Design Templates for Mobile Apps
In an earlier post we wrote about using software design templates for mobile apps to facilitate design reuse and make it easy to build efficient, flexible options for various app requirements. We described an example of a Control Template designed to present multiple levels of hierarchical data based on user selection at runtime.
Our example was built using MobileTogether, Altova’s RMAD (Rapid Mobile App Development) tool to help developers build cross-platform apps that deliver dynamic, sophisticated app performance that delights end users.
You can also build Control Templates for cross-platform mobile apps by combining multiple controls into a larger unit, like a complex sub-assembly built from individual parts. This creates design templates for mobile apps that can easily be dropped in anywhere, speeding development and ensuring consistency.

The MobileTogether Designer, Altova’s tool for cross-platform mobile development that combines drag and drop visual layout tools with functional programming techniques, includes example apps to illustrate various capabilities. The CompanySales app queries an order database to generate a real-time mobile executive-level sales report for a fictitious company with reports for overall sales, and sales by product, region, or individual sales rep with user-selectable report dates and comparison to previous periods.
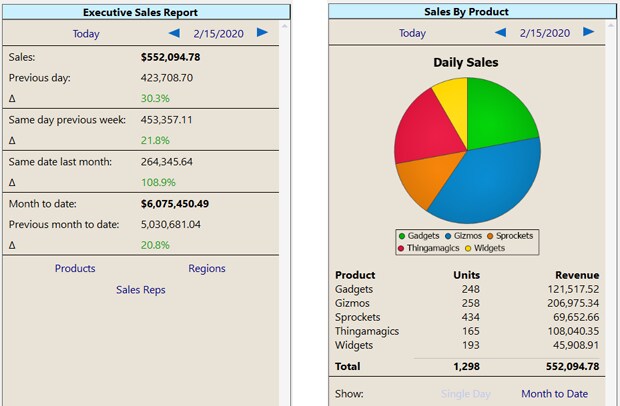
Shown below are images of the overview page reporting real-time sales for February 15 and the Sales By Product page with a breakdown by product for the day.

Each page in the app includes date selection features so users can navigate to any past date to review historic sales.
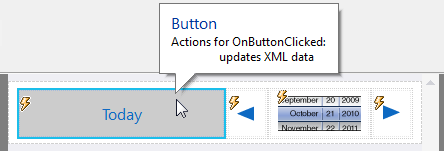
Viewed in the main Designer layout window, we can see the date selection features are built by combining three button controls and one date-picker control:

The date-picker control displays the report date and allows the user to select any date in the past. The left and right arrow buttons navigate one day back or forward, and the action assigned to the Today button selects the current date.
When the report is set for the current date, both the Today and right-arrow buttons are disabled.
Building Design Templates for Mobile Apps
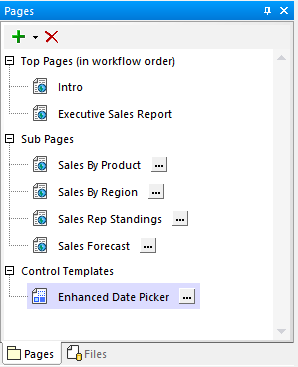
A Control Template is first added in the Pages helper window before the controls shown above are built. New pages and Control Templates are added by clicking the green plus button at the top left:

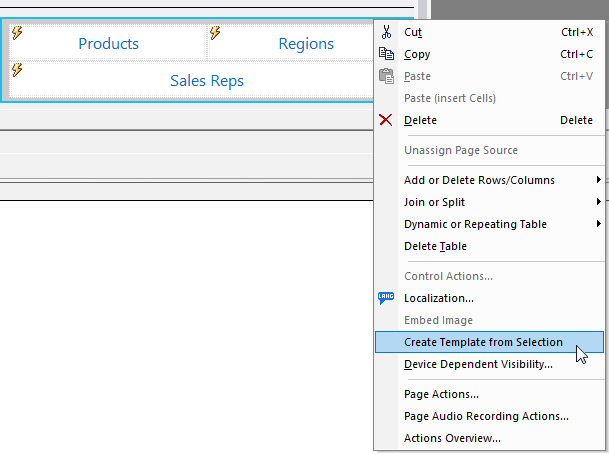
Alternately, you can create a Control template by selecting existing controls on any page and choosing from the right-click context menu:

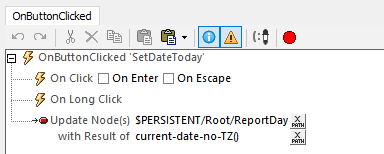
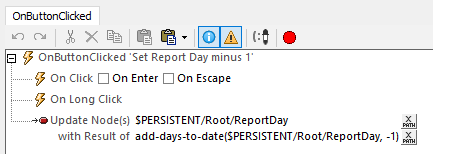
Within the Enhanced Date Picker, actions performed by the Today button, the arrow buttons, and the date picker control are also defined in the Control Template. Shown below are the actions for the Today button and the left arrow button:


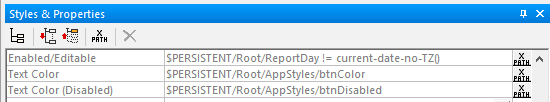
We don’t want the Today button to be active when the selected date is the current date, and we also don’t want the user to advance into the future. We can define when these buttons are enabled in the Styles and Properties helper window. Here is a partial view of settings for the Today button:

The Today button is disabled when the selected report day is set to the current date. We also defined different colors to indicate whether the button is clickable or not.
The color definitions are optional. One program requirement for the CompanySales app was to present the same colors across all devices, to simulate matching a corporate identity. If you leave the color definitions blank, MobileTogether automatically uses default colors for each platform: Android, iOS, Windows 10, etc.
Adding the Control Template to a Page
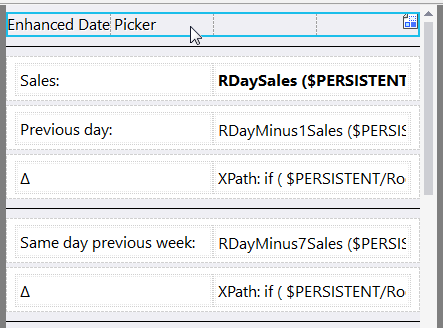
The Enhanced Date Picker Control Template is used on the Executive Sales Report page of the app and three of the four Sub Pages. We simply dragged the Enhanced Date Picker from the Pages helper window onto each page where it was needed. This saves several steps by automatically instantiating the template in a Placeholder Control, as seen here:

Modifying Actions of Design Templates for Mobile Apps
We have one more issue to consider. When the user selects a new report date, we want the app to automatically query the sales database to display unique reports and charts for each page. The actions defined inside the Enhanced Date Picker so far only select a date.
We have three options for further processing any Control Template: apply only the actions defined in the Control Template itself, override the actions in the Control Template with all new actions defined in the Placeholder, or combine the actions of the Control Template with additional actions defined in the placeholder.
Our CompanySales app uses the third option. The Enhanced Date Picker lets the user select the date. The Placeholder on each page adds unique actions to execute database queries and chart updates appropriate for that page.
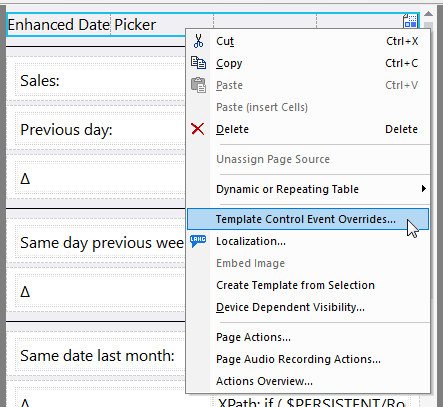
We added event overrides to the Template Control on each page via the right-click context menu:

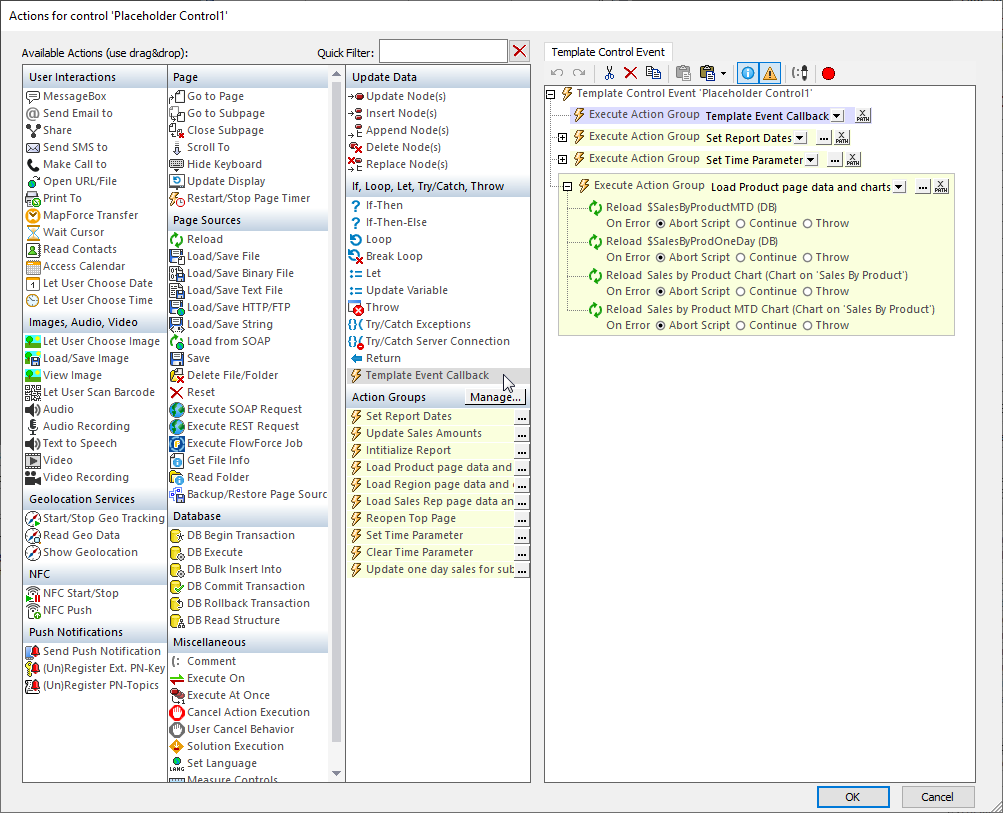
This opens the Actions dialog. Shown below is the set of actions for the Sales by Product page.

The first action is a special built-in Action Group called Template Event Callback. Including Template Event Callback specifies that all the actions defined in the Enhanced Date Picker control template are executed first, then additional actions defined in the Placeholder are executed.
The last action group in the image above is expanded to display the Reload actions that update the Sales by Product report. The first two Reload actions execute database queries, and the last two Reload actions redraw charts based on the query results.
Try it for Yourself
You can download the free to use MobileTogether Designer and open the CompanySales example app to look deeper into design templates for mobile apps in this sales reporting demo tool. Or, download the mobile app and run the CompanySales app on your own mobile device. Support for design templates in mobile apps is just one of many features in MobileTogether that empower developers to build sophisticated native apps with a low-code approach that is fast and easy.