Maintaining Low Code Apps
Low code software tools can speed mobile application development by freeing developers from routine coding tasks and encouraging focus on high level app requirements. However, some developers, project managers, and even entire enterprises remain wary of low code tools. These stakeholders are afraid testing and maintaining low-code apps will be more difficult and costly over time.
But not all low code or RMAD (Rapid Mobile App Development) tools are alike. A low code tool that is simply a user interface to a code generator and builds apps from a set of templates could be attractive to an inexperienced developer. When an issue arises, a highly skilled programmer might need to diagnose and modify the generated code for each mobile OS to create a solution.
MobileTogether is [mobile-app-debugging|a cross-platform RMAD tool that works differently. MobileTogether uses a combination of drag-and-drop UI design, a powerful Action Tree visual language for event handling, and standardized functional programming for data selection and processing. MobileTogether includes a built-in Simulator window to instantly execute the app to test logic, view the UI as it will appear on a variety of iOS, Android, Windows, and other devices, and examine changes in workflow data during execution. MobileTogether also includes sophisticated automated testing features and a built-in debugger to [test and debug apps]] with precision and examine app behavior directly in the design environment.
Let’s look at how some real-world app maintenance requirements are simplified in MobileTogether.

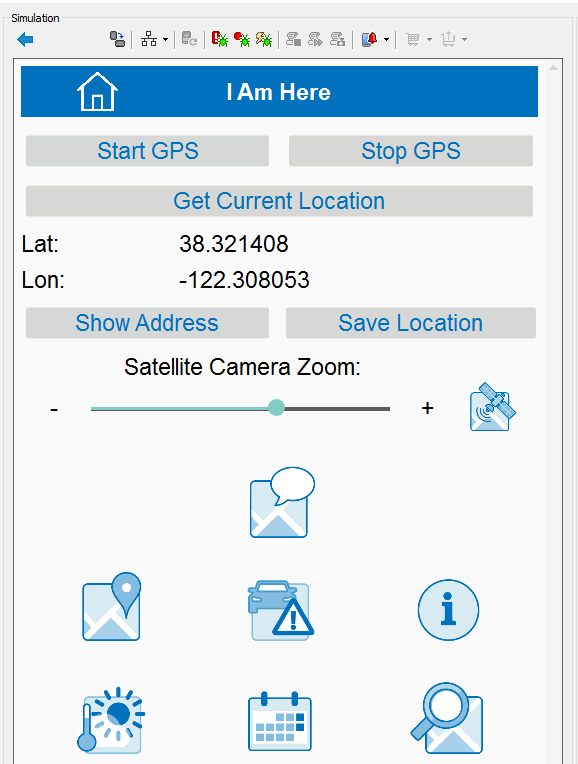
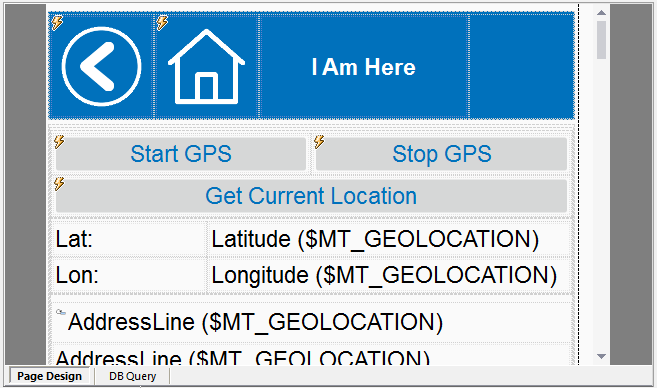
We originally created a geolocation app called Where Am I to supplement mobile OS features with real-time data from five separate API services. Here is the main working page from the original app, as seen in the MobileTogether Simulator:

Each image is a tool button to collect more info: save an aerial photo, send a text message with the location, open the location on a map, get traffic reports, find landmarks nearby, get weather forecasts, list upcoming events, or search for nearby services.
This app needs updates. The event listing API is withdrawn by its publisher, and the aerial photo API no longer offers a free API key for access. Mobile device OS updates since the original development also require consideration, particularly for Android.
Maintaining Low Code Apps in the Original Development Environment
If we remove all features related to the offending APIs, we will have a simpler mobile app that is still rich, effective, and elegant. We can make all the changes in the MobileTogether Designer, where the app was originally created. And we only need to make the revisions once to update the app for all OS versions.
The calendar icon button shown in the MobileTogether Simulator image above calls the obsolete events API. We could simply delete the image to remove the user functionality, but that would leave artifacts in the app with no execution path. MobileTogether includes features to easily identify and remove the data structures, action groups, and other features we don’t need anymore.
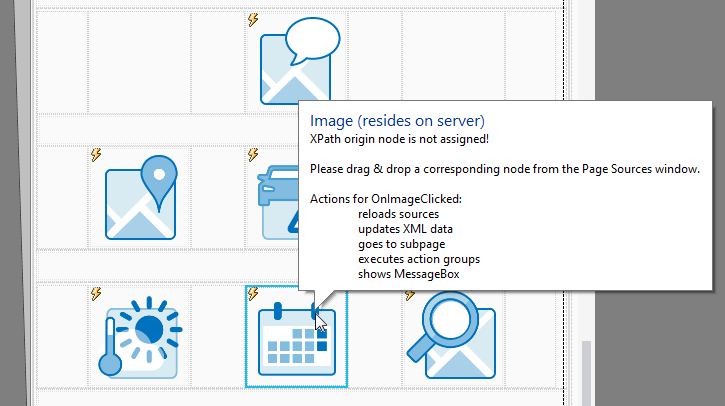
Here is a partial view of the main working app page in the MobileTogether Designer:

Selecting the calendar image opens a pop-up message summarizing the actions performed when a user clicks the image. Deleting the image to remove the event listing functionality will also delete the direct actions, but not the Sub Pages, action groups or data sources.
Edit or Delete Unneeded Sub Pages
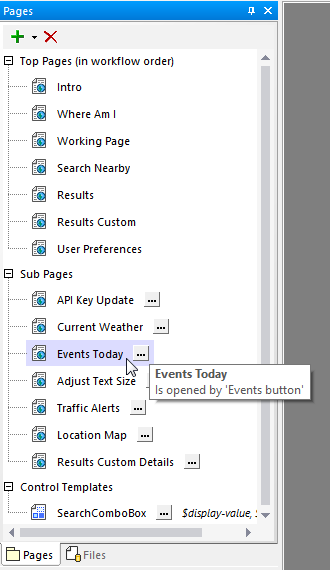
The MobileTogether Pages helper window lists all Top Pages, Sub Pages, and Control Templates in the app.

The Events button, which is the calendar icon, is the only operation that opens the Events Today Sub Page. When we delete the button, we can delete the Sub Page too. But first let’s examine the Sub Page contents.
Update the Page Sources Data Tree
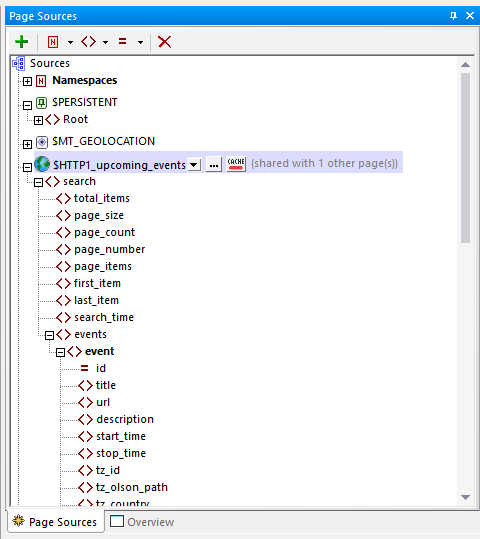
When we open the Sub Page in the MobileTogether Designer, the Page Sources helper window displays the data tree for the Sub Page where data returned by the events API is stored.

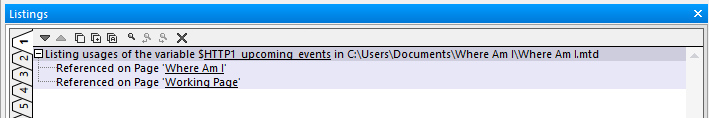
A right-click menu option verifies the main working page that executed the API is the only other page that uses this data structure.

This data source is no longer needed. We can delete it from the app.
Remove Unused Functions and Action Groups
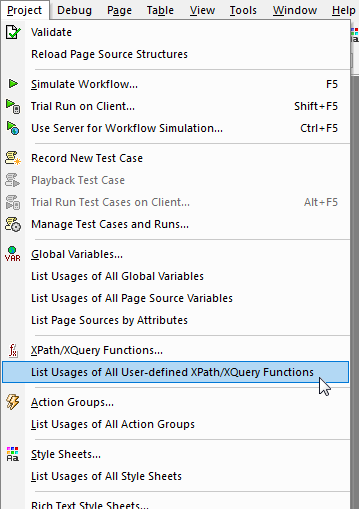
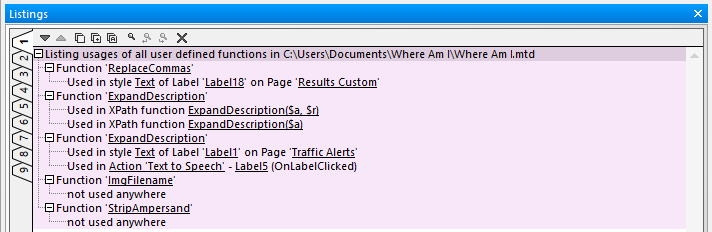
After we remove the Events Sub Page and the calendar icon from the main working page, the Project menu includes options that identify any orphaned User Functions and Action Groups:


Functions and Action Groups that aren’t used anywhere can be deleted.
Removing the aerial photo feature that requires a paid API subscription follows a similar process.
Maintaining Low Code Apps to Support OS Changes
The original version of the Where Am I app defined different navigation features for Android and iOS devices. The Android version used the built-in back button to close Sub Pages and return to the main working page. The Android back button is problematic: behavior is not identical on all devices and recent Android versions replace the back button with a gesture that might not be intuitive within the app.
The iOS version displays a back button on the page title bar for navigation:

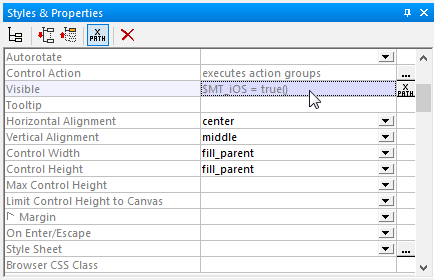
The back button was defined with a Visibility property that only allows the button to appear on iOS devices.

We can remove the iOS dependency expression to make the same back button operational for all devices.
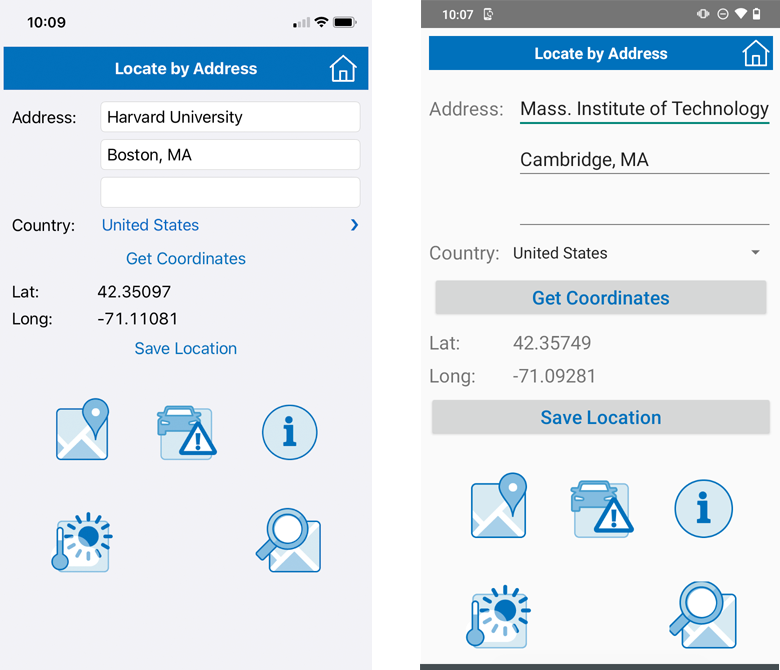
Finally, we cleaned up the app by re-sizing the large tool icons and reordering them on the screen via copy-and-paste. Here are views of the final revised app on an iPhone and an Android phone:

See for yourself how efficient you can be maintaining low code apps with MobileTogether. Check out our MobileTogether video demos, more sample apps, or drill into the online manual for all the info. When you’re ready to start your own cross-platform mobile app development project, download the MobileTogether Designer to get started. The Where Am I app described in this post is available on GitHub.