Cross-Platform Mobile Development with Altova MobileTogether
Software engineers have long wanted to create an application once and run it on multiple platforms. With today’s rapidly evolving mobile devices, the problem is even more urgent, as iOS, Android, Windows Phone, and Surface tablets all compete for developer resources.
If you’re working on apps to communicate with enterprise users, you risk disenfranchising and alienating influential and important subsets of your colleagues when you build for each device sequentially or deliver unequal functionality.
Altova MobileTogether lets you create a cross-platform mobile solution once and deploy it in seconds to all mobile users in the enterprise, who may run it on iPhones, iPads, Android phones or tablets, Windows Phones, Surface tablets, or even laptop or desktop computers.
And these are not simple .html-based one-size-fits-all Web pages, but true native mobile solutions that take advantage of all the rich interface features users already know, delivering mission-critical data from databases, XML files, or by issuing HTTP requests to remote servers and filtering and formatting the response as necessary.

The MobileTogether Designer is an easy-to-use development tool for creating high-quality business intelligence dashboards, interactive reports, enterprise forms, and other mobile applications by using drag-and-drop functionality. You simply drag various controls into the work area and assign data structures and actions to build a cross-platform solution.
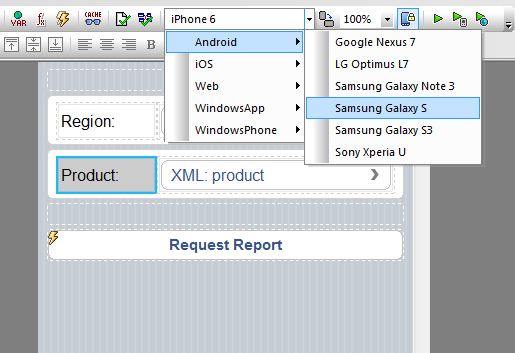
The toolbar above the MobileTogether Designer main window includes a selection for the preview device assigned during the design and simulation phases. You can also choose portrait or landscape orientation and a zoom factor for the preview.

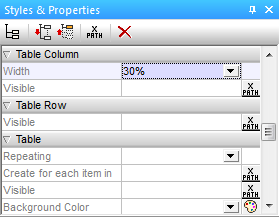
The screens of different mobile devices have different pixel dimensions, but you don’t have to worry about that during design. For instance, when you want to set the width of one column of a table, it is always specified as a percent, using the properties window, and the same percentage is applied on all devices.

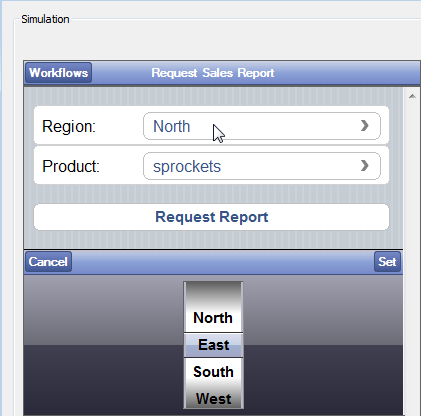
At any point during the design phase you can validate your project and run a simulation. The built-in simulator executes your mobile solution using a visual representation based on the preview device you selected. Shown below is a portion of the iPhone 6 view:

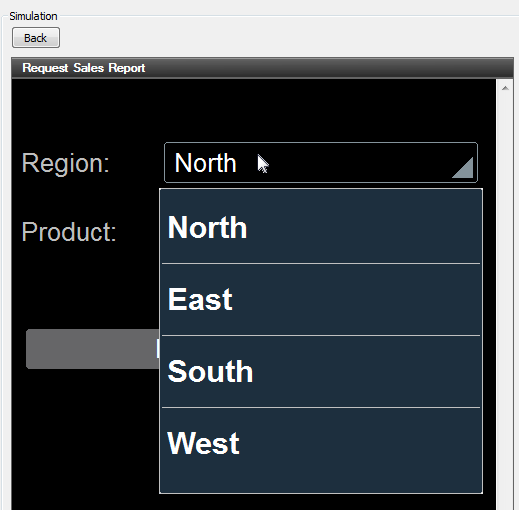
To see how your solution will look on a different device, all you have to do is change the Preview setting. Here is a view of the same solution for Samsung Galaxy S:

When you’re satisfied with the logic and implementation of your solution, simply deploy it one time to your MobileTogether Server, where it is immediately available to all your authorized mobile users, on all their various platforms. The Designer produces a true cross-platform solution that you can run in our native MobileTogether apps for Android, iOS, Windows Phone 8, and Windows 8, and a browser-based version for access from any computer or other device that supports a Web browser.
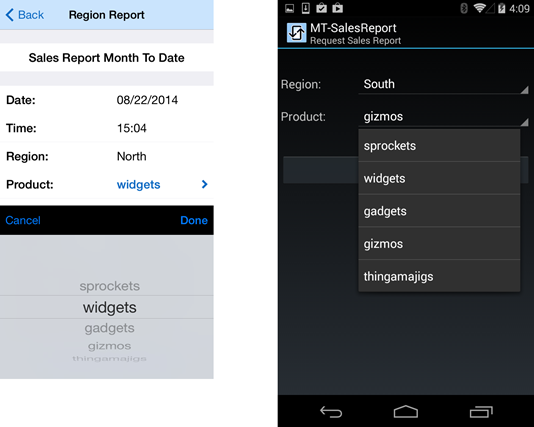
Here are views of two pages of the actual solution running on an iPhone and Galaxy, as shown in screen captures from the phones:

This post barely scratches the surface of what you can do with MobileTogether. For instance, there may be situations where you want a solution to behave differently on different devices.
MobileTogether includes built-in global variables that let you identify the end-user’s operating system, dimensions of the display in pixels, whether a mobile device is currently held in portrait or landscape mode, and many other characteristics. In your solution you can modify your screen layout, add OS-specific controls, or customize the workflow depending on any of these variables.
Read more about MobileTogether on the Altova Web site, watch a video demonstrating how to quickly build a mobile solution, or click here to download a free trial of the MobileTogether Designer for yourself!
