents of a single row describing a single part, and provide default values for each element:

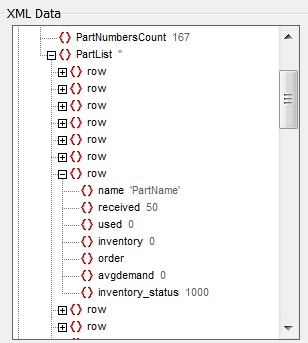
When the table is initialized, the Append to Node action can be configured inside a loop action to add any number of rows. In the Inventory Manager solution, PartNumbersCount stores the count of unique parts, which could be read from a database query or an external master parts list file. The developer doesn’t even need to know the exact number.

In the definition above, the new node is defined as an XPath expression for a row from the data model. Append Node will append the referenced node, all its children, and all their elements, attributes, and contents. The new node can be appended as the first child or last child.
Executing a work in progress in the MobileTogether built-in Simulator lets developers examine data as the app executes. After the loop defined above completed all iterations, we can see the PartNumbersCount was 167 and the loop appended exactly 166 additional rows, each populated identically to the original definition.

Insert Node(s) and Append Node(s) can also create New nodes that are entered as direct XML constructors, such as: <MyElement-01 myatt=”value”>Element Content</MyElement-01>, or they can be assembled via XQuery computed node constructors, such as element MyElement-01 {xs:string(“Element Content”)} attribute myatt{“value”}
Reload is another powerful action for working with data. The reload action can be applied to any external resource included in the design, including database queries, eternal data files, charts, and images. Reload includes a convenient drop-down list of all external resources already configured. In the Inventory Manager application, $ProductSalesMTD is a SQL query of the company orders database that retrieves a count of sales of each individual product so far in the current month. Products are matched against bills of materials to calculate demand statistics for each individual part.

It’s easy to reload more than one data source by dragging multiple reload actions into the editing pane. Shown below is the partially expanded definition of the actions performed by another button in the Inventory Manager. After all data sources are refreshed, the very last step executes reload to redraw the Performance Chart based on the latest values.

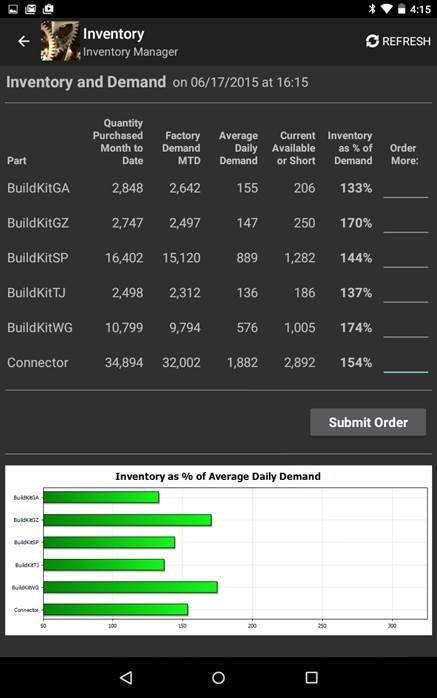
This screenshot from a small Android tablet shows the main data table and chart for a version of the Inventory Manager configured for sub-assemblies instead of hundreds of individual parts. If levels of any component fall below the target, the user can enter quantities in the column on the right, then click the Submit Order button to authorize orders to suppliers.

An iPhone in landscape mode shows a similar display, where the user views all the data by scrolling the page.

A series of short video demos posted on the Altova Web site demonstrates how easy it is to get started creating a mobile enterprise app with the MobileTogether Designer. Or, take a look at the Web version of the MobileTogether Designer Online Help for more detailed information.
To learn more and download the free MobileTogether Designer to create your first enterprise mobile solution for iOS®, Android™, Windows® Phone 8, and Windows 8, as well as an HTML5 browser-based client, visit: www.altova.com/mobiletogether
