Build Custom Maps in Mobile Apps
In an earlier post we described how to integrate maps into cross-platform mobile apps with each end-user device’s native map application. Our example app generated a map with pins locating major airports in the United States. Illustrations showed maps generated by the same app on an Android phone, an iPhone, and Windows desktop.
What if a list of locations to be mapped is not known in advance, but generated based on user activity at run-time? MobileTogether, the low-code cross-platform mobile development tool from Altova, also empowers developers to build custom maps in mobile apps on the fly based on a list of geolocations generated at run time.

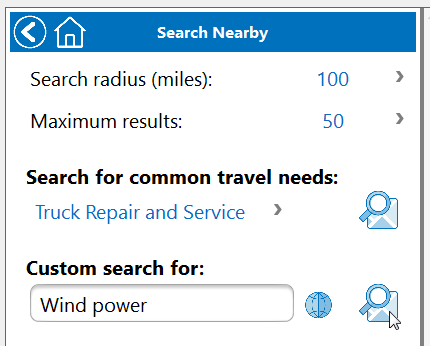
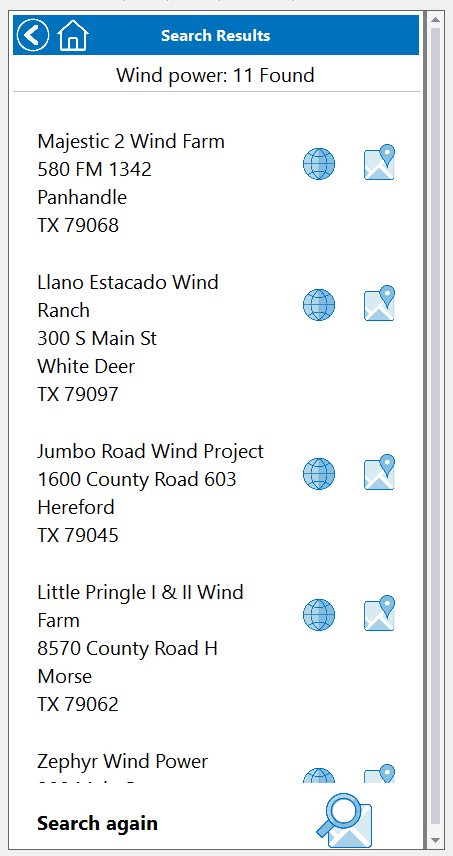
Shown here is a window in a mobile app that performs a RESTful API request to retrieve a list of nearby locations based on a phrase entered by the user.

If you were an enterprise scouting for a location to build a new data center, a map would be a very useful addition to the result list.

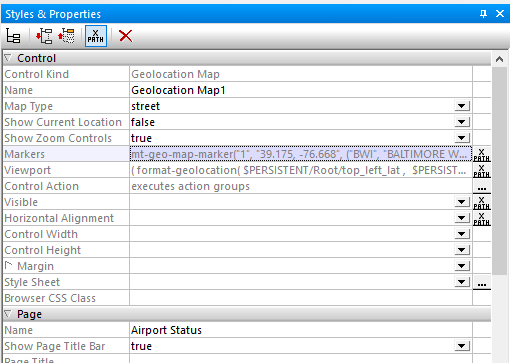
As we saw in the Airport Status app created for our earlier post, the MobileTogether map control includes properties defining Markers, a Viewport frame for the map, and Control Actions to be performed when the user clicks a pin on the map.

In the Airport Status app the entire list of markers for major airports was hard-coded into the XPath/XQuery Editor window for the Markers property:

An XQuery Expression to Create Map Markers
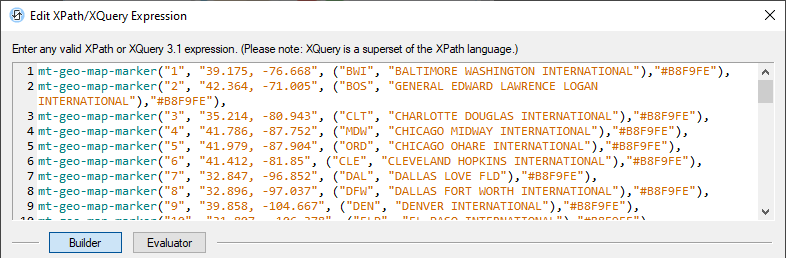
The markers don’t have to be hard-coded. Instead, the entire list of markers for custom maps in mobile apps can be built by an XQuery expression. To build custom maps in mobile apps, we need an XQuery For-Let-Where-Order-Return expression (FLWOR) based on the REST search query results.
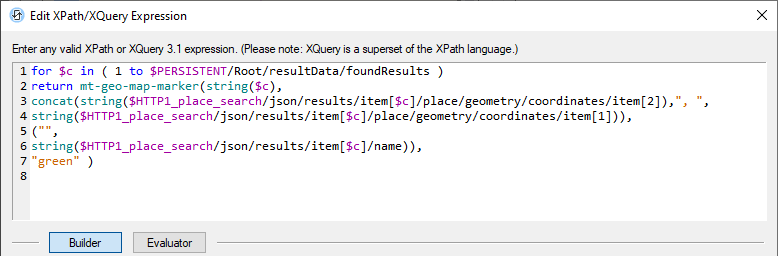
The let, where, and order parameters in FLWOR expressions are optional, and we don’t need them for our marker list. We simply need For and Return to process the list of locations returned by the REST request:

