Capture Signatures in Your Mobile Apps
You’ve probably signed an electronic display recently to make a credit card purchase or accept a package delivery. Now Altova MobileTogether 2.0 lets you incorporate signatures into your own mobile apps for all platforms.

Mobile apps that collect data from remote locations, circulate a petition, authorize an agreement, or simply document a real-world interaction can all use signature capture. The Altova Parcel Delivery sample app showcasing GPS functionality is updated with signatures for delivery verification. The Parcel Delivery app is installed on the Altova MobileTogether Demo server and you can run it on your own mobile device via the MobileTogether Client app.
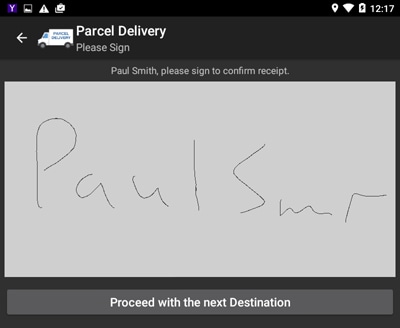
Simulating the operation of a metropolitan delivery service, the Parcel Delivery app asks the recipient to sign a signature block on the driver’s mobile device for verification, as seen below in a screenshot captured on a small Android tablet.

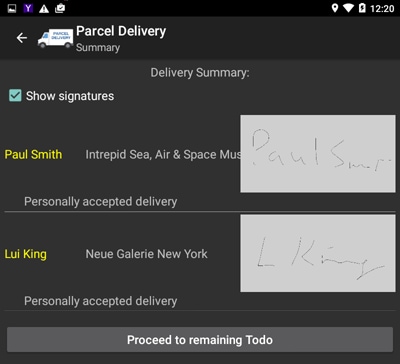
After the entire delivery route is completed, the Parcel Delivery app displays a summary of deliveries showing the addressee signatures for verification.

These screenshots demonstrate the most common workflow for signatures in mobile apps: the signature is captured, stored, then redisplayed at some future time and place.
In most applications, the redisplay will occur on a different device than where the signature was captured. For instance, an employee will use a mobile app to submit a signed expense report that a manager will view and approval, or a buyer will electronically sign a purchase order and store a copy in the purchasing database. MobileTogether includes features to assist developers who want to display signatures across multiple platforms.
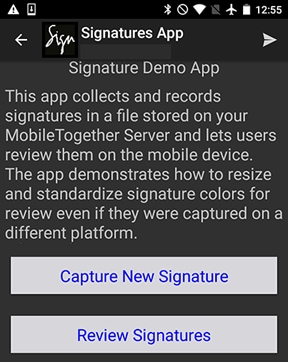
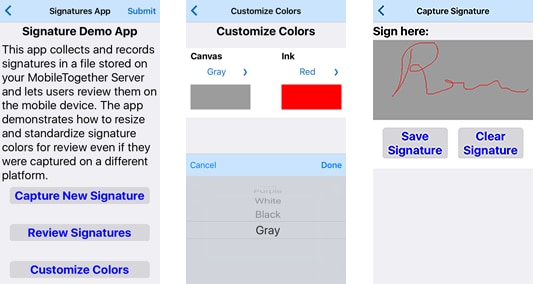
To demonstrate this functionality, we created a simple app to save signatures in a file and redisplay them on a range of devices. A signature captured on an Android phone can be displayed on an iPad, for instance, or a signature captured from an app running in Windows 10 can be displayed on any mobile device. Shown below is a partial view of the opening page of the Signatures app, where the user chooses either to capture a new signature or review signatures that have already been stored. The Capture and Review buttons each open sub-pages for those operations.

