Building Web Pages – HTML Design with StyleVision
The rapid pace of today’s business environment means that information – along with the format in which it is required – changes often. Although some Web pages contain content that doesn’t often change (e.g., About Us and directions pages), the majority of today’s corporate Websites are continually updated with new data.
For this reason, many organizations choose to store Web content in XML. This allows organizations to develop content in a highly efficient manner because information in the XML file can be used for multiple purposes and in multiple output formats – the XML Schema associated with the XML file describes the content model.
StyleVision is a powerful stylesheet and report designer that can help you leverage XML. StyleVision will allow you to build Web pages with sophisticated formatting in a template-based, drag and drop design window. StyleVision auto-generates XSLT stylesheets so that you can integrate your design into a new or existing site – you can even generate ASPX Web applications right from the File menu.

In this post we’ll design a Web page that will show off some of StyleVision’s HTML formatting capabilities. Although StyleVision’s built in formatting capabilities allow you to create sophisticated designs via simple drag-and-drop, for this example we’ll use CSS3, images, and other standard design elements to create a Web page that doesn’t need to be reformatted when content changes.
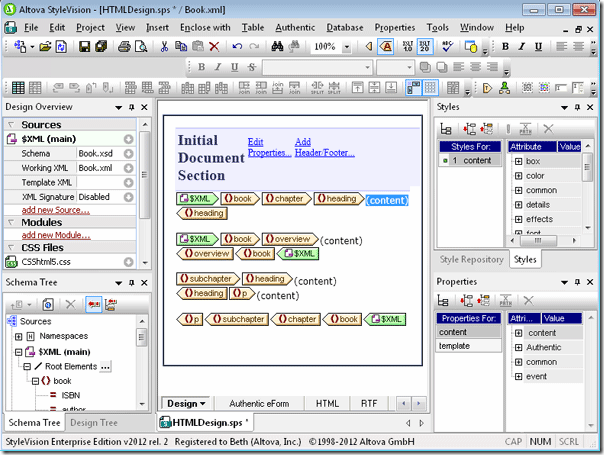
Our initial StyleVision design couldn’t be more basic.
As you can see in the Schema Tree window below, the source XML Schema was designed so that the XML can be published in book format and includes an overview, chapter headings, chapter subheadings, and content. We’ve simply dragged the elements corresponding to these sections into the design window.

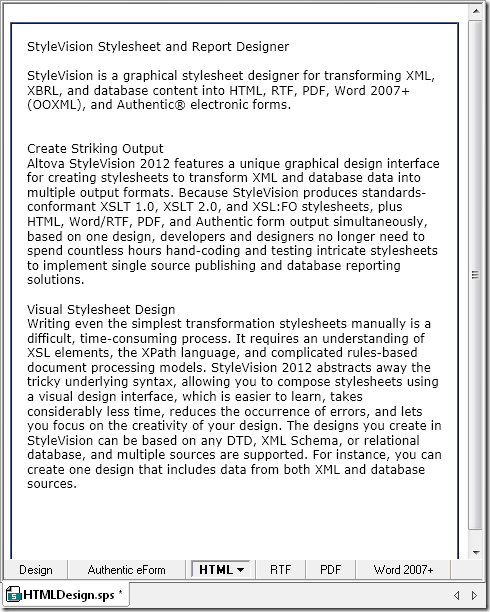
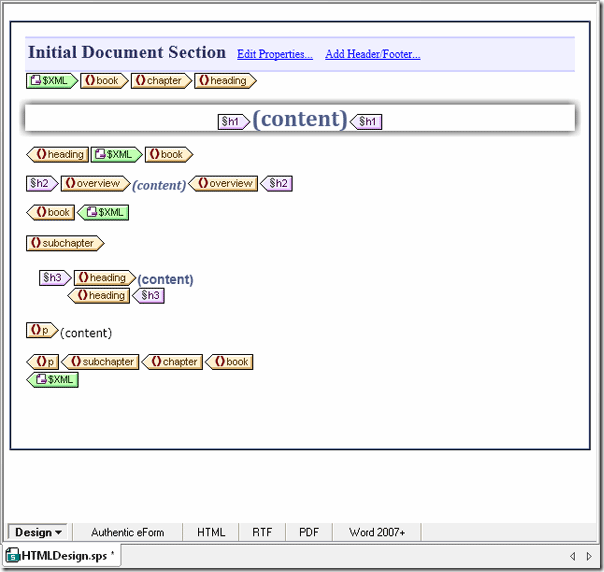
As you can see below, the XML content is rendered appropriately – and we didn’t have to write any XSLT or HTML by hand to achieve it. However, it needs a style makeover before we can publish it as a Web page.

Although virtually all design elements can be formatted in the Styles and Properties panes in the StyleVision interface, in this instance we’ll use a CSS file to apply formatting. That way, if we want to change the formatting we can simply point to a new CSS file in the XSLT rather than making changes in the design itself.
We’ll use XMLSpy, Altova’s XML editor with integrated CSS2 and CSS3 editing and authoring capabilities, to create our CSS.
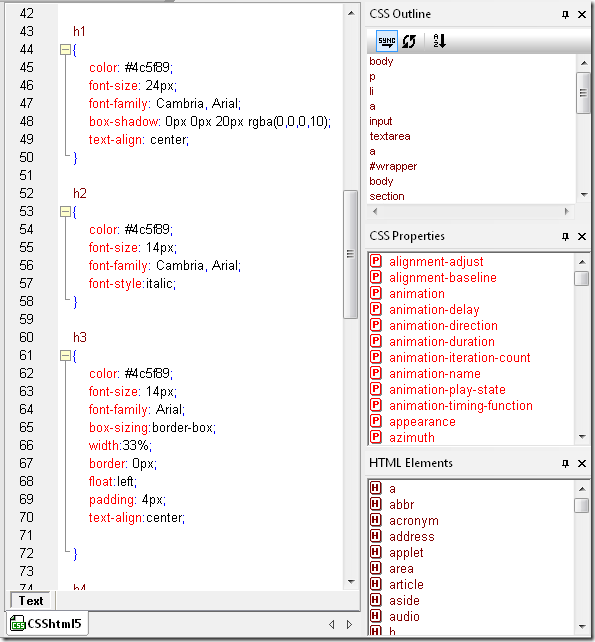
The screenshot below captures a portion of the CSS file we’ve created in XMLSpy and includes the properties for the h1, h2, and h3 headers. We’ll define these elements here in the CSS file. Then we’ll assign them to elements from our XML file in StyleVision.
Notice that we’ve included the CSS3 properties box-shadow in h1 and box-sizing in h3 – both XMLSpy and StyleVision support HTML5 and CSS3.

Once we’ve created our CSS file we’ll return to StyleVision and assign it to the design we’ve created.
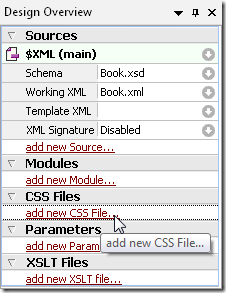
To assign a CSS file to a StyleVision design, we simply click the add new CSS File link in the Design Overview and navigate to the file.

Please note that a StyleVision design can support multiple CSS files. We recently blogged about how to dynamically assign CSS files to a StyleVision design.
Now we can start assigning the selectors we created in our CSS file to the elements in our design.
We’ll start with the chapter heading. We’ll highlight the contents placeholder for the chapter heading element and select h1 from the drop down box on the menu bar.

In our CSS file we defined font, font size, color, and alignment for h1. We also used the CSS3 box-shadow property.
Below is the HTML view of our design with the h1 selector assigned to the chapter heading element.

Likewise, we’ll assign the h2 and h3 selectors to the overview and chapter subheading elements. Our design now looks like this.

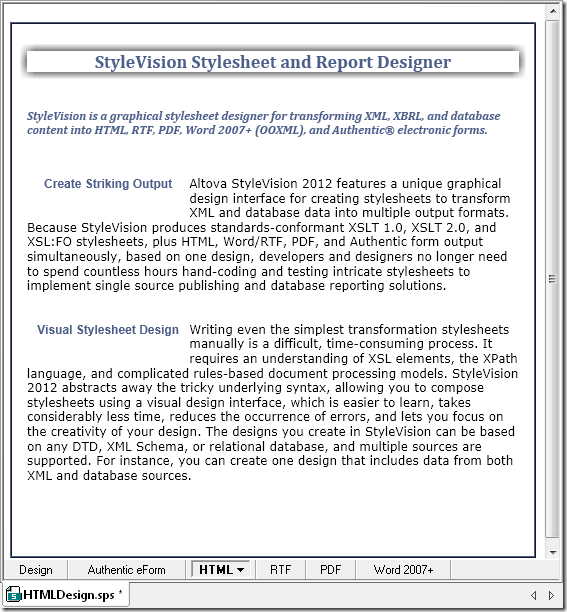
The HTML view appears below – notice that we’ve used the CSS3 box-sizing property to position the subheadings (Create Striking Output and Visual Stylesheet Design) and wrap the text around them.

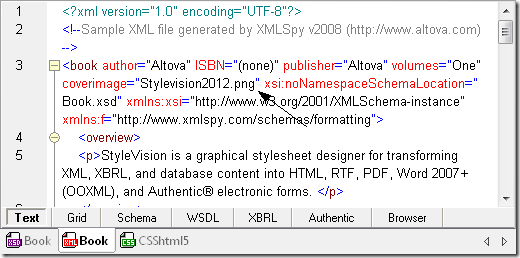
Finally, we’ll add an image to the bottom of the page using an attribute called coverimage from the source XML file (pictured below).

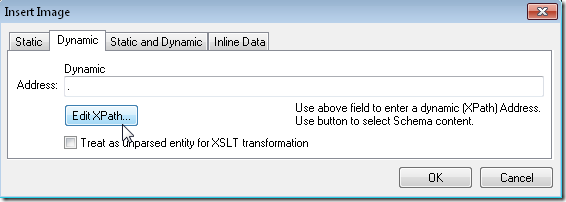
To add the image to our design we’ll simply drag the coverimage element from the Schema Tree into the Design Window and select Create Image. This will invoke the Insert Image dialog box. We’ll move to the Dynamic tab, click the Edit XPath button and select the cover image element from the Schema Tree.
The Insert Image dialog box appears below.

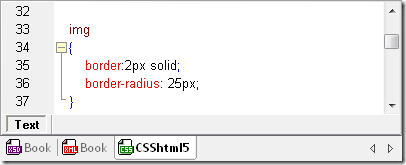
We’ve also added some formatting for images in our CSS file using the CSS3 property border-radius, which adds rounded corners to an element.
The section of our CSS file that defines image formatting appears below – this view is from XMLSpy.

In addition to the formatting techniques we’ve used here, we could also add advanced functionality using JavaScript functions, conditional templates, auto-calculations, and more – but for the purposes of this example we’ll keep things simple.
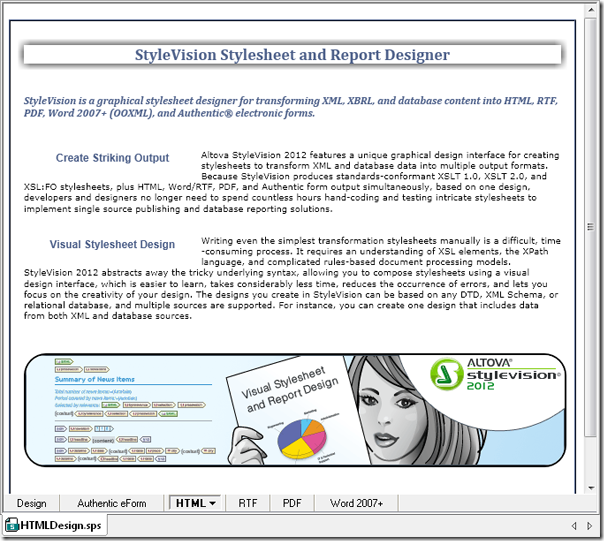
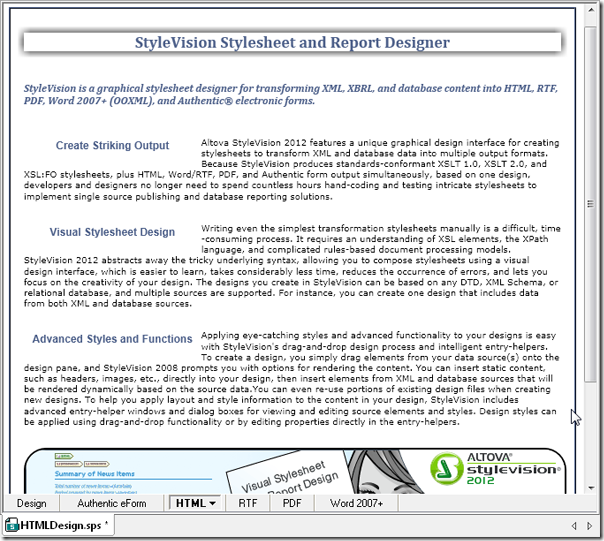
Our design is now ready for prime time – the HTML view is pictured below.
![clip_image001[1] clip_image001[1]](https://lh4.ggpht.com/-o018m3x_eM4/TzEYO7drxcI/AAAAAAAAAZ4/_v3TBfwoMs0/clip_image001%25255B1%25255D_thumb%25255B1%25255D.png?imgmax=800)
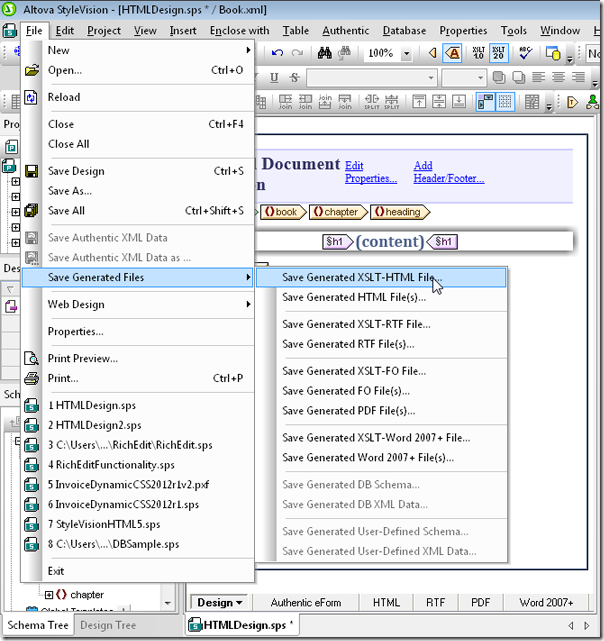
Now that we’re happy with the design we can save the auto-generated XSLT stylesheet using the File menu.

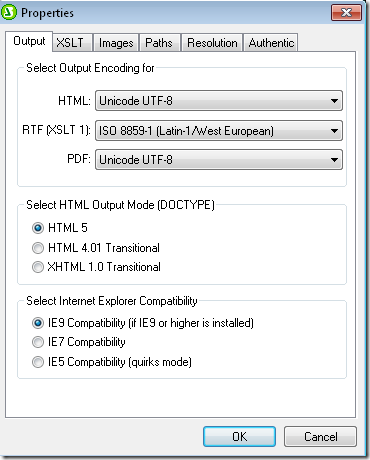
We can likewise generate an ASPX Web application for this design by selecting the Web Design option immediately below Save Generated Files. We can choose to generate HTML 4 or HTML 5 output and even select Internet Explorer compatibility from the Properties dialog box (also accessed via the File menu).

Better yet, if the source data changes, it will automatically be reflected in the HTML output.
If we add to our XML file, for example, the new content is formatted like the original and all design elements appear in proper relation to each other – no re-coding of the HTML is necessary.
Here we’ve added a new chapter subheading and associated content to the underlying XML file and previewed it in HTML.

As you can see StyleVision offers the best of both worlds – you can create a single one-size-fits-all HTML template with dynamic formatting capabilities. With the total formatting control afforded by StyleVision you can design Web pages and ASPX applications that reflect your vision.
![]()