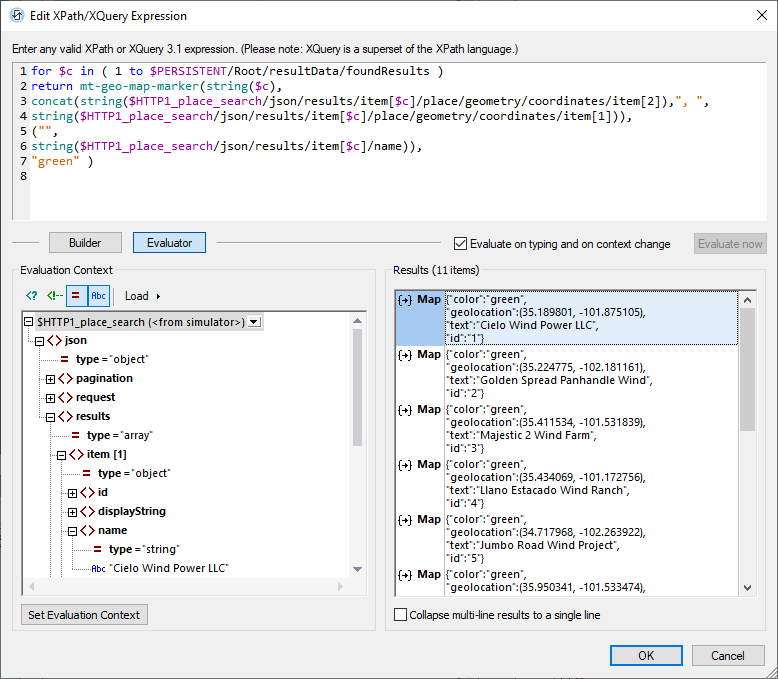
An XQuery expression can be difficult to build successfully on the first try even without the let, where, and order parameters! This is where the Evaluator section of the XQuery Expression window comes in handy. Clicking the Evaluator button lets you test the expression as you work.

If the expression contains an error, evaluation fails and the error is described in the Results window.
We opened the XQuery Expression window in the MobileTogether Designer while the Simulator was running the app under development. But first we used the Simulator to perform the text search, gaining access to live data from the REST query for “Wind power” within a 100-mile radius of Amarillo, Texas. Note the name “Cielo Wind Power LLC” in the search results displayed at the lower left in the screen shot above is used to generate the text element for marker 1 shown in the Evaluator Results on the right.
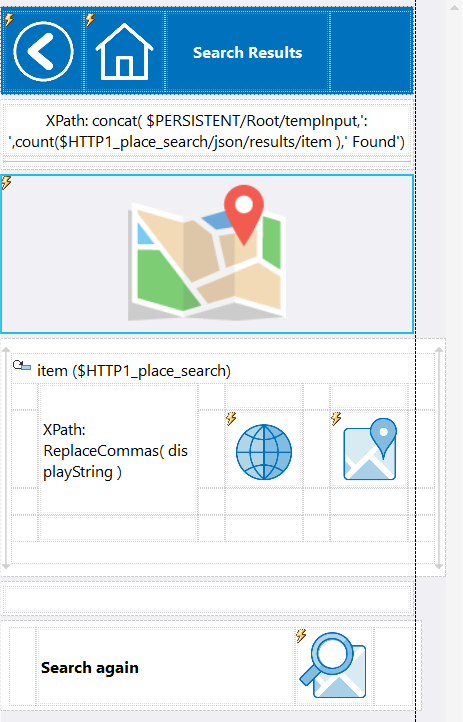
Once we are satisfied with the working expression, we simply drag a new geolocation map control onto the search results page, then copy and paste the expression into the Markers property. Here is a view of the page with the map in the MobileTogether Designer:

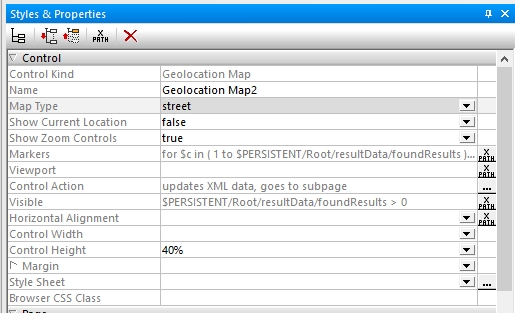
We can now set the remaining map properties to best suit our application. We chose a street Map Type with zoom controls. Other available map types are a satellite map or a hybrid combining satellite and street features. The Viewport property is blank because MobileTogether will automatically set the Viewport to include all markers on the map, as defined at run-time by the XQuery expression. We also used an XQuery expression to allow Visibility only when the count of REST request results is greater than zero.
Here is a view of the map Properties helper window:

The Control Width and Control Height properties selections allow MobileTogether to automatically set the map size for each mobile device.
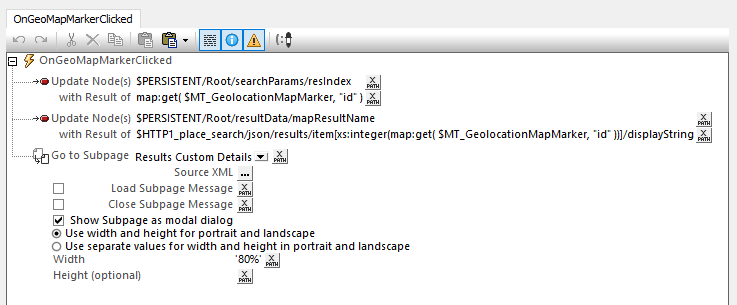
We want to show the user more information about any location when a marker is clicked. This is defined in the Control Action property. The 3-dot button for Control Action opens an Actions dialog where the developer can define multiple actions:

Our app uses MobileTogether extension functions to collect information about the clicked marker, then opens a subpage to display details about that location.
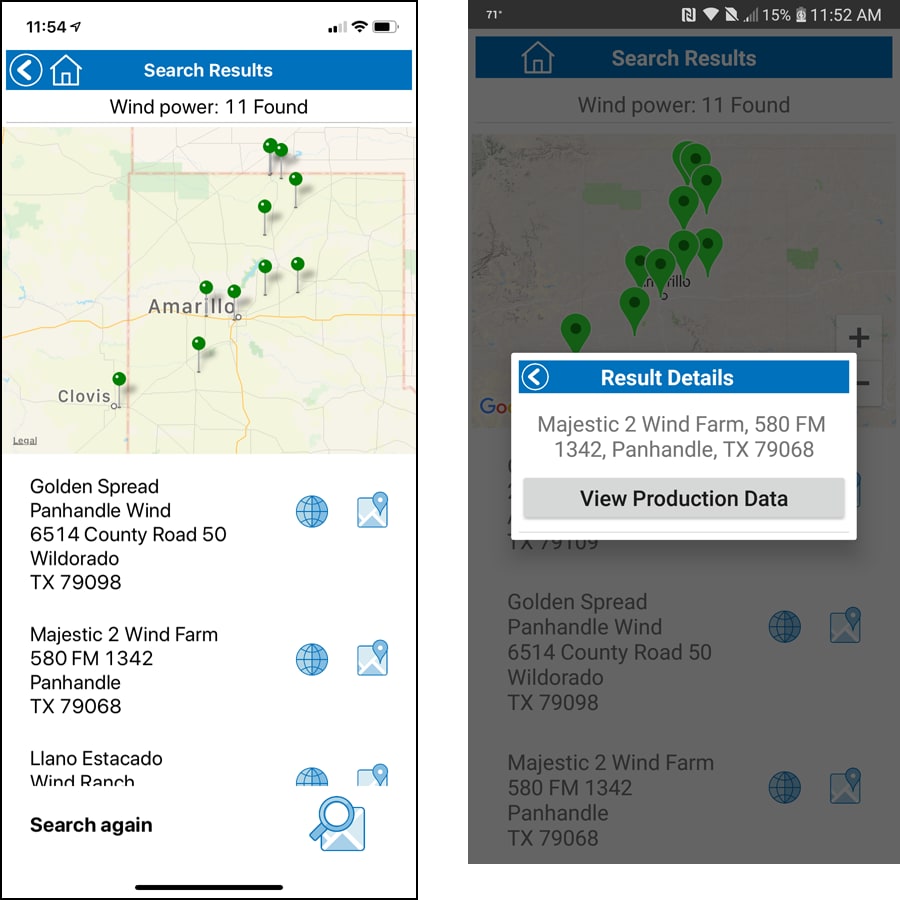
Shown below are the Results page for the app running on an iPhone and the subpage after the user clicked a pin on an Android phone:

The button labeled View Production Data on the Result Details subpage could query a database to view historical power generation data for the selected wind farm.
Find out for yourself how easy it is to build custom maps in mobile apps. Download the free-to-use MobileTogether Designer, which includes online help and example apps.
Learn about other apps created using MobileTogether and see video demos at: https://www.altova.com/mobiletogether/demos