Signature Capture
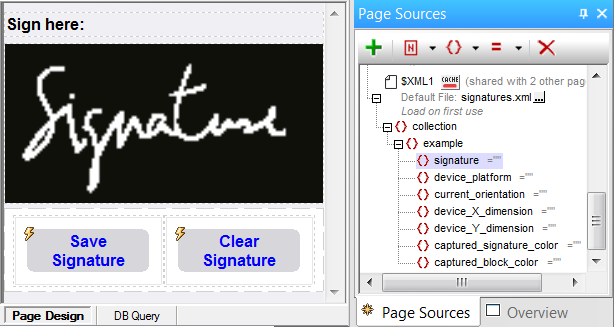
The design of the capture signature sub-page is very simple with just four controls: a label at the top, the signature field, and two buttons to allow the user to save the signature or erase it and try again.

The signature field is added to the sub-page by dragging an icon from the MobileTogether Controls helper window. The field is automatically sized to fill the width of the device selected for simulation, and no special properties need be defined. Signature field colors are based on the device defaults. In the example above, an iOS device was selected for design and the default colors are white ink on a black canvas. Later, when the app runs on Android, the default colors will be black ink on gray canvas, and for Windows Phone, black ink on white canvas.
The Page Sources helper window above shows the element we defined to save the signature image, and elements to record its colors and additional data about the device, which will be interesting to display later for review. Depending on the workflow of your own app, you might want to log the current date and time or maybe geolocation coordinates with signatures. Our app will append each new signature to the end of a file called signatures.xml on the MobileTogether Server. For this simple example, all users access the same file.
When you’re designing an app where some users create signatures and others will review them on a different device, the elegant behavior is to display the captured signatures in the default size and colors of the reviewer’s device. MobileTogether provides a special function called mt-change-image-colors to help with that.
Signature Display
The captured signature can be displayed in either a signature field or an as an image. Using either control, the original signature is automatically re-sized for any display device, so a signature captured on a tablet automatically fits on a phone, or vice versa.
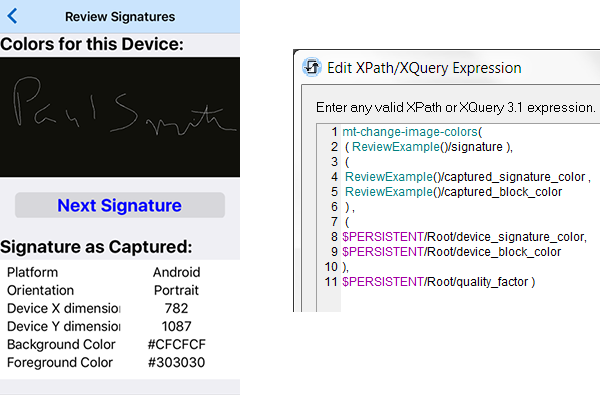
The screenshot below was captured on an iPhone and shows the Review subpage displaying a signature in the iOS default white on black, even though the original was captured on an Android device in black on gray.

On the right is the expression that converted the colors. Note both ink and canvas colors were processed in a single pass – you have to do it that way in case the conversion requires inverting two colors. Converting in two passes, you might change black ink to white and match the canvas color. The intermediate conversion would be a solid rectangle and the signature is lost!
Custom Colors
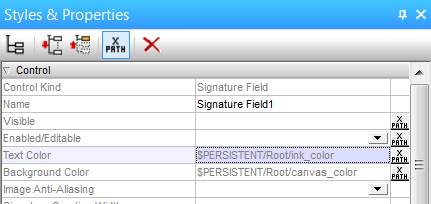
You’re not limited to the default colors. In the Properties helper window for each Signature control, the Text Color field defines the signature ink and Background Color defines the canvas. Use XPath variables to save the values for conversion later.

We enhanced the Signature Demo app with one more page to let the user select custom colors from combo boxes:

Download the free MobileTogether Designer to add signature capture to your own cross-platform mobile apps in record time. Your installation will include the designs for all the example apps installed on the MobileTogether Demo Server. If you’d like to examine the signature demo app described in this post, it’s uploaded to GitHub at: https://github.com/altova/MobileTogether-signature-capture
MobileTogether Mobile App
Visit the app store for your device to download the free app:



